I have status column on listing page & i want to apply CSS class to based on status value
if status == not_running || running apply class => status-running
if status == completed || success apply class => status-success
if status == cancelled || failed apply class => status-failed
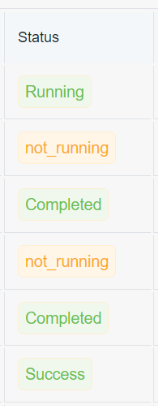
So after applying classes status column will look like:
CodePudding user response:
you can use ternary operators, as you can see the below code
<div className={status === "not_running" ? "status-running" : status == "completed" ? "status-success" : "status-failed"}>
CodePudding user response:
You can use clsx for this. Otherwise, you can do ternary operator to add class conditionally