I am trying to make my UIImageView height dynamic but it is not working. The structure is
[UIView]
[UIScrollView]
[UIImageView]
[UILabel]
[UILabel]
[UITextField]
[UIButton]
[UIButton]
Everything except ImageView has fixed height and should always be seen in the screen starting from bottom, and whatever the remaining space in screen, the ImageView should fit in it (imageview height should adjust auto between the "Enter your mobile number" label and top of the screen. The screen shouldn't be scrollable. Used scrollView only so when keyboard appears, user should see what they are typing.
Issue is imageview is being set is weirdly large height and screen is scrollable :S
CodePudding user response:
First, a couple tips when posting a question like this...
- Rename your UI elements so it makes sense when looking at the document outline
- When working on your layout during development, give the UI elements contrasting background colors to make it easy to see the frames
- When posting a screenshot of your layout, expand the constraints and document outline pane so we can see them
For example, this screenshot tells me almost nothing:
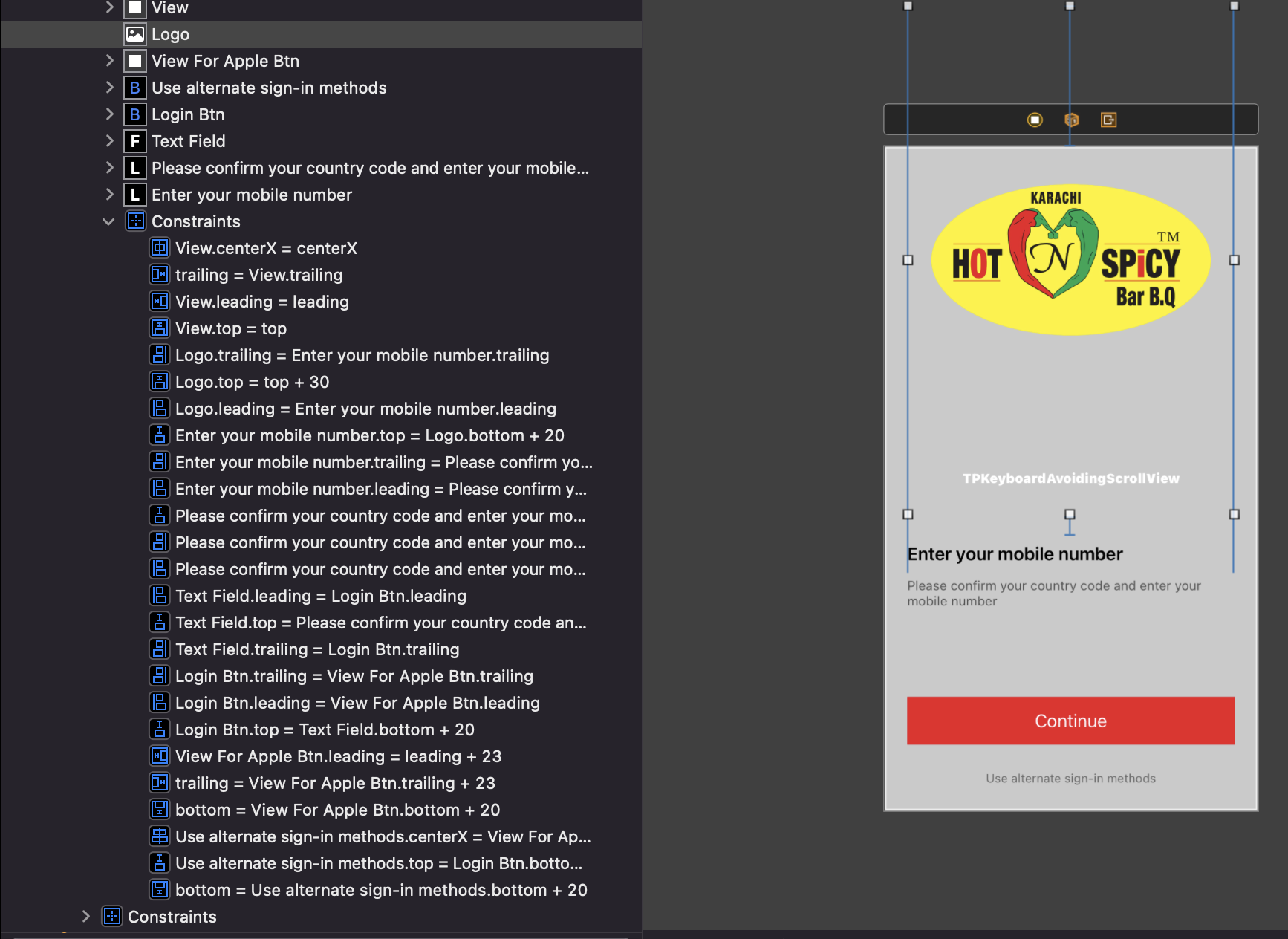
Compare that to this screenshot:
I now can see exactly what has been done with the layout and constraints.
