I've been trying so many different ways on trying to center the ingredients with the middle of the page and it just hasn't been working out. When I add text-align: Center; to the "Ingredients" class, the ingredients do move towards the middle but they aren't aligned with each other, if that makes sense. Any way I can center the ingredients and have them aligned? An example of what happens when I use text-align: center; is below. Also, I am a novice on programming lol, just slowly learning through The Odin Project. Thank you.
HTML:
<div >
<div >
<input type="checkbox" name="ingredients" id="sausage" value="sausage">
<label for="sausage">1 pound sweet italian sausage</label>
</div>
</div>
CSS:
.ingredients{
font-size: 14px;
line-height: 30px;
}
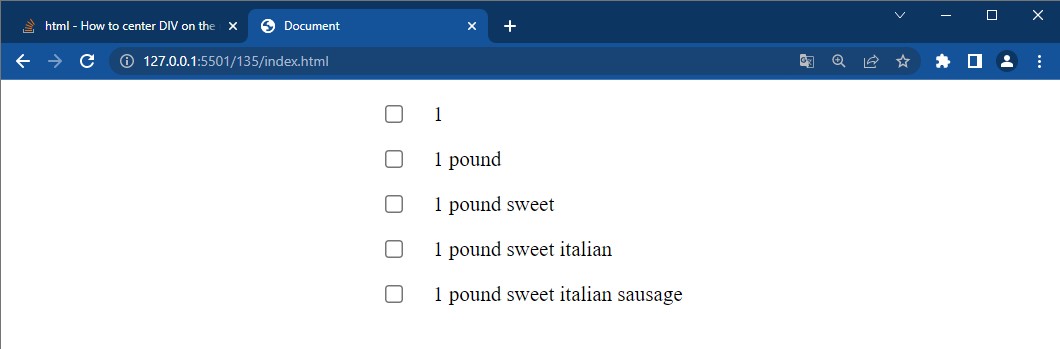
as you can see I tried to use multiple inputs,
from the smaller text to the bigger text,
so they will be working fine on a Real-Scenario of your project (also with different lenghts).
so by using a grid layout they will be responsive with the minimum code needed!
grid-template-columns: auto 1fr; /* for making the inputs aligned one under the other */
place-items: center start; /* for solving the bug about the positioning of text (label)*/
useful documentations:
- CSSgrid: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout
-grid-template-columnshttps://developer.mozilla.org/en-US/docs/Web/CSS/grid-template-columns
-place-items: https://developer.mozilla.org/en-US/docs/Web/CSS/place-items
-gap: https://developer.mozilla.org/en-US/docs/Web/CSS/gap
the code used in the image of before:
.border {
/* parent container, for centering the child */
display: grid;
place-items: center;
}
.ingredients {
font-size: 14px;
line-height: 30px;
/* using grid layout */
display: grid;
/* all the child always have the same space (the bigger element width) */
grid-template-columns: auto 1fr;
/* centering the text vertically, but is in the start one under the other */
place-items: center start;
/* a gap between the input and the text */
gap: 0 1rem;
}<div >
<div >
<!-- delete the BR tags -->
<input type="checkbox" name="ingredients" id="sausage" value="sausage">
<label for="sausage">1</label>
<input type="checkbox" name="ingredients" id="sausage" value="sausage">
<label for="sausage">1 pound </label>
<input type="checkbox" name="ingredients" id="sausage" value="sausage">
<label for="sausage">1 pound sweet </label>
<input type="checkbox" name="ingredients" id="sausage" value="sausage">
<label for="sausage">1 pound sweet italian</label>
<input type="checkbox" name="ingredients" id="sausage" value="sausage">
<label for="sausage">1 pound sweet italian sausage</label>
</div>
</div>