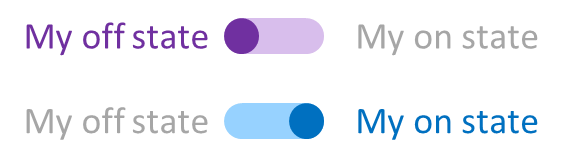
I wanted to create a v-switch element with vuetify but also wanted to have custom color for both state on and off and can't figure out how to achieve it. Visually what i hope getting looks like.
I tried the following code pen but the only change was made around the button halo and not the toggle switch content color and background slider.
https://codepen.io/DutchmanSA/pen/rgdzBq
for now my code is here
https://codepen.io/fprm-the-lessful/pen/WNzNLed
html
<div id="app">
<v-app id="inspire">
<v-card flat>
<v-card-text>
<v-container fluid>
<v-row>
<div >
<p
:
> My off Value </p>
<v-switch
v-model="myswitch"
value="error"
color="blue darken-2"
hide-details
></v-switch>
<p
:
>
My on Value
</p>
</div>
</v-row>
</v-container>
</v-card-text>
</v-card>
</v-app>
</div>
CSS
.custom-red .v-input--selection-controls__input div {
color: #6A1B9A;
}
i m using Vue 2.6 and vuetify 2.4 appreciate a little help Thanks
CodePudding user response:
Try to add this to your css:
.v-input--switch:not(.v-input--switch--flat):not(.v-input--switch--inset) .v-input--switch__thumb {
color: purple
}
.theme--light.v-input--switch .v-input--switch__track {
color: purple
}
CodePudding user response:
I did lot of research to find out any default property/attribute to change the color of <v-switch> in off state but did not find anything, I also tried to put a watcher on model value and was successfully able to find the on/off state as per the value change but color change not happening.
Now as per the 2nd codepen demo link you shared in the post, Looks like you can achieve the requirement by just downgrading the vuetify version from 2.* to 1.*. Here is the live demo :
new Vue({
el: '#app',
data: function() {
return {
myswitch: false
};
}
}).custom-purple .v-input--selection-controls__input div {
color: purple;
}<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.css"/>
<div id="app">
<v-app id="inspire">
<v-card flat>
<v-card-text>
<v-container fluid>
<v-row>
<div >
<p
:> My off Value </p>
<v-switch
v-model="myswitch"
color="primary"
></v-switch>
<p
:>
My on Value
</p>
</div>
</v-row>
</v-container>
</v-card-text>
</v-card>
</v-app>
</div>