So, to solve your issue...
You'll want to embed all of those elements in a UIView -- I'll call it ContentView.
I'm assuming your scroll view is constrained to fill the safe-area. The first element to add to the scroll view is the ContentView. Constrain its Top, Bottom, Leading and Trailing to the scroll view's Content Layout Guide, with 20-points on each side (to give us "padding" on left/right).
Then constrain its Height equal to the scroll view's Frame Layout Guide Height, and its Width equal to the scroll view's Frame Layout Guide Width with a Constant of -40 (remember, 20-points on each side).
Now we can add all of the UI elements as subviews of the ContentView and constrain them as we normally would.
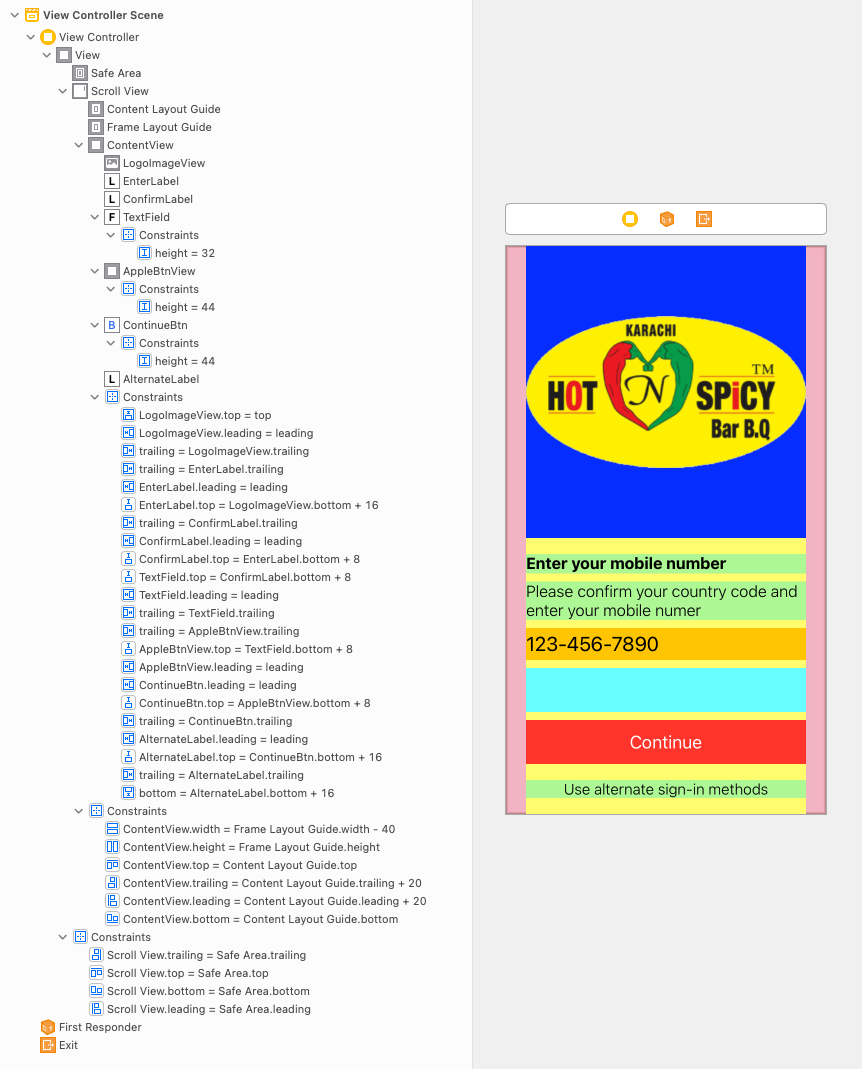
So, in that image:
- scroll view has a Pink background
- ContentView has a Yellow background
- image view has a Blue background
- labels have a Green background
- the text field has an Orange background
- the "Apple Button Holder" view has a Cyan background
- the Continue button has a Red background
and, we can see ALL of the constraints.
