Trying to have all flex boxes inside my flex containers scale equally.

If you try and reduce the viewport, the center flexbox will start to resize, but the outer ones do not. So you end up with a situation where you have a tiny image in the center with massive images on the sides.
I've only just started learning CSS, so I'm not entirely sure what I am doing so I appreciate any help.
Here are a few extra images that help illustrate the issue:
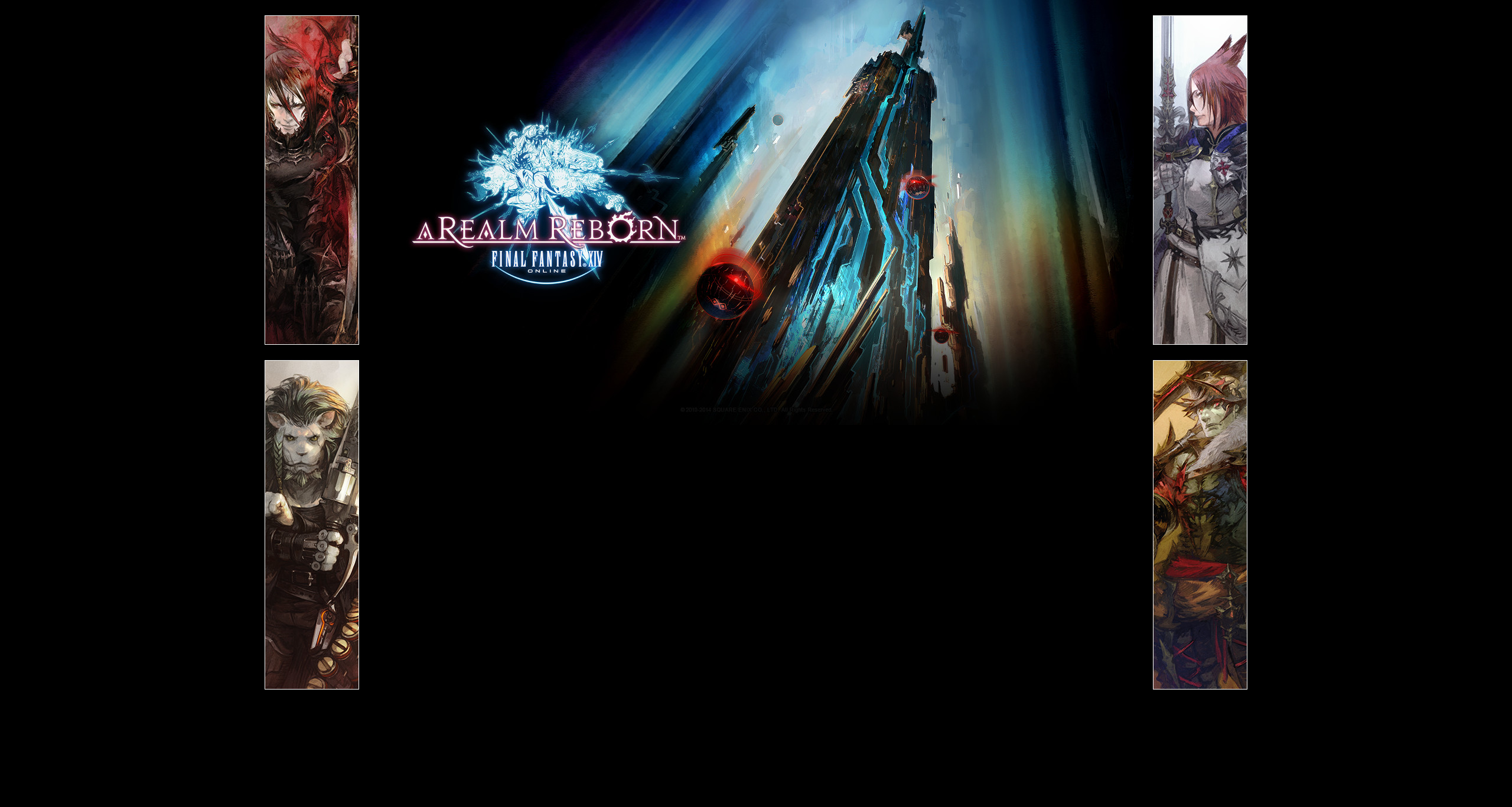
Before reducing viewport:

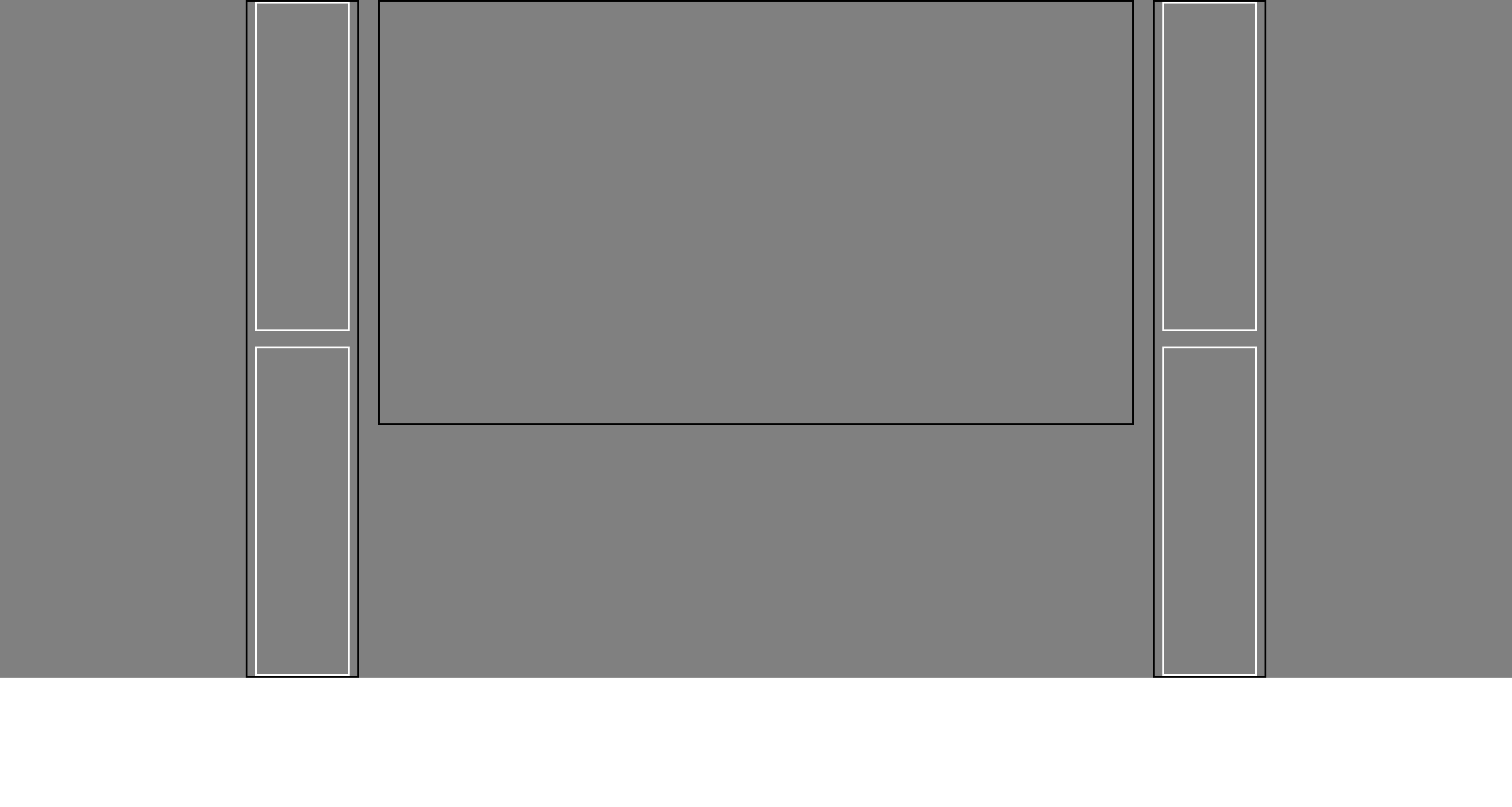
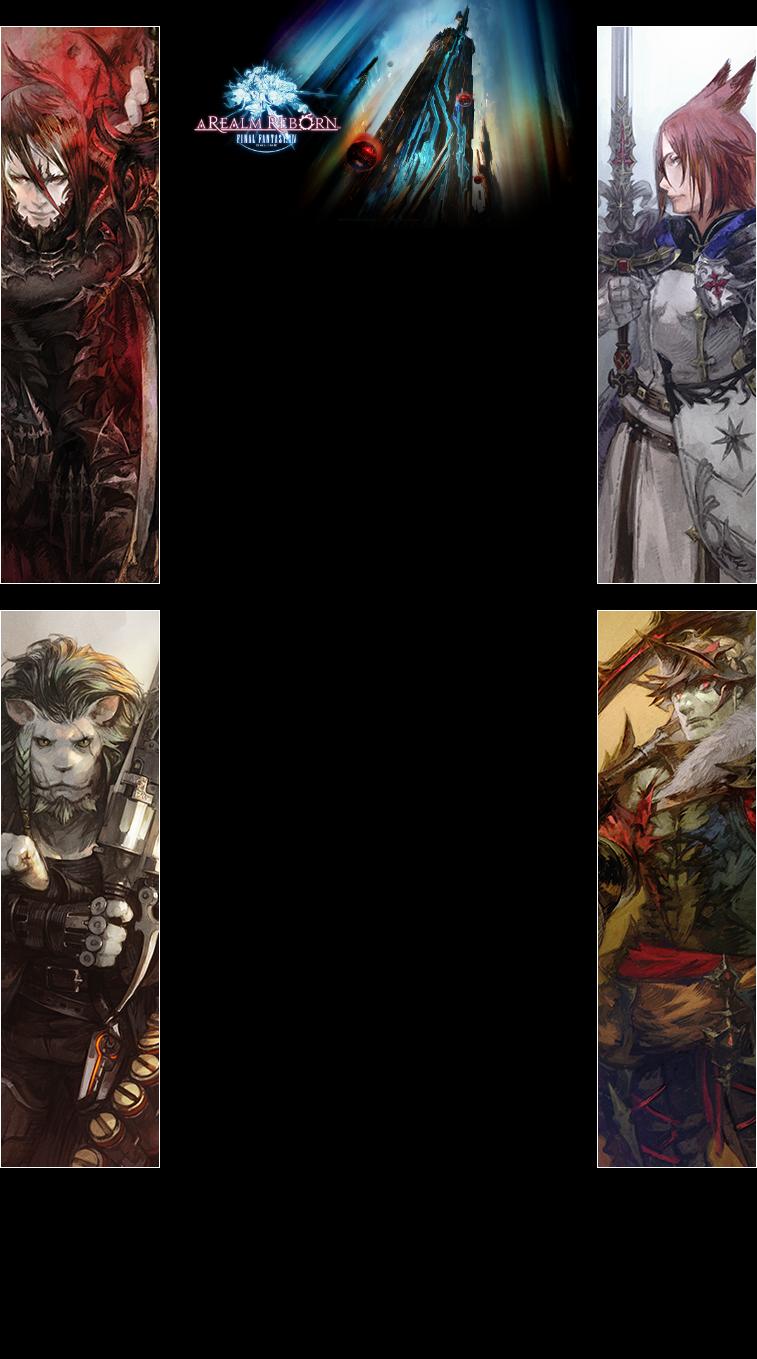
After:

So ideally I want the images on the outside to scale down alongside the image in the center.
