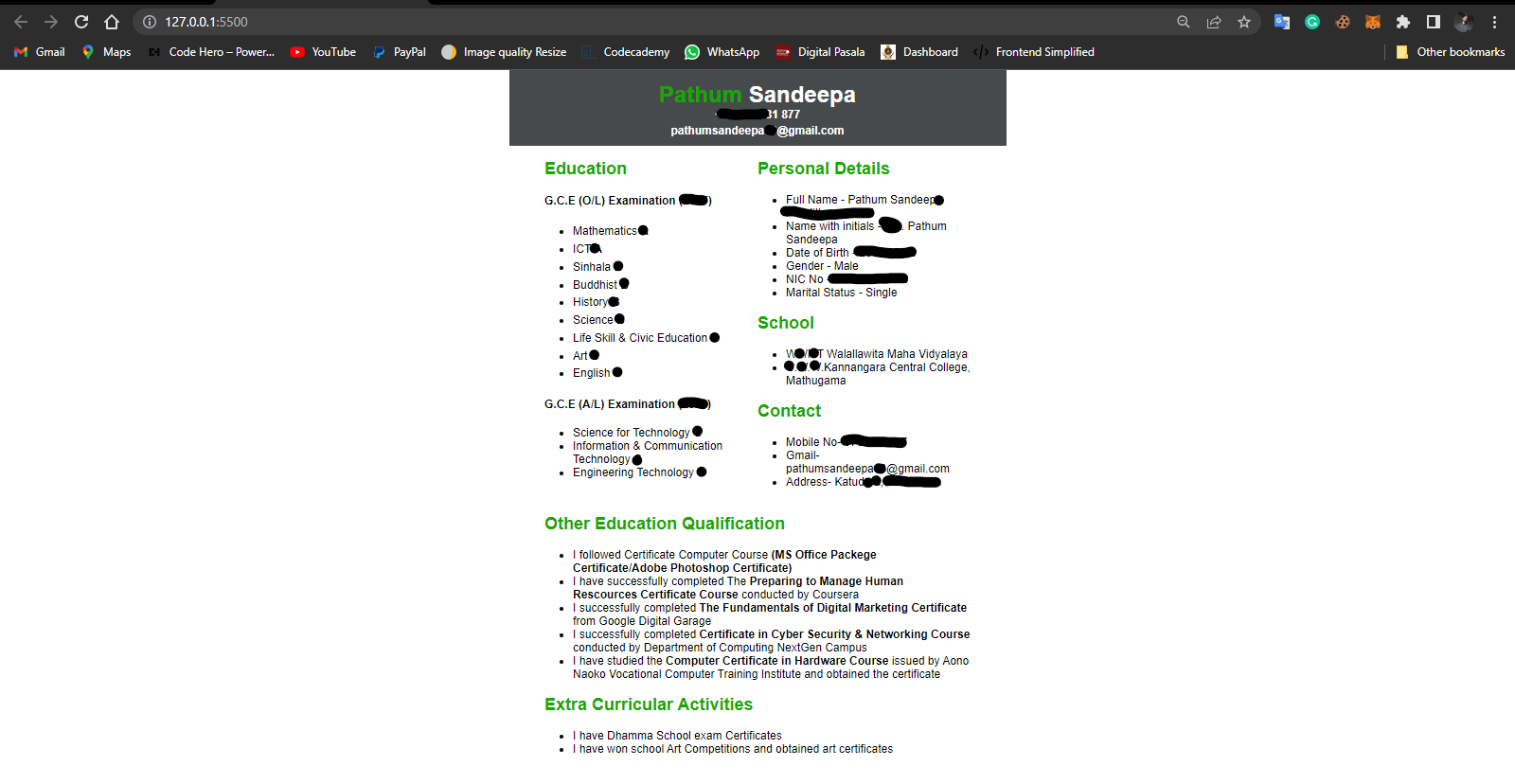
I created a cv using HTML and CSS. But I tried to apply a CSS border around it but it didn't work.
