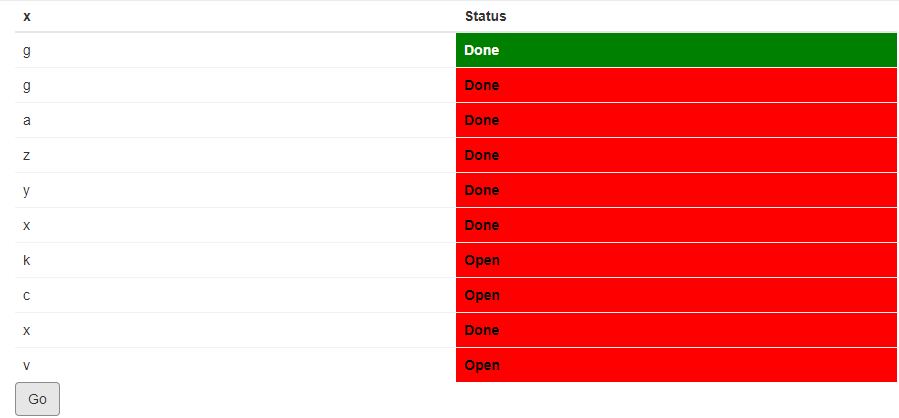
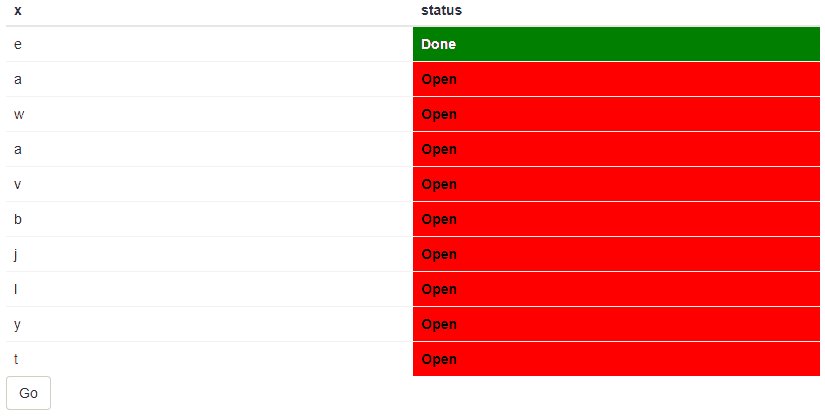
I have a shiny app which uses reactable to display the status of a task. The information is color-coded for a status column, the data is updated using updateReactable().
Initially the color-background is correct (eg red for open, green for done), but when I call updateReactable, the background color does not change.
An easy solution would be to always re-render the table, but I want to preserve user input (eg sort, filter, page-selection etc), therefore I use updateReactable.
An MWE looks like this:
library(shiny)
library(reactable)
ui <- fluidPage(
reactableOutput("table"),
actionButton("go", "Go")
)
d <- data.frame(x = sample(letters, 10, replace = TRUE), status = "Open")
d[1, "status"] <- "Done"
cols_bg <- c("Open" = "red", "Done" = "green")
cols_font <- c("Open" = "black", "Done" = "white")
server <- function(input, output, session) {
# render this only once, update values later
output$table <- renderReactable({
reactable(d,
columns = list(
status = colDef(name = "Status",
style = function(value) {
list(background = cols_bg[[value]],
fontWeight = 600, color = cols_font[[value]])
})
)
)
})
# on button-click replace some values with Done and update table
observeEvent(input$go, {
ids <- sample(nrow(d), 0.7*nrow(d))
d$status[ids] <- "Done"
updateReactable("table", d)
})
}
shinyApp(ui, server)
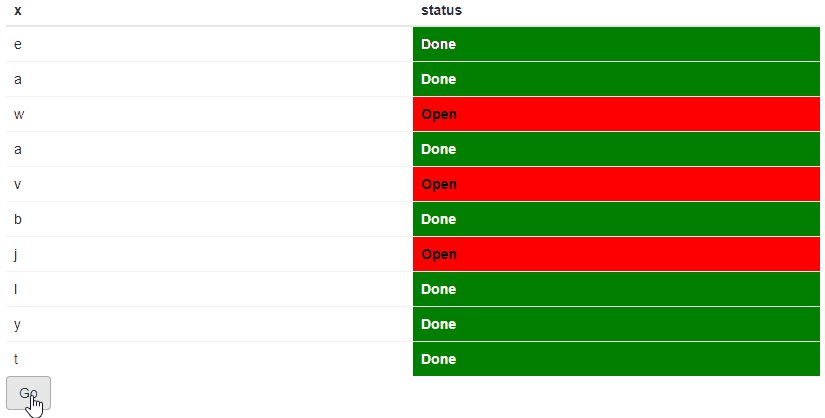
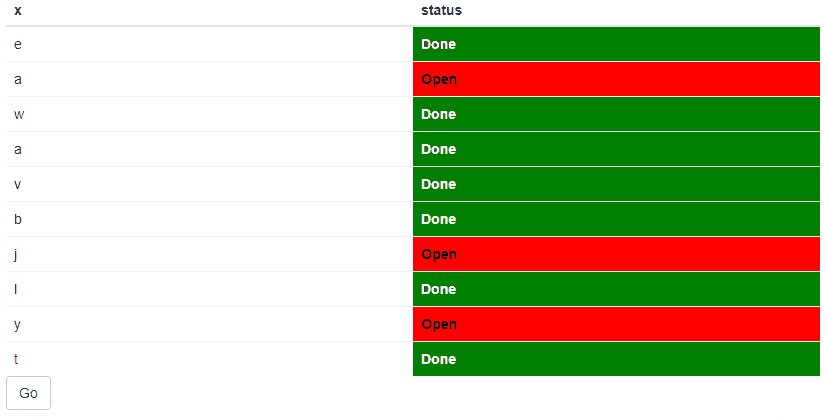
