I have a class with the following (reduced for brevity)
[BindProperty(SupportsGet = true)]
public List<Expenditure> ListExpendituresOver90Days { get; set; }
public async Task OnGetAsync(int projectId, string ExpenditureFilter, string personnelNo)
{
ListExpendituresOver90Days = ExpendituresList.ToList();
}
public async Task<IActionResult> OnPostButtonAsync()
{
return page();
}
and the cshtml with:
@model WorkInProgress.Pages.Expenditures
<thead>
<tr>
<th class = text-start>Task Number</th>
<th class = text-start>Expenditure Type</th>
<th class = text-end>Item Date</th>
<th class = text-end>Billable</th>
<th class = text-end>Vendor Id</th>
<th class = text-start>Vendor Name</th>
<th class = text-end>Revenue Amount</th>
<th class = text-end>Comments</th>
</tr>
</thead>
<tbody>
@for (var x = 0; x < @Model.ListExpendituresOver90Days.Count(); x )
{
@Html.HiddenFor(model => model.ListExpendituresOver90Days[x].ExpenditureItemId)
<tr>
<td class=text-start>@Model.ListExpendituresOver90Days[x].TaskNumber</td>
<td class=text-start>@Model.ListExpendituresOver90Days[x].ExpenditureType</td>
<td class=text-end>@Model.ListExpendituresOver90Days[x].ExpenditureItemDate.ToString("dd-MMM-yyyy")</td>
<td class=text-end>@Model.ListExpendituresOver90Days[x].BillableFlag</td>
<td class=text-end>@Model.ListExpendituresOver90Days[x].VendorId</td>
<td class=text-start>@Model.ListExpendituresOver90Days[x].SupplierName</td>
<td class=text-end>@Model.ListExpendituresOver90Days[x].ProjFuncRevenueAmount</td>
<td class=text-end>
