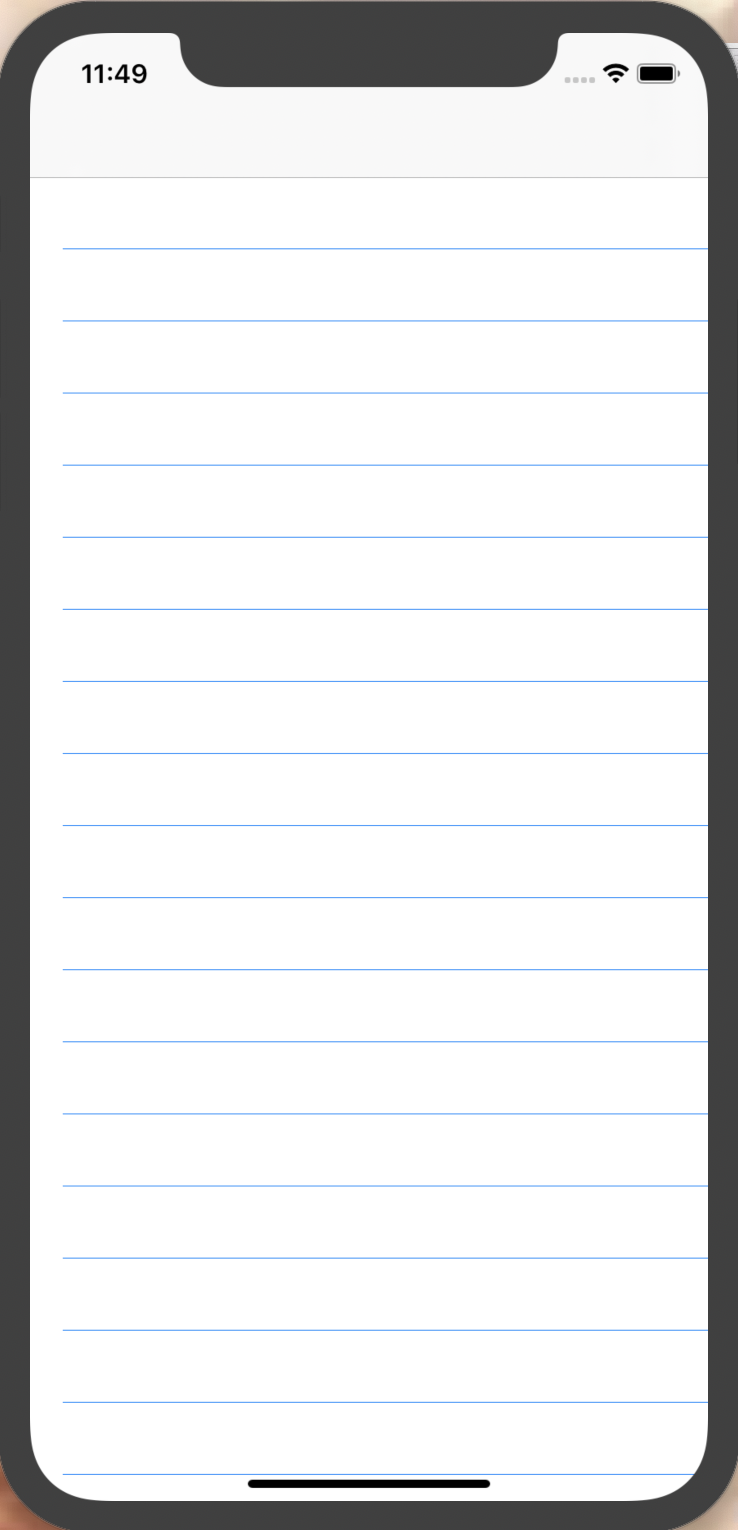
I'm new to learning swift. When I run my code I expect to see an email address in a cell with a Detail disclosure to the right of it. Instead, I see blank cells.