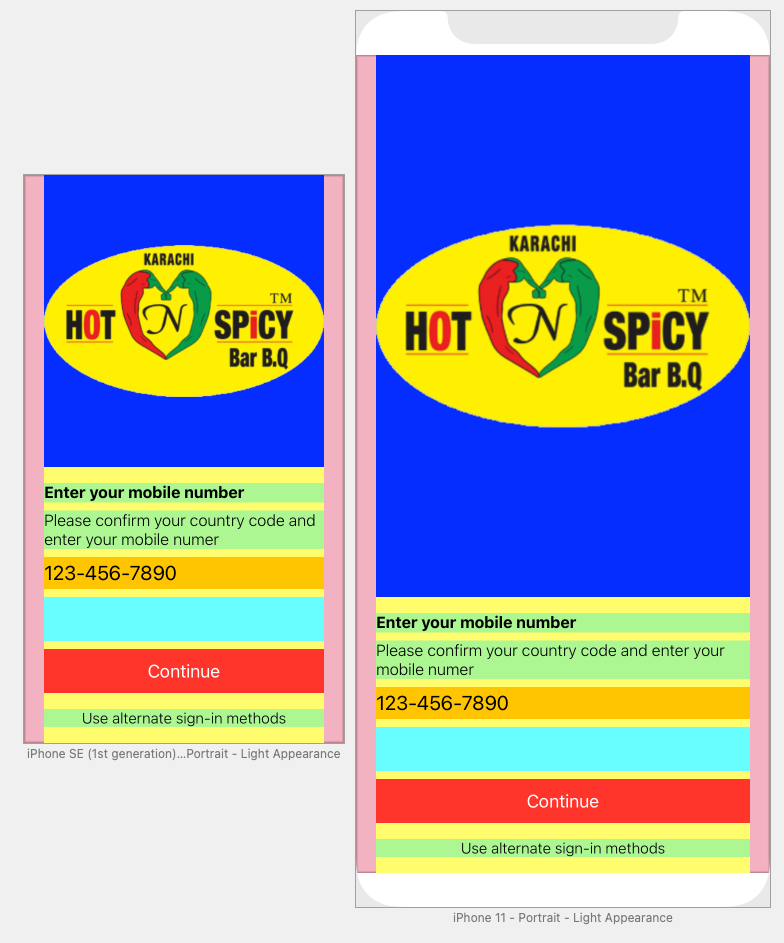
And, whether we're on a "short" or "tall" device, the image view "stretches to fill" the available top area:
Here's the source to that storyboard so you can inspect it in detail:
<?xml version="1.0" encoding="UTF-8"?>
<document type="com.apple.InterfaceBuilder3.CocoaTouch.Storyboard.XIB" version="3.0" toolsVersion="20037" targetRuntime="iOS.CocoaTouch" propertyAccessControl="none" useAutolayout="YES" useTraitCollections="YES" useSafeAreas="YES" colorMatched="YES">
<device id="retina4_0" orientation="portrait" appearance="light"/>
<dependencies>
<plugIn identifier="com.apple.InterfaceBuilder.IBCocoaTouchPlugin" version="20020"/>
<capability name="Safe area layout guides" minToolsVersion="9.0"/>
<capability name="System colors in document resources" minToolsVersion="11.0"/>
<capability name="documents saved in the Xcode 8 format" minToolsVersion="8.0"/>
</dependencies>
<scenes>
<!--View Controller-->
<scene sceneID="yYZ-a3-f1n">
<objects>
<viewController id="RIX-aE-yFC" sceneMemberID="viewController">
<view key="view" contentMode="scaleToFill" id="vRr-rX-3DY">
<rect key="frame" x="0.0" y="0.0" width="320" height="568"/>
<autoresizingMask key="autoresizingMask" widthSizable="YES" heightSizable="YES"/>
<subviews>
<scrollView clipsSubviews="YES" multipleTouchEnabled="YES" contentMode="scaleToFill" translatesAutoresizingMaskIntoConstraints="NO" id="JS5-e4-Nm8">
<rect key="frame" x="0.0" y="0.0" width="320" height="568"/>
<subviews>
<view contentMode="scaleToFill" translatesAutoresizingMaskIntoConstraints="NO" id="FJM-py-S5r" userLabel="ContentView">
<rect key="frame" x="20" y="0.0" width="280" height="568"/>
<subviews>
<imageView clipsSubviews="YES" userInteractionEnabled="NO" contentMode="scaleAspectFit" horizontalHuggingPriority="251" verticalHuggingPriority="249" image="HotLogo" translatesAutoresizingMaskIntoConstraints="NO" id="TqV-Yu-gc8" userLabel="LogoImageView">
<rect key="frame" x="0.0" y="0.0" width="280" height="292"/>
<color key="backgroundColor" red="0.016804177310000001" green="0.19835099580000001" blue="1" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
</imageView>
<label opaque="NO" userInteractionEnabled="NO" contentMode="left" horizontalHuggingPriority="251" verticalHuggingPriority="251" text="Enter your mobile number" textAlignment="natural" lineBreakMode="tailTruncation" numberOfLines="0" baselineAdjustment="alignBaselines" adjustsFontSizeToFit="NO" translatesAutoresizingMaskIntoConstraints="NO" id="tYe-Pd-Y1K" userLabel="EnterLabel">
<rect key="frame" x="0.0" y="308" width="280" height="19.5"/>
<color key="backgroundColor" red="0.71334177259999998" green="0.97288388010000004" blue="0.61766475440000002" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
<fontDescription key="fontDescription" type="boldSystem" pointSize="16"/>
<nil key="textColor"/>
<nil key="highlightedColor"/>
</label>