<textarea form="MainForm" asp-for="@Model.ListExpendituresOver90Days[x].ExpenditureComment" rows="1"></textarea>
</td>
</tr>
}
</tbody>
<div >
<button type="submit" asp-page-handler="Button">Save</button>
</div>
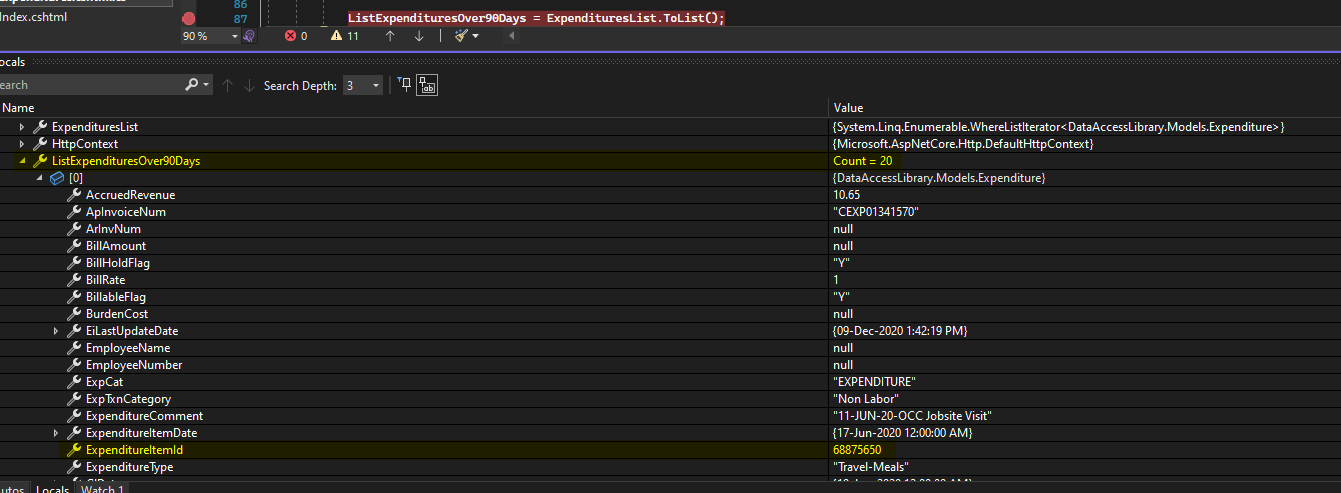
when the page loads, the data gets filled for all columns, and the object "ListExpendituresOver90Days" contains the enumerator with all properties populated as it should:
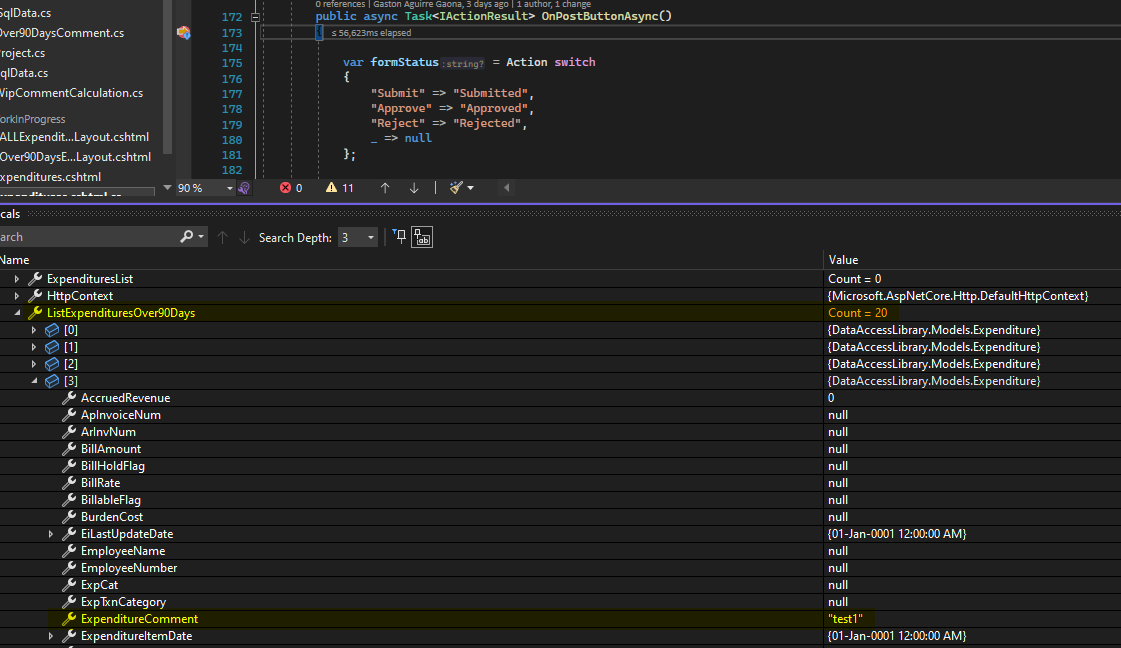
however when I click on the "Save" button and this calls the onPost method, the object comes back empty, except for the value inserted in the comment TextArea:
I have tried putting only the needed to replicate my error, but in case is useful, I'm putting here a GIST with all the code that I have for this screen:
https://gist.github.com/gasguirre/18a19d07cf1c14db2aafb539253461f9
the section I'm using for the For loop that is not working properly is in "_Over90DaysExpenditureLayout.cshtml"
CodePudding user response:
That is how the web works - it is stateless by design. When you make a GET request, your PageModel is instantiated and the OnGet method is invoked. Once the HTML response has been sent, the PageModel instance is destroyed along with all its state. When you make a POST request, a new instance of the PageModel is created and the OnPostButtonAsync method is invoked. The OnGetAsync method is not - by convention it is only invoked for GET requests. If you want all values in each Expenditure to be reconstituted in the POST request handler, you can create hidden fields for each one.