I have the following CSHTML class:
@model WorkInProgress.Pages.Expenditures
<thead>
<tr>
<th class = text-start>Task Number</th>
<th class = text-start>Expenditure Type</th>
<th class = text-end>Item Date</th>
<th class = text-end>Billable</th>
<th class = text-end>Vendor Id</th>
<th></th>
<th class = text-start>Vendor Name</th>
<th class = text-end>Revenue Amount</th>
<th class = text-end>Comments</th>
</tr>
</thead>
<tbody>
@foreach (var expenditure in Model.ExpendituresList)
{
<tr>
<td class = text-start>@expenditure.TaskNumber</td>
<td class = text-start>@expenditure.ExpenditureType</td>
<td class = text-end>@expenditure.ExpenditureItemDate.ToString("dd-MMM-yyyy")</td>
<td class = text-end>@expenditure.BillableFlag</td>
<td class = text-end>@expenditure.VendorId</td>
<td></td>
<td class = text-start>@expenditure.SupplierName</td>
<td class = text-end>@expenditure.ProjFuncRevenueAmount</td>
@Html.HiddenFor(model => expenditure.ExpenditureItemId)
<td class=text-end>
<textarea asp-for="@Model.ExpendituresList.FirstOrDefault(x => x.ExpenditureItemId == expenditure.ExpenditureItemId)!.ExpenditureComment" rows="1"></textarea>
</td>
</tr>
}
</tbody>
<div >
<button type="submit" asp-page-handler="Button">Save</button></div>
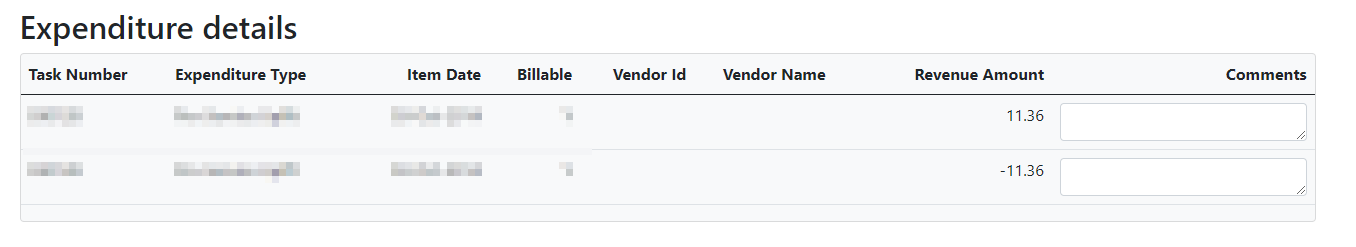
in which I'm trying to have something like this:
and then from there, capture the text in the textArea and send it to the Post with the value for the textArea (that I want to put in expenditure.ExpenditureComment
the class that fills the expenditures is
[BindProperty(SupportsGet = true)]
public IEnumerable<Expenditure> ExpendituresList { get; set; }
with the properties for public decimal ExpenditureItemId { get; set; } and public string? ExpenditureComment { get; set; }
however when debbugging the OnPost after clicking "Save" the object ExpenditureList returns empty.
I think my issue is in the way I'm setting the <TextArea> element. but I've been trying different setups and not being able to make it work
CodePudding user response:
I agree with @pcalkins, and since you need to post all rows in the table, so you need to make sure each line of the <textarea> have the unique name to make sure all the rows can be submit, so you have to use @for instead of @foreach.
I did a test in my side and pls note I defined List<Expenditures> instead of IEnumerable
public class Expenditures
{
public int ExpenditureItemId { get; set; }
public string? ExpenditureComment { get; set; }
}
public class ViewMode {
public List<Expenditures> ExpendituresList { get; set; }
}
And this is my page:
@model ViewMode
<form method="post" asp-action="saveData">
<table>
<thead>
<tr>
<th class = text-start>Task Number</th>
<th class = text-end>Comments</th>
</tr>
</thead>
<tbody>
@for (var x = 0; x < Model.ExpendituresList.Count(); x )
{
<tr>
<td class = text-start asp-for="@Model.ExpendituresList[x].ExpenditureItemId">@Model.ExpendituresList[x].ExpenditureItemId</td>
<td class=text-end>
<textarea asp-for="@Model.ExpendituresList[x].ExpenditureComment" rows="1"></textarea>
</td>
</tr>
}
</tbody>
</table>
<div >
<button type="submit" >Save</button>
</div>
</form>
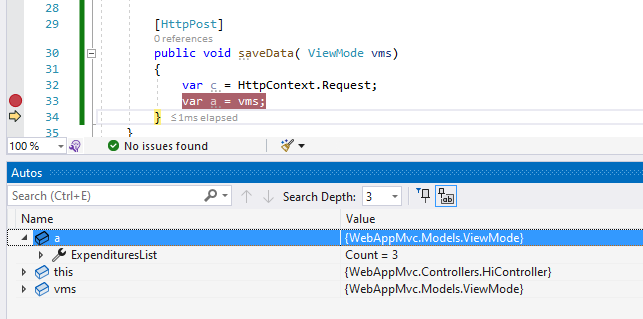
This is my controller:
[HttpPost]
public void saveData( ViewMode vms)
{
var a = vms;
}