<label opaque="NO" userInteractionEnabled="NO" contentMode="left" horizontalHuggingPriority="251" verticalHuggingPriority="251" text="Please confirm your country code and enter your mobile numer" textAlignment="natural" lineBreakMode="tailTruncation" numberOfLines="0" baselineAdjustment="alignBaselines" adjustsFontSizeToFit="NO" translatesAutoresizingMaskIntoConstraints="NO" id="gO5-SP-hX3" userLabel="ConfirmLabel">
<rect key="frame" x="0.0" y="335.5" width="280" height="38.5"/>
<color key="backgroundColor" red="0.71334177259999998" green="0.97288388010000004" blue="0.61766475440000002" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
<fontDescription key="fontDescription" type="system" weight="light" pointSize="16"/>
<nil key="textColor"/>
<nil key="highlightedColor"/>
</label>
<view contentMode="scaleToFill" translatesAutoresizingMaskIntoConstraints="NO" id="kXB-z3-HEO" userLabel="AppleBtnView">
<rect key="frame" x="0.0" y="422" width="280" height="44"/>
<color key="backgroundColor" red="0.45138680930000002" green="0.99309605359999997" blue="1" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
<constraints>
<constraint firstAttribute="height" constant="44" id="t6c-Pz-Ur9"/>
</constraints>
</view>
<button opaque="NO" contentMode="scaleToFill" contentHorizontalAlignment="center" contentVerticalAlignment="center" lineBreakMode="middleTruncation" translatesAutoresizingMaskIntoConstraints="NO" id="RBO-ef-3bc" userLabel="ContinueBtn">
<rect key="frame" x="0.0" y="474" width="280" height="44"/>
<color key="backgroundColor" systemColor="systemRedColor"/>
<constraints>
<constraint firstAttribute="height" constant="44" id="F15-rE-Db7"/>
</constraints>
<inset key="imageEdgeInsets" minX="0.0" minY="0.0" maxX="2.2250738585072014e-308" maxY="0.0"/>
<state key="normal" title="Continue"/>
</button>
<label opaque="NO" userInteractionEnabled="NO" contentMode="left" horizontalHuggingPriority="251" verticalHuggingPriority="251" text="Use alternate sign-in methods" textAlignment="center" lineBreakMode="tailTruncation" numberOfLines="0" baselineAdjustment="alignBaselines" adjustsFontSizeToFit="NO" translatesAutoresizingMaskIntoConstraints="NO" id="HfB-ew-Elv" userLabel="AlternateLabel">
<rect key="frame" x="0.0" y="534" width="280" height="18"/>
<color key="backgroundColor" red="0.71334177259999998" green="0.97288388010000004" blue="0.61766475440000002" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
<fontDescription key="fontDescription" type="system" weight="light" pointSize="15"/>
<nil key="textColor"/>
<nil key="highlightedColor"/>
</label>
<textField opaque="NO" contentMode="scaleToFill" contentHorizontalAlignment="left" contentVerticalAlignment="center" text="123-456-7890" textAlignment="natural" minimumFontSize="17" translatesAutoresizingMaskIntoConstraints="NO" id="SI7-VA-oIE" userLabel="TextField">
<rect key="frame" x="0.0" y="382" width="280" height="32"/>
<color key="backgroundColor" systemColor="systemYellowColor"/>
<constraints>
