I am trying to set-up a Messenger Webhook Endpoint. The Webhook is written with node.js.
The Endpoint is configured to listen for requests on its default port or Port 1337 if there is no default.
app.listen(process.env.PORT || 1337)
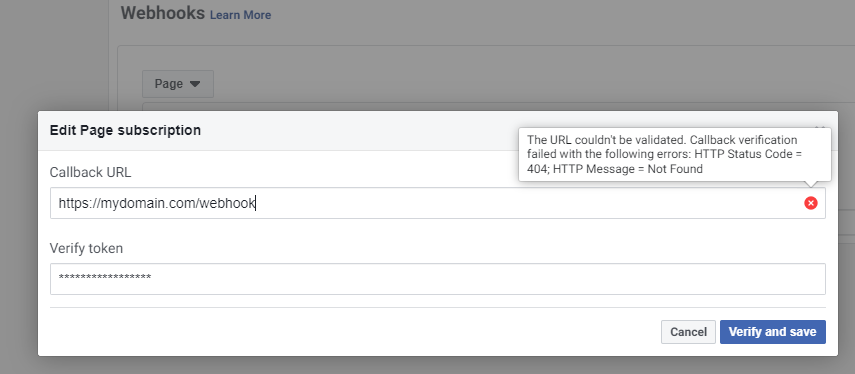
The issue is that my server cannot validate the Callback URL https://example.com/webhook request coming from Messenger. Here is the screenshot:
How do I re-direct the requests coming over https to the webhook endpoint.
(I am using Apache2 as my HTTP server running on Ubuntu 22.04 LTS)
I am following this documentation for my setup: https://developers.facebook.com/docs/messenger-platform/getting-started/webhook-setup/
CodePudding user response:
This problem can be resolved using SSL Termination with Apache. You basically have it act as a reverse proxy that forwards anything on https://example.com/webhook to http://localhost:1337/webhook.
So there's two parts to this. The NodeJS will listen on localhost:1337 and the Apache translating from public HTTPS and proxying that to NodeJS.
This tutorial by DigitalOcean is very helpful for setting up Webhooks in a Apache Server: https://www.digitalocean.com/community/tutorials/how-to-use-apache-as-a-reverse-proxy-with-mod_proxy-on-ubuntu-16-04
Also, this ServerFault question helped with configuring VirtualHosts file.