The cv here is displayed in the center of the web page. The HTML and CSS codes of the CV are shown below. When adding the Border, if you want, change the HTML and CSS codes that I have already coded.
body {
font-family: sans-serif, Arial, Helvetica, sans-serif;
margin-top: 0;
}
/*********Header Section************/
#name {
text-align: center;
color: white;
}
#tp-no {
text-align: center;
padding-top: 5px;
color: white;
}
#mail {
text-align: center;
margin-top: -3px;
color: white;
}
header {
line-height: 4px;
}
#name .color-name {
color: #14a800;
}
header {
padding-top: 10px;
margin: auto;
max-width: 700px;
background-color: #3c4041f1;
height: 6rem;
}
/*********main-details-sec************/
#main-details-sec {
margin-top: 3em;
}
.column {
float: left;
width: 50%;
}
#main-details-sec {
content: "";
display: table;
clear: both;
margin: auto;
max-width: 600px;
}
.ol-list {
line-height: 25px;
}
.education {
color: #14a800;
}
.personal {
color: #14a800;
}
.school {
color: #14a800;
}
.contact {
color: #14a800;
}
span {
font-weight: bold;
}
/*********second-details-sec************/
#second-details-sec {
margin: auto;
max-width: 600px;
}
.other-edu {
color: #14a800;
}
.Extra {
color: #14a800;
}<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>My CV</title>
</head>
<body>
<header>
<h1 id="name"> <span >Pathum</span> Sandeepa</h1>
<h4 id="tp-no"> 94 76 XXXX XXX</h4>
<h4 id="mail">[email protected]</h4>
</header>
<div id="main-details-sec">
<!--Education Details-->
<div >
<h2 >Education</h2>
<h4 >G.C.E (O/L) Examination (XXXX)</h4>
<ul >
<li>Mathematics <span>X</span></li>
<li>ICT <span>X</span></li>
<li>Sinhala <span>X</span></li>
<li>Buddhist <span>X</span></li>
<li>History <span>X</span></li>
<li>Science <span>X</span></li>
<li>Life Skill & Civic Education <span>X</span></li>
<li>Art <span>X</span></li>
<li>English <span>X</span></li>
</ul>
<h4 >G.C.E (A/L) Examination (XXXX)</h4>
<ul >
<li>Science for Technology <span>X</span></li>
<li>Information & Communication Technology <span>X</span></li>
<li>Engineering Technology <span>X</span></li>
</ul>
</div>
<!--Personal Details-->
<div >
<div >
<h2 >Personal Details</h2>
<ul >
<li id="personal-data"> Full Name - Pathum XXXXXXX XXXXXXXXXXXXXX</li>
<li id="personal-data"> Name with initials - X.X. Pathum XXXXXXXX</li>
<li id="personal-data"> Date of Birth - XXXX.XX.XX</li>
<li id="personal-data"> Gender - Male</li>
<li id="personal-data"> NIC No - XXXXXXXXXX</li>
<li id="personal-data"> Marital Status - Single</li>
</ul>
</div>
<!--School-->
<div >
<h2 >School</h2>
<ul >
<li id="school-data">XP/XT XXXXXXXXXX XXXX Vidyalaya</li>
<li id="school-data">X.X.X.XXXXXXXXX Central College, XXXXXXXX</li>
</ul>
</div>
<!--Contact-->
<div >
<h2 >Contact</h2>
<ul >
<li id="school-data">Mobile No- XXXXXXXX</li>
<li id="school-data">Gmail- pathumXXXXXXXXXXX.com</li>
<li id="school-data">Address- XXXXXXXX, XXXXXXXXXX</li>
</ul>
</div>
</div>
</div>
<div id="second-details-sec">
<div >
<h2 >Other Education Qualification</h2>
<ul >
<li id="other-edu-data">I followed Certificate Computer Course <strong>(MS Office Packege Certificate/Adobe Photoshop Certificate)</strong></li>
<li id="other-edu-data">I have successfully completed The <strong>Preparing to Manage Human Rescources Certificate Course</strong> conducted by Coursera</li>
<li id="other-edu-data">I successfully completed <strong>The Fundamentals of Digital Marketing Certificate</strong> from Google Digital Garage</li>
<li id="other-edu-data">I successfully completed <strong>Certificate in Cyber Security & Networking Course</strong> conducted by Department of Computing NextGen Campus</li>
<li id="other-edu-data">I have studied the <strong>Computer Certificate in Hardware Course</strong> issued by Aono Naoko Vocational Computer Training Institute and obtained the certificate</li>
</ul>
</div>
<div >
<h2 >Extra Curricular Activities</h2>
<ul >
<li id="Extra-data">I have Dhamma School exam Certificates</li>
<li id="Extra-data">I have won school Art Competitions and obtained art certificates</li>
</ul>
</div>
</div>
</body>
</html>CodePudding user response:
Do you mean something like this?