.flexbox-container {
display: flex;
justify-content: center;
background-color: #808080;
}
.flexbox-inner {
width: 1280px;
height: 720px;
margin: 0px 32px;
border: 3px solid #000000;
background-color: #808080;
}
.flexbox-outer {
width: 192px;
height: 1148px;
border: 3px solid #000000;
background-color: #808080;
}
.flexbox-outer-inner {
width: 160px;
height: 558px;
margin: auto;
border: 3px solid #ffffff;
}
.flexbox-outer-inner-bottom {
margin-top: 26px;
}<div >
<div >
<div ></div>
<div ></div>
</div>
<div ></div>
<div >
<div ></div>
<div ></div>
</div>
</div>CodePudding user response:
Here is an example of how you could use relative length units, in this case percentages:
* {
box-sizing: border-box;
}
.flexbox-container {
display: flex;
justify-content: center;
background-color: #808080;
}
.flexbox-inner {
width: 60%;
height: 720px;
margin: 0px 32px;
border: 3px solid #000000;
background-color: #808080;
}
.flexbox-outer {
width: 20%;
height: 1148px;
border: 3px solid #000000;
background-color: #808080;
}
.flexbox-outer-inner {
width: 90%;
height: 558px;
margin: auto;
border: 3px solid #ffffff;
}
.flexbox-outer-inner-bottom {
margin-top: 26px;
}<div >
<div >
<div ></div>
<div ></div>
</div>
<div ></div>
<div >
<div ></div>
<div ></div>
</div>
</div>