Change focus color and icon color but not work
TextFormField(
cursorColor: Colors.red[600],
decoration: const InputDecoration(
border: UnderlineInputBorder(),
filled: false,
iconColor: Colors.red,
focusColor: Colors.red,
icon: Icon(Icons.phone),
hintText: 'Where can we reach you?',
labelText: 'Phone Number *',
prefixText: ' 86',
),
keyboardType: TextInputType.phone,
onSaved: (String? value) {
this._phoneNumber = value;
print('phoneNumber=$_phoneNumber');
},
// TextInputFormatters are applied in sequence.
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
],
),
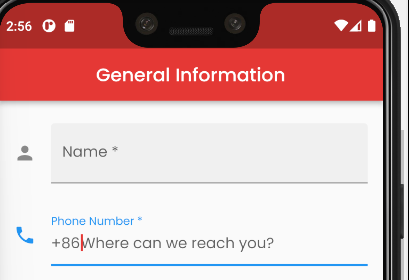
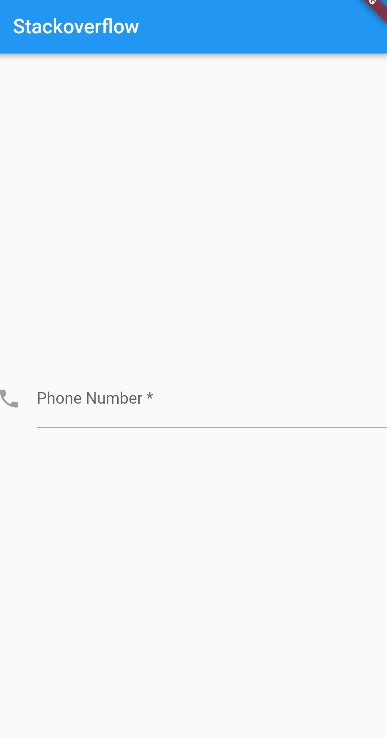
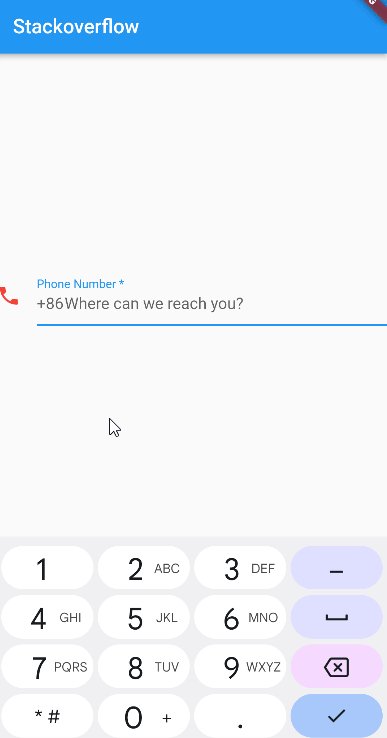
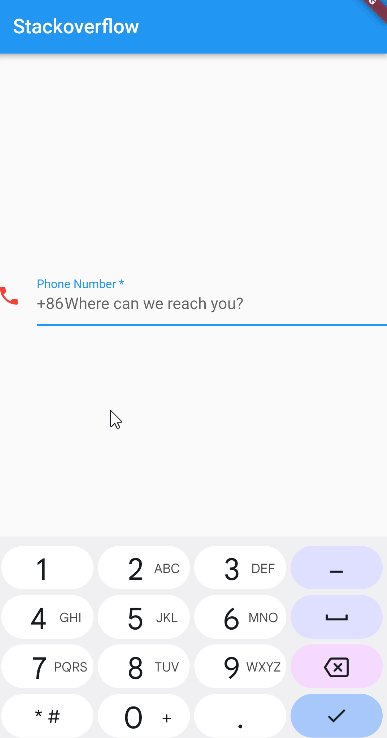
I have changed the focus color and icon color to red. I do hot restart but the output still is blue. My theme primary color is also red.
theme: ThemeData(primaryColor: Colors.red, fontFamily: 'Poppins'),
What is the problem? Here are the current output.
CodePudding user response:
Try using FocusNode.
late FocusNode focusNode = FocusNode()
..addListener(() {
setState(() {});
});
TextFormField(
focusNode: focusNode,
cursorColor: Colors.red[600],
decoration: InputDecoration(
icon: Icon(
Icons.phone,
color: focusNode.hasFocus ? Colors.red : Colors.grey,
),
),
Also, dispose the focus node
@override
void dispose() {
focusNode.dispose();
super.dispose();
}