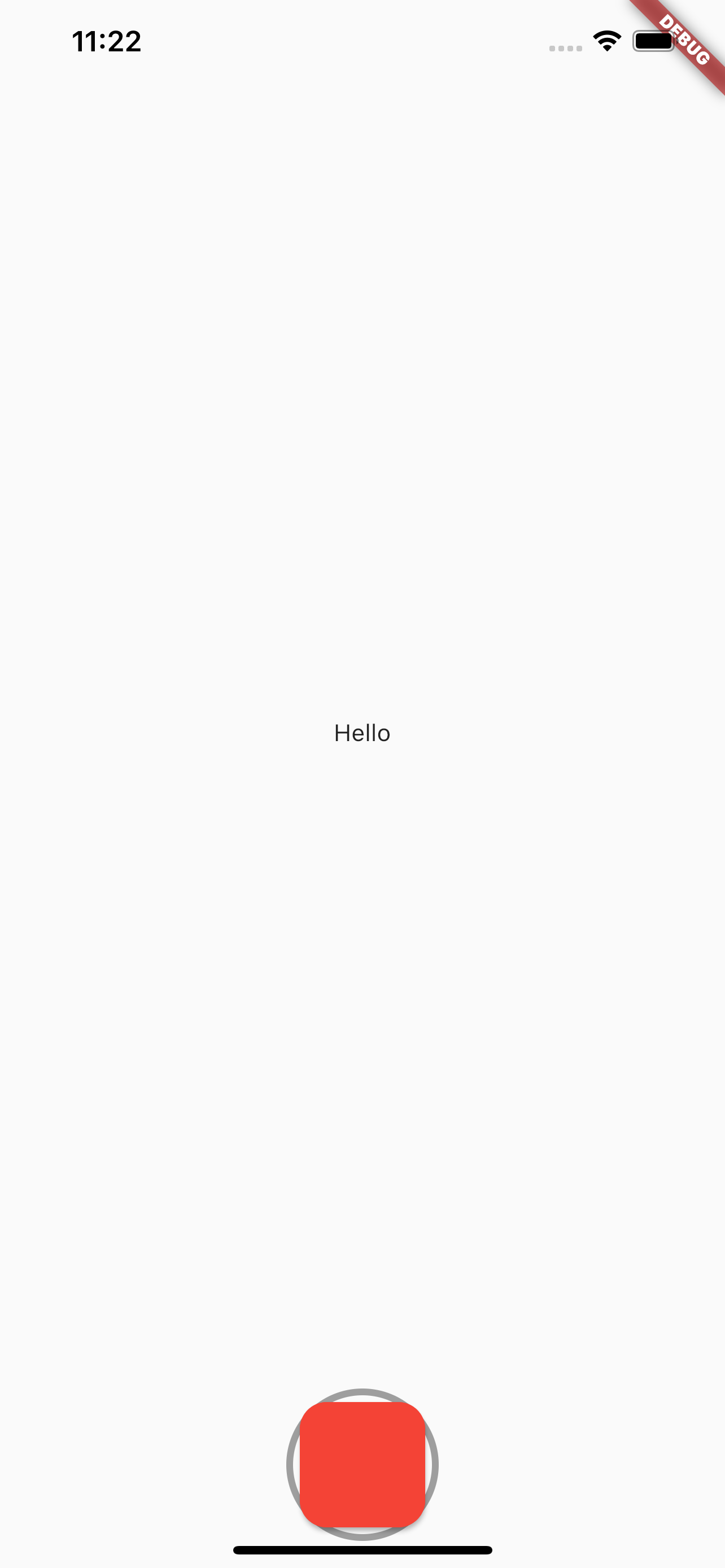
I am trying to reproduce Apple memo recorder button. Right now, I am trying to reduce the size of Stop Button. First, I have tried without the SizedBox and then with. I am getting the same result.Even if embedded in a SizedBox, I can not achieve what I want. Please, can somebody tells me what I am missing? Thank you.
Container _RecordButton(){
return Container(
height: 90,
width: 90,
decoration: BoxDecoration(
border: Border.all(
width: 4.0,
color: Colors.grey,
),
shape: BoxShape.circle,
),
child: Padding(
padding: EdgeInsets.all(4.0),
child: isRecording == false?
