So I am currently busy with a project which dynamically loads all the doctor cards of the doctors on the database. The information was initially rendering until I tried adding the profileImage through to render. Currently, I am getting the following error:
TypeError: Cannot read properties of undefined (reading 'profileImage')
at Doctors.js:62:1
at Array.map (<anonymous>)
at Doctors.js:62:1
This is resulting in none of my cards appearing. My code is as follows:
This is in a separate doctors.js file:
const [renderVetInfo, setRenderVetInfo] = useState();
const [vets, setVets] = useState();
const user = sessionStorage.getItem('activeUser');
const [userId, setUserId] = useState({
activeUser: sessionStorage.getItem('activeUser'),
});
useEffect(()=>{
//render vet items
axios.post('http://localhost:80/project-api/readDoctors.php',userId )
.then((res)=>{
let data = res.data;
let id =data.id;
console.log(data[0].profileImage);
let renderVetInfo = data.map((item) => <VetItem key={item.id} rerender={setRenderVetInfo} uniqueId={item.id} name={item.name} surname={item.surname} specialization={item.specialization} profileImage={item[0].profileImage} />);
setVets(renderVetInfo);
setRenderVetInfo(false);
})
.catch(err=>{
console.log(err);
});
},[]);
Here is the VetItem component:
//=============================================================================
//Attempt to render image on vetItem
//=============================================================================
const [renderImage, setRenderImage] = useState();
console.log(props.profileImage)
let source = props.profileImage;
let renderpath = 'http://localhost:80/project-api/' source;
setRenderImage(renderpath);
//=============================================================================
// html code
//=============================================================================
return (
<div className='vet'>
<button onClick={(e)=>{showVetInfo(e)}} className={activeButton === ("1") `enter code here`&& "active"} data-value={props.uniqueId} id={props.uniqueId} >
<div className='individual-vet' id={props.uniqueId} >
<div className='vet-block-img'> <img className='profileImg vet' `src={renderImage}/></div>`
<div className='vet-block-text'>
<h2>Dr. {props.name " " props.surname}</h2>
<h4>{props.specialization}</h4>
</div>
</div>
</button>
<div className='docInfoComp'>
{activeVet}
</div>
</div>
);
};
export default VetItem;
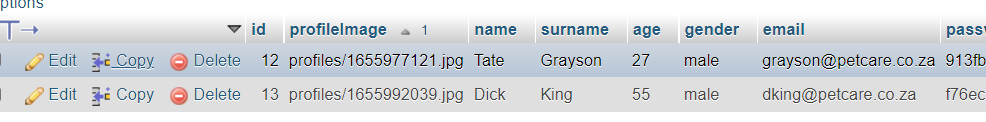
And lastly, this is a snippet of my database:
CodePudding user response:
Inside map, your accessing image as item[0], which would be undefined, should be item similar to other fields.
let renderVetInfo = data.map((item) => (
<VetItem
...
uniqueId={item.id}
name={item.name}
surname={item.surname}
specialization={item.specialization}
profileImage={item[0].profileImage} //item[0] is undefined
/>
));
should be
profileImage={item.profileImage}
Infinite loop issue -
You're updating state inside function body, setRenderImage(renderpath); which forces React to re-invoke your function again, with the same props, which ends up calling the state setter again, which triggers React to call your function again.. so an infinite loop.
You should update state inside useEffect, something like this -
useEffect(() => {
let source = props.profileImage;
let renderpath = 'http://localhost:80/project-api/' source;
setRenderImage(renderpath);
}, [profileImage]);