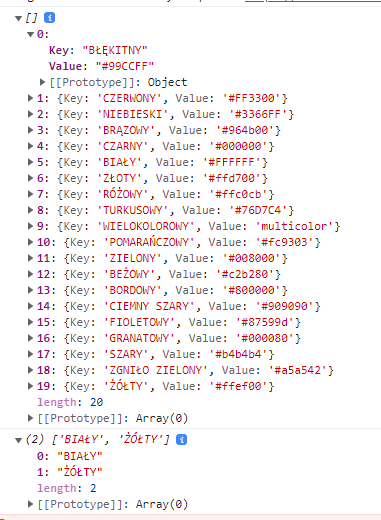
I got two arrays like bellow
How to get Value from first array by mapping its key with second array ?
In these keys I need to get #FFFFFF and #ffef00
I've been looking for a answer for several hours now with no luck.
Thank you for any help
Best
Maciej
P.S
Answer from Pack421 works on his example but for me it returns no data
This is code of array1 = colorArrNew
const colorArrNew = [];
$.get("", {
__collection: 'color-filter'
})
.done(function(data) {
let colorList = data.collection;
const color = colorList.Content;
const colorArr = color.replace(/\r?\n|\r/g, "").split("|||");
const colorName = colorArr[0];
const colorValue = colorArr[1].split("||");
$.each(colorValue, function(key, value) {
const colorValueArr = value.split("|");
const colorValueArrName = colorValueArr[0].toUpperCase();
const colorValueArrNameHash = colorValueArr[1];
return colorValueArr;
colorArrNew.push({
Key: colorValueArrName,
Value: colorValueArrNameHash
});
});
});
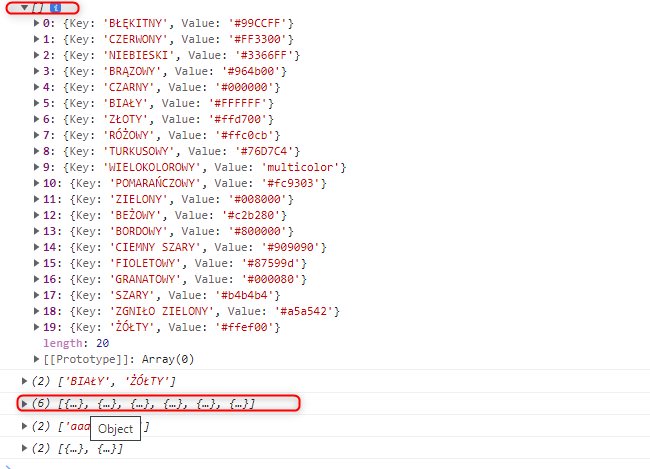
What I see is that my array does not show length and values in first bracket
CodePudding user response:
You can use Javascript filter function:
const result = array1
.filter(row =>
array2.includes(row.Key)
)
;
Here is a working example: https://jsfiddle.net/pac421/smjgnxo9/6/.
If it's not the expected result then ask your question more precisely.
CodePudding user response:
const ary1 = [
{"Raj":"red"},
{"vivek":"blue"},
{"sameer":"violate"}
];
const ary2 = [
"Raj",
"vivek"
];
const mp = new Map();
ary1.forEach((obj)=>{
const [[key,value]] = Object.entries(obj);
mp.set(key,value);
});
console.log(mp.get(ary2[1]));
Map is the correct Dataset for your situation!!!