body{
font-family: sans-serif,Arial, Helvetica, sans-serif;
margin-top: 0;
}
#allcv {
border: 2px solid red;
max-width: 700px;
margin: 0 auto;
}
/*********Header Section************/
#name{
text-align: center;
color: white;
}
#tp-no{
text-align: center;
padding-top: 5px;
color: white;
}
#mail{
text-align: center;
margin-top: -3px;
color: white;
}
header{
line-height: 4px;
}
#name .color-name{
color: #14a800 ;
}
header{
padding-top: 10px;
margin: auto;
max-width: 700px;
background-color: #3c4041f1;
height: 6rem;
}
/*********main-details-sec************/
#main-details-sec{
margin-top: 3em;
}
.column{
float: left;
width: 50%;
}
#main-details-sec{
content: "";
display: table;
clear: both;
margin: auto;
max-width: 600px;
}
.ol-list{
line-height: 25px;
}
.education {
color: #14a800 ;
}
.personal{
color: #14a800 ;
}
.school{
color: #14a800 ;
}
.contact{
color: #14a800 ;
}
span{
font-weight: bold;
}
/*********second-details-sec************/
#second-details-sec{
margin: auto;
max-width: 600px;
}
.other-edu{
color: #14a800 ;
}
.Extra{
color: #14a800 ;
}<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>My CV</title>
</head>
<body>
<header>
<h1 id="name"> <span >Pathum</span> Sandeepa</h1>
<h4 id="tp-no"> 94 76 XXXX XXX</h4>
<h4 id="mail">[email protected]</h4>
</header>
<div id="allcv">
<div id="main-details-sec">
<!--Education Details-->
<div >
<h2 >Education</h2>
<h4 >G.C.E (O/L) Examination (XXXX)</h4>
<ul >
<li>Mathematics <span>X</span></li>
<li>ICT <span>X</span></li>
<li>Sinhala <span>X</span></li>
<li>Buddhist <span>X</span></li>
<li>History <span>X</span></li>
<li>Science <span>X</span></li>
<li>Life Skill & Civic Education <span>X</span></li>
<li>Art <span>X</span></li>
<li>English <span>X</span></li>
</ul>
<h4 >G.C.E (A/L) Examination (XXXX)</h4>
<ul >
<li>Science for Technology <span>X</span></li>
<li>Information & Communication Technology <span>X</span></li>
<li>Engineering Technology <span>X</span></li>
</ul>
</div>
<!--Personal Details-->
<div >
<div >
<h2 >Personal Details</h2>
<ul >
<li id="personal-data"> Full Name - Pathum XXXXXXX XXXXXXXXXXXXXX</li>
<li id="personal-data"> Name with initials - X.X. Pathum XXXXXXXX</li>
<li id="personal-data"> Date of Birth - XXXX.XX.XX</li>
<li id="personal-data"> Gender - Male</li>
<li id="personal-data"> NIC No - XXXXXXXXXX</li>
<li id="personal-data"> Marital Status - Single</li>
</ul>
</div>
<!--School-->
<div >
<h2 >School</h2>
<ul >
<li id="school-data">XP/XT XXXXXXXXXX XXXX Vidyalaya</li>
<li id="school-data">X.X.X.XXXXXXXXX Central College, XXXXXXXX</li>
</ul>
</div>
<!--Contact-->
<div >
<h2 >Contact</h2>
<ul >
<li id="school-data">Mobile No- XXXXXXXX</li>
<li id="school-data">Gmail- pathumXXXXXXXXXXX.com</li>
<li id="school-data">Address- XXXXXXXX, XXXXXXXXXX</li>
</ul>
</div>
</div>
</div>
<div id="second-details-sec">
<div >
<h2 >Other Education Qualification</h2>
<ul >
<li id="other-edu-data">I followed Certificate Computer Course <strong>(MS Office Packege Certificate/Adobe Photoshop Certificate)</strong></li>
<li id="other-edu-data">I have successfully completed The <strong>Preparing to Manage Human Rescources Certificate Course</strong> conducted by Coursera</li>
<li id="other-edu-data">I successfully completed <strong>The Fundamentals of Digital Marketing Certificate</strong> from Google Digital Garage</li>
<li id="other-edu-data">I successfully completed <strong>Certificate in Cyber Security & Networking Course</strong> conducted by Department of Computing NextGen Campus</li>
<li id="other-edu-data">I have studied the <strong>Computer Certificate in Hardware Course</strong> issued by Aono Naoko Vocational Computer Training Institute and obtained the certificate</li>
</ul>
</div>
<div >
<h2 >Extra Curricular Activities</h2>
<ul >
<li id="Extra-data">I have Dhamma School exam Certificates</li>
<li id="Extra-data">I have won school Art Competitions and obtained art certificates</li>
</ul>
</div>
</div>
</div>I created another div called allcv that cluster every other div (except header) and center in the middle of page. If you want, you can put the header inside that div to.
Hope I helped.
CodePudding user response:
You can add it to the body, just make sure you set the width and height values (I just used fit-content). You can then adjust your spacing on your left column so it's not touching the border.
