It seems that there were quite a lot of questions and answers on this topic, but I could not find anything suitable for myself. I ask the community for help.
I'm using the Select component from @mui/material to display the number of records per page. And I'd like to change the color of the window's border when it's clicked, and the background color of the currently selected element.
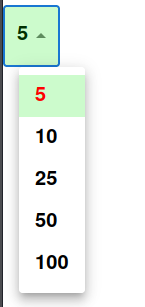
I marked with a red arrow in the picture those elements that I want to change.
SelectMenuItemsPerPage.jsx
import React from 'react';
import { MenuItem, Select } from "@mui/material";
import { styles } from './SelectMenuItemsPerPageStyles';
export default function SelectMenuItemsPerPage({ pageSize, setPageSize }) {
const handleChange = (event) => {
setPageSize(Number(event.target.value));
};
return (
<Select
value={pageSize}
onChange={handleChange}
sx={styles.Select}
>
<MenuItem value={5}>5</MenuItem>
<MenuItem value={10}>10</MenuItem>
<MenuItem value={25}>25</MenuItem>
<MenuItem value={50}>50</MenuItem>
<MenuItem value={100}>100</MenuItem>
</Select>
);
}
CodePudding user response:
You need to add the following CSS to this page, add this to index.css or globals.css (In the case of Next.js).
The code
.MuiMenuItem-root.Mui-selected {
background: yellow;
}
.MuiTablePagination-select[aria-expanded="true"] {
border: 2px solid green;
}
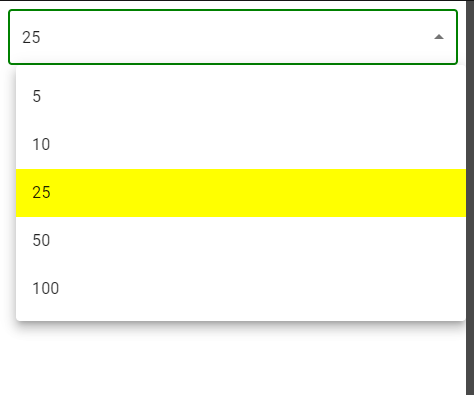
The output