_createRecordElevatedButton() : _createStopElevatedButton()),);
}
ElevatedButton _createRecordElevatedButton(
{IconData icon, Function onPressFunc}) {
return ElevatedButton(
onPressed: () {
if (isRecording = false){
setState(() {
isRecording = true;
});
}},
style: ButtonStyle(
shape: MaterialStateProperty.all(CircleBorder()),
padding: MaterialStateProperty.all(EdgeInsets.all(20)),
backgroundColor: MaterialStateProperty.all(Colors.red), // <-- Button color
/*overlayColor: MaterialStateProperty.resolveWith<Color>((states) {
if (states.contains(MaterialState.pressed))
return Colors.red; // <-- Splash color
}*/));
}
SizedBox _createStopElevatedButton(
{IconData icon, Function onPressFunc}) {
return SizedBox(
height: 14,
width: 14,
child: ElevatedButton(
onPressed: () {
/* if (isRecording = true){
setState(() {
isRecording = false;
});
}*/
},
style: ButtonStyle(
fixedSize: MaterialStateProperty.all(Size(10,10)),
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16.0),
side: BorderSide(color: Colors.red)
)
),
padding: MaterialStateProperty.all(EdgeInsets.all(20)),
backgroundColor: MaterialStateProperty.all(Colors.red), // <-- Button color
/*overlayColor: MaterialStateProperty.resolveWith<Color>((states) {
if (states.contains(MaterialState.pressed))
return Colors.red; // <-- Splash color
}*/)),
);
}
CodePudding user response:
Wrap your elevated button with container and give height and width accordingly.
Container(
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(color: Colors.grey)),
child: Container(
padding: EdgeInsets.all(7),
width: 50.0,
height: 50.0,
child: ElevatedButton(
onPressed: () {},
style: ButtonStyle(
fixedSize: MaterialStateProperty.all(Size(10, 10)),
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
side: BorderSide(color: Colors.red))),
padding: MaterialStateProperty.all(EdgeInsets.all(20)),
backgroundColor: MaterialStateProperty.all(Colors.red),
),
child: null,
)),
),
CodePudding user response:
Please replace your code with below code:
class MyElevatedButton extends StatefulWidget {
const MyElevatedButton({Key? key}) : super(key: key);
@override
_MyElevatedButtonState createState() => _MyElevatedButtonState();
}
class _MyElevatedButtonState extends State<MyElevatedButton> {
bool isRecording=false;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
height: 90,
width: 90,
decoration: BoxDecoration(
border: Border.all(
width: 4.0,
color: Colors.grey,
),
shape: BoxShape.circle,
),
child: Padding(
padding: EdgeInsets.all(4.0),
child: isRecording == false
? _createRecordElevatedButton(icon: Icons.add)
: _createStopElevatedButton(icon: Icons.minimize,onPressFunc: (){})),
),
],
),
),
),
);
}
/* Container _RecordButton() {
return Container(
height: 90,
width: 90,
decoration: BoxDecoration(
border: Border.all(
width: 4.0,
color: Colors.grey,
),
shape: BoxShape.circle,
),
child: Padding(
padding: EdgeInsets.all(4.0),
child: isRecording == false
? _createRecordElevatedButton()
: _createStopElevatedButton()),
);
}*/
Widget _createRecordElevatedButton(
// ignore: unused_element
{required IconData icon,/* VoidCallback onPressFunc*/}) {
return ElevatedButton(
onPressed: () {
if (isRecording = false) {
setState(() {
isRecording = true;
});
}
},
style: ButtonStyle(
shape: MaterialStateProperty.all(CircleBorder()),
padding: MaterialStateProperty.all(EdgeInsets.all(20)),
backgroundColor:
MaterialStateProperty.all(Colors.red), // <-- Button color
/*overlayColor: MaterialStateProperty.resolveWith<Color>((states) {
if (states.contains(MaterialState.pressed))
return Colors.red; // <-- Splash color
}*/
), child: Text('play'),);
}
// ignore: unused_element
SizedBox _createStopElevatedButton({required IconData icon, required VoidCallback onPressFunc}) {
return SizedBox(
height: 14,
width: 14,
child: ElevatedButton(
onPressed: () {
/* if (isRecording = true){
setState(() {
isRecording = false;
});
}*/
},
style: ButtonStyle(
fixedSize: MaterialStateProperty.all(Size(10, 10)),
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16.0),
side: BorderSide(color: Colors.red))),
padding: MaterialStateProperty.all(EdgeInsets.all(20)),
backgroundColor:
MaterialStateProperty.all(Colors.red), // <-- Button color
/*overlayColor: MaterialStateProperty.resolveWith<Color>((states) {
if (states.contains(MaterialState.pressed))
return Colors.red; // <-- Splash color
}*/
), child: Text('onPressed'),),
);
}
}