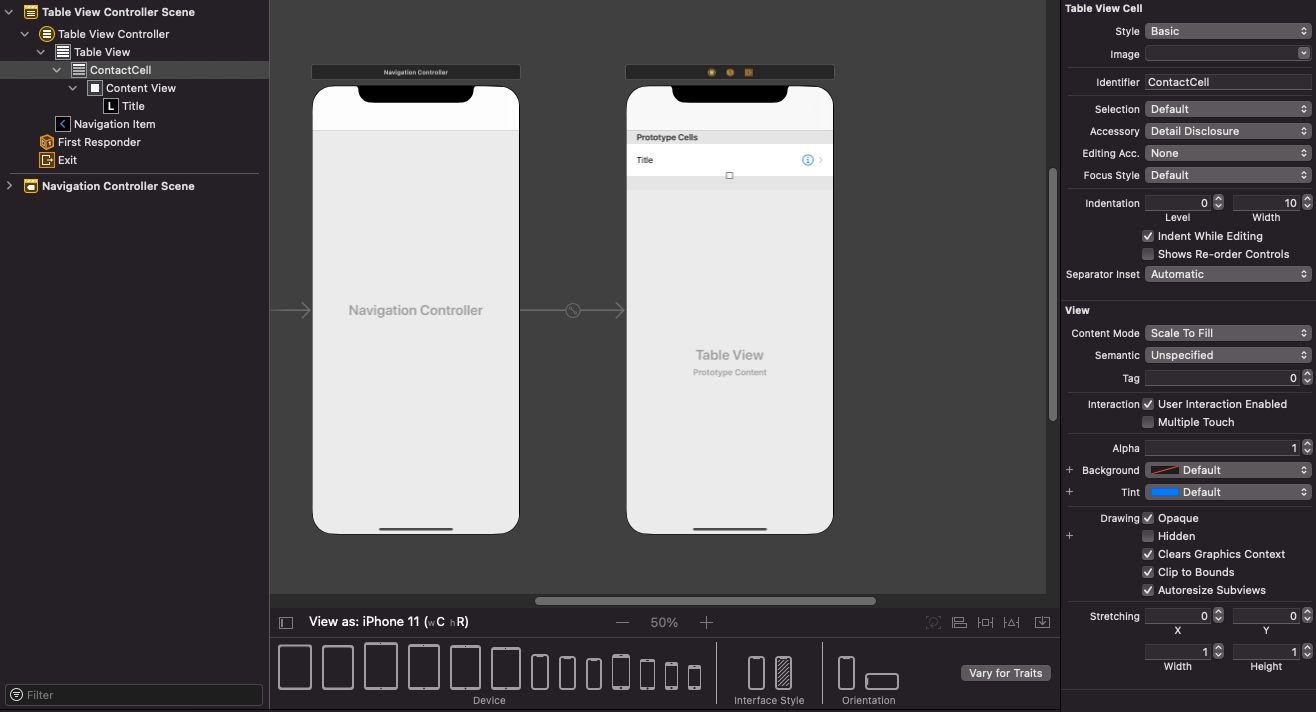
Main.storyboard


AddressBookTableViewController.swift
import UIKit
class AddressBookTableViewController: UITableViewController {
let dataSource = ContactEmailDataSource()
override func viewDidLoad() {
super.viewDidLoad()
// Uncomment the following line to preserve selection between presentations
// self.clearsSelectionOnViewWillAppear = false
// Uncomment the following line to display an Edit button in the navigation bar
for this view controller.
// self.navigationItem.rightBarButtonItem = self.editButtonItem
}
// MARK: - Table view data source
override func numberOfSections(in tableView: UITableView) -> Int
{
return 1
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int
{
return dataSource.countOfEmails()
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell
{
let cell = tableView.dequeueReusableCell(withIdentifier: "ContactCell", for: indexPath)
let cellContact = dataSource.emailAtIndex(index: indexPath.row)
cell.textLabel?.text = cellContact.emailAddress
return cell
}
/*
// Override to support conditional editing of the table view.
override func tableView(_ tableView: UITableView, canEditRowAt indexPath: IndexPath) -> Bool {
// Return false if you do not want the specified item to be editable.
return true
}
*/
/*
// Override to support editing the table view.
override func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
// Delete the row from the data source
tableView.deleteRows(at: [indexPath], with: .fade)
} else if editingStyle == .insert {
// Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view
}
}
*/
/*
// Override to support rearranging the table view.
override func tableView(_ tableView: UITableView, moveRowAt fromIndexPath: IndexPath, to: IndexPath) {
}
*/
/*
// Override to support conditional rearranging of the table view.
override func tableView(_ tableView: UITableView, canMoveRowAt indexPath: IndexPath) -> Bool {
// Return false if you do not want the item to be re-orderable.
return true
}
*/
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
}
*/
}
ContactEmail.swift
import UIKit
class ContactEmail: NSObject
{
var emailAddress: String
override init ()
{
emailAddress = "[email protected]"
super.init()
}
init(emailAddress email: String)
{
emailAddress = email
super.init()
}
}
ContactEmailDataSource.swift
import UIKit
class ContactEmailDataSource: NSObject
{
let emailAddresses = NSMutableArray()
override init()
{
super.init()
loadEmailAddresses()
}
func loadEmailAddresses()
{
let sample1 = ContactEmail()
emailAddresses.add(sample1)
let sample2 = ContactEmail(emailAddress: "[email protected]")
addEmail(contact: sample2)
}
func addEmail(contact c: ContactEmail)
{
emailAddresses.add(c)
}
func countOfEmails() -> Int
{
return emailAddresses.count
}
func emailAtIndex(index i: Int) -> ContactEmail
{
return emailAddresses.object(at: i) as! ContactEmail
}
}
Let me know if more screenshots or more information is needed. Thanks.
CodePudding user response:
did you register the cell to the tableview? take a look at this link
tableView.register(UITableViewCell.self, forCellReuseIdentifier: "DefaultCell")
CodePudding user response:
Replace your controller class by this. In your code you didn't close the viewDidLoad() method by ending } .You did putted all tableview Delegate and Datasource code into the viewDidLoad() method. That's why tableview Delegate and Datasource methods are not executed.
class AddressBookTableViewController: UITableViewController {
let dataSource = ContactEmailDataSource()
override func viewDidLoad() {
super.viewDidLoad()
// Uncomment the following line to preserve selection between presentations
// self.clearsSelectionOnViewWillAppear = false
// Uncomment the following line to display an Edit button in the navigation bar
// MARK: - Table view data source
}
override func numberOfSections(in tableView: UITableView) -> Int
{
return 1
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int
{
return dataSource.countOfEmails()
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell
{
let cell = tableView.dequeueReusableCell(withIdentifier: "ContactCell", for: indexPath)
let cellContact = dataSource.emailAtIndex(index: indexPath.row)
cell.textLabel?.text = cellContact.emailAddress
return cell
}
}