Also, IDs should be unique, so I change those to classes.
I'd also recommend looking into flexboxes instead of using floats for your columns. https://css-tricks.com/snippets/css/a-guide-to-flexbox/
body {
font-family: sans-serif, Arial, Helvetica, sans-serif;
margin: 0 auto;
width: fit-content;
height: fit-content;
border: 1px solid black;
}
/*********Header Section************/
#name {
text-align: center;
color: white;
}
#tp-no {
text-align: center;
padding-top: 5px;
color: white;
}
#mail {
text-align: center;
margin-top: -3px;
color: white;
}
header {
line-height: 4px;
}
#name .color-name {
color: #14a800;
}
header {
padding-top: 10px;
margin: auto;
max-width: 700px;
background-color: #3c4041f1;
height: 6rem;
}
/*********main-details-sec************/
#main-details-sec {
margin-top: 3em;
}
.column {
float: left;
width: 50%;
}
#main-details-sec {
content: "";
display: table;
clear: both;
margin: auto;
max-width: 600px;
}
.ol-list {
line-height: 25px;
}
.education {
color: #14a800;
}
.personal {
color: #14a800;
}
.school {
color: #14a800;
}
.contact {
color: #14a800;
}
span {
font-weight: bold;
}
/*********second-details-sec************/
#second-details-sec {
margin: auto;
max-width: 600px;
}
.other-edu {
color: #14a800;
}
.Extra {
color: #14a800;
}<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>My CV</title>
</head>
<body>
<header>
<h1 id="name"> <span >Pathum</span> Sandeepa</h1>
<h4 id="tp-no"> 94 76 XXXX XXX</h4>
<h4 id="mail">[email protected]</h4>
</header>
<div id="main-details-sec">
<!--Education Details-->
<div >
<h2 >Education</h2>
<h4 >G.C.E (O/L) Examination (XXXX)</h4>
<ul >
<li>Mathematics <span>X</span></li>
<li>ICT <span>X</span></li>
<li>Sinhala <span>X</span></li>
<li>Buddhist <span>X</span></li>
<li>History <span>X</span></li>
<li>Science <span>X</span></li>
<li>Life Skill & Civic Education <span>X</span></li>
<li>Art <span>X</span></li>
<li>English <span>X</span></li>
</ul>
<h4 >G.C.E (A/L) Examination (XXXX)</h4>
<ul >
<li>Science for Technology <span>X</span></li>
<li>Information & Communication Technology <span>X</span></li>
<li>Engineering Technology <span>X</span></li>
</ul>
</div>
<!--Personal Details-->
<div >
<div >
<h2 >Personal Details</h2>
<ul >
<li > Full Name - Pathum XXXXXXX XXXXXXXXXXXXXX</li>
<li > Name with initials - X.X. Pathum XXXXXXXX</li>
<li > Date of Birth - XXXX.XX.XX</li>
<li > Gender - Male</li>
<li > NIC No - XXXXXXXXXX</li>
<li > Marital Status - Single</li>
</ul>
</div>
<!--School-->
<div >
<h2 >School</h2>
<ul >
<li >XP/XT XXXXXXXXXX XXXX Vidyalaya</li>
<li >X.X.X.XXXXXXXXX Central College, XXXXXXXX</li>
</ul>
</div>
<!--Contact-->
<div >
<h2 >Contact</h2>
<ul >
<li >Mobile No- XXXXXXXX</li>
<li >Gmail- pathumXXXXXXXXXXX.com</li>
<li >Address- XXXXXXXX, XXXXXXXXXX</li>
</ul>
</div>
</div>
</div>
<div id="second-details-sec">
<div >
<h2 >Other Education Qualification</h2>
<ul >
<li >I followed Certificate Computer Course <strong>(MS Office Packege Certificate/Adobe Photoshop Certificate)</strong></li>
<li >I have successfully completed The <strong>Preparing to Manage Human Rescources Certificate Course</strong> conducted by Coursera</li>
<li >I successfully completed <strong>The Fundamentals of Digital Marketing Certificate</strong> from Google Digital Garage</li>
<li >I successfully completed <strong>Certificate in Cyber Security & Networking Course</strong> conducted by Department of Computing NextGen Campus</li>
<li >I have studied the <strong>Computer Certificate in Hardware Course</strong> issued by Aono Naoko Vocational Computer Training Institute and obtained the certificate</li>
</ul>
</div>
<div >
<h2 >Extra Curricular Activities</h2>
<ul >
<li >I have Dhamma School exam Certificates</li>
<li >I have won school Art Competitions and obtained art certificates</li>
</ul>
</div>
</div>
</body>
</html>