<constraint firstAttribute="height" constant="32" id="NXo-I7-cZb"/>
</constraints>
<fontDescription key="fontDescription" type="system" pointSize="20"/>
<textInputTraits key="textInputTraits"/>
</textField>
</subviews>
<color key="backgroundColor" red="0.99953407049999998" green="0.98835557699999999" blue="0.47265523669999998" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
<constraints>
<constraint firstAttribute="trailing" secondItem="kXB-z3-HEO" secondAttribute="trailing" id="3oU-l2-W9H"/>
<constraint firstAttribute="trailing" secondItem="tYe-Pd-Y1K" secondAttribute="trailing" id="6LN-uZ-uu6"/>
<constraint firstAttribute="trailing" secondItem="gO5-SP-hX3" secondAttribute="trailing" id="99N-q1-JkM"/>
<constraint firstItem="HfB-ew-Elv" firstAttribute="leading" secondItem="FJM-py-S5r" secondAttribute="leading" id="B51-lg-08o"/>
<constraint firstItem="TqV-Yu-gc8" firstAttribute="top" secondItem="FJM-py-S5r" secondAttribute="top" id="F1Q-Dl-4MF"/>
<constraint firstItem="gO5-SP-hX3" firstAttribute="leading" secondItem="FJM-py-S5r" secondAttribute="leading" id="GC6-VT-EiW"/>
<constraint firstItem="HfB-ew-Elv" firstAttribute="top" secondItem="RBO-ef-3bc" secondAttribute="bottom" constant="16" id="IKF-jy-Zdx"/>
<constraint firstItem="tYe-Pd-Y1K" firstAttribute="leading" secondItem="FJM-py-S5r" secondAttribute="leading" id="N1v-NR-blF"/>
<constraint firstItem="SI7-VA-oIE" firstAttribute="top" secondItem="gO5-SP-hX3" secondAttribute="bottom" constant="8" id="NFl-yA-XnK"/>
<constraint firstItem="tYe-Pd-Y1K" firstAttribute="top" secondItem="TqV-Yu-gc8" secondAttribute="bottom" constant="16" id="WN0-vY-5uE"/>
<constraint firstAttribute="trailing" secondItem="HfB-ew-Elv" secondAttribute="trailing" id="WgW-cO-D1U"/>
<constraint firstItem="TqV-Yu-gc8" firstAttribute="leading" secondItem="FJM-py-S5r" secondAttribute="leading" id="XeS-dH-4dd"/>
<constraint firstItem="gO5-SP-hX3" firstAttribute="top" secondItem="tYe-Pd-Y1K" secondAttribute="bottom" constant="8" id="Xrh-14-ZDa"/>
<constraint firstAttribute="bottom" secondItem="HfB-ew-Elv" secondAttribute="bottom" constant="16" id="Yex-p0-HMQ"/>
<constraint firstItem="SI7-VA-oIE" firstAttribute="leading" secondItem="FJM-py-S5r" secondAttribute="leading" id="Zkt-hp-asz"/>
<constraint firstItem="RBO-ef-3bc" firstAttribute="leading" secondItem="FJM-py-S5r" secondAttribute="leading" id="aqZ-LC-pIi"/>
<constraint firstItem="RBO-ef-3bc" firstAttribute="top" secondItem="kXB-z3-HEO" secondAttribute="bottom" constant="8" id="eRz-dy-K29"/>
<constraint firstItem="kXB-z3-HEO" firstAttribute="top" secondItem="SI7-VA-oIE" secondAttribute="bottom" constant="8" id="fBu-bc-Pzd"/>
<constraint firstAttribute="trailing" secondItem="SI7-VA-oIE" secondAttribute="trailing" id="jk8-pj-17L"/>
<constraint firstAttribute="trailing" secondItem="RBO-ef-3bc" secondAttribute="trailing" id="q0M-dc-Olo"/>
<constraint firstItem="kXB-z3-HEO" firstAttribute="leading" secondItem="FJM-py-S5r" secondAttribute="leading" id="ybi-3r-hI3"/>
