I'm trying to do a live database search using ajax with a form input field. The whole thing runs so far that i can select a text from the proposed list. The corresponding event "livesearchSelect" is also addressed, the value of the input field is set. Unfortunately the set value is missing in the form. I have no clue what is going on, someone can throw some hints at me pls ?
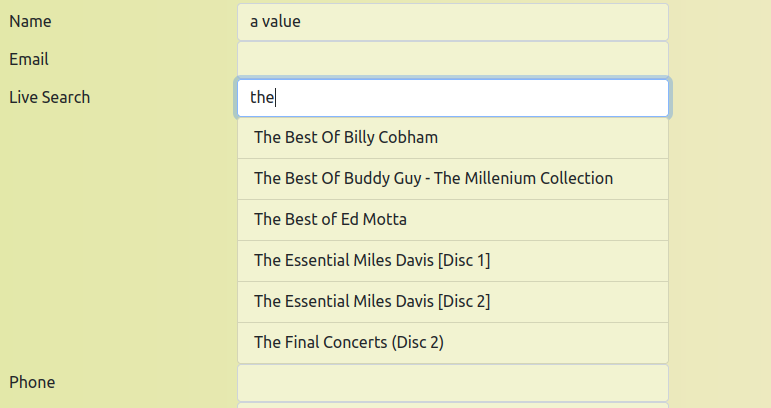
screenshot
html:
<form name="demoform" id="demoform" action="" method="post" >
<div >
<label for="name" >Name</label>
<div >
<input type="text" name="name" id="name" value="a value" >
</div>
</div>
<div >
<label for="email" >Email</label>
<div >
<input type="text" name="email" id="email" value="" >
</div>
</div>
<div >
<label for="search" >Live Search</label>
<div >
<input type="search" name="search" id="search" value="" oninput="livesearchResults(this, '/livesearch/Album');">
<ul id="search-results" style="display:none">
<li >?</li>
</ul>
</div>
</div>
<div >
<label ></label>
<div >
<input type="submit" name="submit" value="Submit" id="submit" />
</div>
</div>
</form>
javascript:
function livesearchResults(src, dest){
var results = document.getElementById(src.id '-results');
var searchVal = src.value;
if(searchVal.length < 1){
results.style.display='none';
return;
}
var xhr = new XMLHttpRequest();
var url = dest '/' searchVal;
// open function
xhr.open('GET', url, true);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
var text = xhr.responseText;
results.style.display='inline';
results.innerHTML = text;
console.log('response from searchresults.php : ' xhr.responseText);
}
}
xhr.send();
}
function livesearchSelect(src) {
var input_element = document.getElementById(src.parentElement.id.split("-")[0]);
input_element.defaultValue = src.text;
input_element.value = src.text;
}
php controller:
<?php
namespace controller;
use database\DBTable;
class livesearch extends BaseController {
public function index() {
echo "nothing here";
}
public function Album($input) {
$table = new DBTable('Album');
$results = $table->where('Title',$input.'%', 'like')->findColumnAll('Title', '', 6);
foreach ($results as $key => $value)
echo '<a href="" onclick="livesearchSelect(this);">'.$value.'</a>';
}
}
CodePudding user response:
Anchor elements, even with blank href attributes, will load the linked page when clicked, which is what you see happening here.
One solution would be to prevent the default action for the link (by e.g. returning false in the handler or calling Event.preventDefault), but a better design would be to replace the <a> elements (which aren't actually links) with something more semantically appropriate. Given that the consumer expects a sequence of <li>, the simplest solution is to replace the <a> in the PHP controller with <li>. The result would still have a higher degree of coupling than is desirable; the HTML classes and click handler couple the results tightly to the specific search form, rather than representing the resource as its own thing.
Not that text is not a DOM-standard property of HTML elements; you should be using textContent or innerText instead.