I have a requirement where I need to pass two dates(DateFrom and DateTo) through the URL using <a href> which goes to another page where it shows the report of that dates.both the dates are in format yyyy-mm-dd.
below is the code I'm using.
here DateFrom and DateTo in the URL will be the dates that the user selects.
I have used radio buttons to select the columns to be generated in the report. user will choose either 1st set of columns or 2nd set of columns. and the chosen set of columns will be shown in the report.
After choosing from date, to date, and set of columns, the user will click on the generate report button which goes to the other page where it shows the report.
How shall I pass those two date values and radio button conditions for selecting columns.
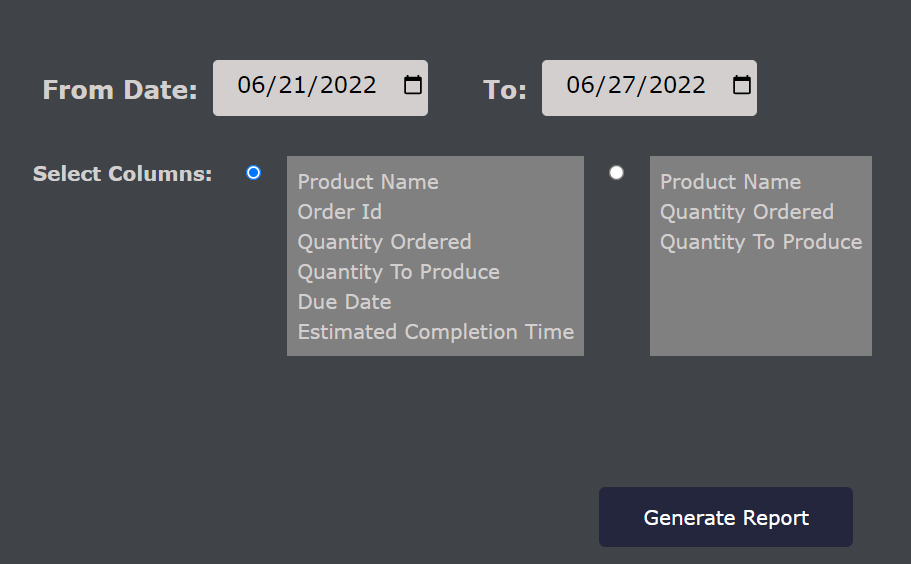
the UI is in FTL(freemarker). I'm also attaching an image of the UI for better understanding.

there are two different URLs for two different sets of columns. the URLs are
- 1st set of columns: http://localhost:9191/preview?__report=production_1.rptdesign&__format=pdf&DateFrom=2022-06-10&DateTo=2022-06-10
- 2nd set of columns: http://localhost:9191/preview?__report=production_2.rptdesign&__format=pdf&DateFrom=2022-06-10&DateTo=2022-06-10
if the user selects 1st set of columns one <a href> will be used and if the user selects 2nd set of columns another <a href> will be used. I haven't completed the coding part yet. how shall I achieve this in FTL?
<input type="date" id="quality-fromdate">
<input type="date" id="quality-toDate">
<input id="radiobutton1" type="radio" name="radio-button">
<div id="select-columns-options1">
<option value="tasks">Product Name</option>
<option value="tasks">Order Id</option>
<option value="tasks">Quantity Ordered</option>
<option value="tasks">Quantity To Produce</option>
<option value="tasks">Due Date</option>
<option value="tasks">Estimated Completion Time</option>
</div>
<input id="radiobutton2" type="radio" name="radio-button">
<div >
<option value="tasks">Product Name</option>
<option value="tasks">Quantity Ordered</option>
<option value="tasks">Quantity To Produce</option>
</div>
<a href="http://localhost:9191/preview?__report=production_1.rptdesign&__format=pdf&DateFrom=2022-06-10&DateTo=2022-06-10">Generate Report</a>CodePudding user response:
I wouldn't use <a> here, since the url has to be generated dynamically. Here's an example using a button and figuring out the url when the button is clicked. If you absolutely have to use <a>, you'd probably have to bind into the change events of the dates and the radios and update the href of the <a> that way.
const btnclick = () => {
let radio = document.querySelector("input[type='radio']:checked").id === "radiobutton1" ? 1 : 2;
let from = document.querySelector("#quality-fromdate").value;
let to = document.querySelector("#quality-toDate").value;
console.log(`http://localhost:9191/preview?__report=production_${radio}.rptdesign&__format=pdf&DateFrom=${from}&DateTo=${to}`)
}* {
margin: 0;
padding: 0;
box-sizing: border-box;
}To: <input type="date" id="quality-fromdate"> From: <input type="date" id="quality-toDate">
<br/>
<input id="radiobutton1" type="radio" name="radio-button" checked>
<select id="select-columns-options1">
<option value="tasks">Product Name</option>
<option value="tasks">Order Id</option>
<option value="tasks">Quantity Ordered</option>
<option value="tasks">Quantity To Produce</option>
<option value="tasks">Due Date</option>
<option value="tasks">Estimated Completion Time</option>
</select>
<br/>
<input id="radiobutton2" type="radio" name="radio-button">
<select >
<option value="tasks">Product Name</option>
<option value="tasks">Quantity Ordered</option>
<option value="tasks">Quantity To Produce</option>
</select>
<br/>
<button onclick="btnclick()">Generate Report</button>CodePudding user response:
You had quite a bit to go, here is working version using eventListener and URL object
I am not testing the dates
You also needed to be more consistent with IDs etc. I assume your link needed the two selects (they were divs in your code)
const url = new URL("http://localhost:9191/preview?__format=pdf")
const linkSpan = document.getElementById("link");
const dateFrom = document.getElementById("quality-fromDate")
const dateTo = document.getElementById("quality-toDate")
const reportType1 = document.getElementById("select-columns-options1");
const reportType2 = document.getElementById("select-columns-options2");
document.getElementById("reportDiv").addEventListener("click", function(e) {
linkSpan.innerHTML = "";
const reportRad = document.querySelector("[name=radio-button]:checked")
if (!reportRad) return;
if (reportType1.selectedIndex < 1 || reportType2.selectedIndex < 1) return; // nothing selected
url.searchParams.set("__report", reportRad.id === "radiobutton1" ? "production_1.rptdesign" : "production_2.rptdesign")
url.searchParams.set("__reportType1", reportType1.value);
url.searchParams.set("__reportType2", reportType2.value);
url.searchParams.set("DateFrom", dateFrom.value)
url.searchParams.set("DateTo", dateTo.value)
linkSpan.innerHTML = `<a href="${url.toString()}">${reportType1.options[reportType1.selectedIndex].text} - ${reportType2.options[reportType2.selectedIndex].text}</a>`;
})<div id="reportDiv">
<input type="date" id="quality-fromDate">
<input type="date" id="quality-toDate">
<input id="radiobutton1" type="radio" name="radio-button">
<select id="select-columns-options1">
<option value="pname">Product Name</option>
<option value="oid">Order Id</option>
<option value="qo">Quantity Ordered</option>
<option value="qp">Quantity To Produce</option>
<option value="ddd">Due Date</option>
<option value="ect">Estimated Completion Time</option>
</select>
<input id="radiobutton2" type="radio" name="radio-button">
<select id="select-columns-options2">
<option value="pname">Product Name</option>
<option value="qo">Quantity Ordered</option>
<option value="qtp">Quantity To Produce</option>
</select>
<span id="link"></span>
</div>