<constraint firstAttribute="trailing" secondItem="TqV-Yu-gc8" secondAttribute="trailing" id="zo8-MI-oPq"/>
</constraints>
</view>
</subviews>
<color key="backgroundColor" red="1" green="0.74587929419999999" blue="0.78856895459999998" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
<constraints>
<constraint firstItem="FJM-py-S5r" firstAttribute="width" secondItem="ttz-3G-oI0" secondAttribute="width" constant="-40" id="2Mf-S5-Hoc"/>
<constraint firstItem="FJM-py-S5r" firstAttribute="height" secondItem="ttz-3G-oI0" secondAttribute="height" id="3Wn-wr-RUa"/>
<constraint firstItem="FJM-py-S5r" firstAttribute="top" secondItem="zHK-kK-Sqp" secondAttribute="top" id="AQf-83-XDE"/>
<constraint firstItem="FJM-py-S5r" firstAttribute="trailing" secondItem="zHK-kK-Sqp" secondAttribute="trailing" constant="20" id="W0N-fk-paD"/>
<constraint firstItem="FJM-py-S5r" firstAttribute="leading" secondItem="zHK-kK-Sqp" secondAttribute="leading" constant="20" id="WZz-l3-KGD"/>
<constraint firstItem="FJM-py-S5r" firstAttribute="bottom" secondItem="zHK-kK-Sqp" secondAttribute="bottom" id="oTn-0G-D4L"/>
</constraints>
<viewLayoutGuide key="contentLayoutGuide" id="zHK-kK-Sqp"/>
<viewLayoutGuide key="frameLayoutGuide" id="ttz-3G-oI0"/>
</scrollView>
</subviews>
<viewLayoutGuide key="safeArea" id="N1y-Xe-9hO"/>
<color key="backgroundColor" systemColor="systemBackgroundColor"/>
<constraints>
<constraint firstItem="JS5-e4-Nm8" firstAttribute="trailing" secondItem="N1y-Xe-9hO" secondAttribute="trailing" id="1mR-iM-MyD"/>
<constraint firstItem="JS5-e4-Nm8" firstAttribute="top" secondItem="N1y-Xe-9hO" secondAttribute="top" id="5mn-CA-Vgs"/>
<constraint firstItem="JS5-e4-Nm8" firstAttribute="bottom" secondItem="N1y-Xe-9hO" secondAttribute="bottom" id="HV8-3B-UZg"/>
<constraint firstItem="JS5-e4-Nm8" firstAttribute="leading" secondItem="N1y-Xe-9hO" secondAttribute="leading" id="Icz-dh-kat"/>
</constraints>
</view>
</viewController>
<placeholder placeholderIdentifier="IBFirstResponder" id="c7m-Vz-fPa" userLabel="First Responder" customClass="UIResponder" sceneMemberID="firstResponder"/>
</objects>
<point key="canvasLocation" x="-3.75" y="66.549295774647888"/>
</scene>
</scenes>
<resources>
<image name="HotLogo" width="378" height="205"/>
<systemColor name="systemBackgroundColor">
<color white="1" alpha="1" colorSpace="custom" customColorSpace="genericGamma22GrayColorSpace"/>
</systemColor>
<systemColor name="systemRedColor">
<color red="1" green="0.23137254901960785" blue="0.18823529411764706" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
</systemColor>
<systemColor name="systemYellowColor">
<color red="1" green="0.80000000000000004" blue="0.0" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
</systemColor>
</resources>
</document>
CodePudding user response:
Set the height constraint as the aspect height of the parent view, and it will change dynamically with the parent view.