After the click it looks something like this:
Note that all Done fields should be green.
CodePudding user response:
CodePudding user response:
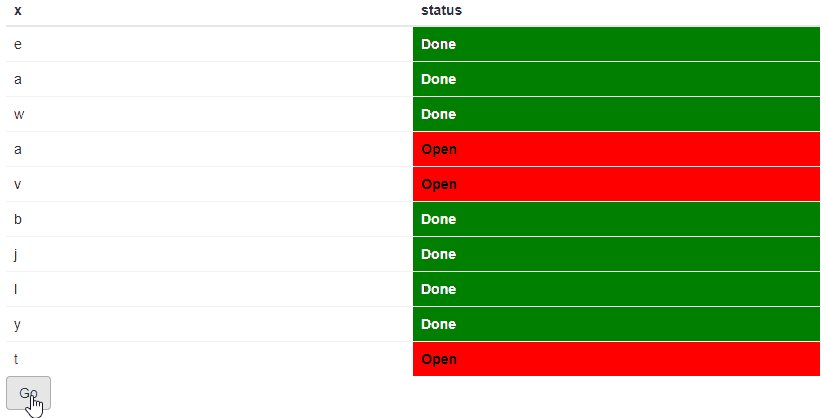
I couldn't get this to work, but then I am not an expert on reactable. A possible work-around is to use reactiveValues and manually set the selection/filtering/etc. while updating the table.
The example below shows a solution for selected.
library(reactable)
library(shiny)
ui <- fluidPage(
reactableOutput("table"),
actionButton("go", "Go")
)
d <- data.frame(x = sample(letters, 10, replace = TRUE), status = "Open", stringsAsFactors = FALSE)
d[1, "status"] <- "Done"
cols_bg <- c("Open" = "red", "Done" = "green")
cols_font <- c("Open" = "black", "Done" = "white")
server <- function(input, output, session) {
values <- reactiveValues(d = d)
# render this only once, update values later
selected <- reactive({
getReactableState("table", "selected")
})
output$table <- renderReactable({
reactable(values$d, selection = "multiple", onClick = "select", defaultSelected = selected(),
columns = list(
status = colDef(name = "Status",
style = function(value) {
list(background = cols_bg[[value]],
fontWeight = 600, color = cols_font[[value]])
})
)
)
})
# on button-click replace some values with Done and update table
observeEvent(input$go, {
ids <- sample(nrow(d), 0.7*nrow(d))
values$d$status[ids] <- "Done"
# updateReactable("table", values$d)
})
}
shinyApp(ui, server)