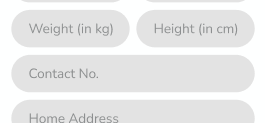
I am new to flutter and I am trying to place two text fields side by side like the image shown below.
This is the code I have so far for the single-line text fields.
Padding(
padding: const EdgeInsets.symmetric(horizontal: 25.0),
child: Container(
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.white),
borderRadius: BorderRadius.circular(100),
),
child: Padding(
padding: const EdgeInsets.only(left: 20.0),
child: TextField(
decoration: InputDecoration(
border: InputBorder.none,
hintText: "Contact No",
),
),
),
),
)
CodePudding user response:
You can also add corner radius as per your requirement.
Row(
children: [
Expanded(child:,TextField()),
SizedBox(width: 12),
Expanded(child:,TextField()),
]
)
CodePudding user response:
Create a row and add 2 textfields like written below
Row(
children: [
TextField(),
TextField(),
]
)