I have a button with a <a> tag and in this tag I've defined a method for the onclick. That event is calling a script. I want to change my tag to <Select> and in this tag we can't use onclick - how can I use onclick in select tag and call that script?
in my project I want when click the tag get record Id and get value of that Id i want when i click the select (black area) get Id record Red area and get all record value from table
[enter image description here][1] [1]: https://i.stack.imgur.com/vjBGJ.png
<a href="#" id="Usernm2" name="id"
onclick="getSddIdW(@item.Id)"
data-target="#ModalSend" data-toggle="modal"
data-placement="tooltip" title="">
<i ></i>
</a>
CodePudding user response:
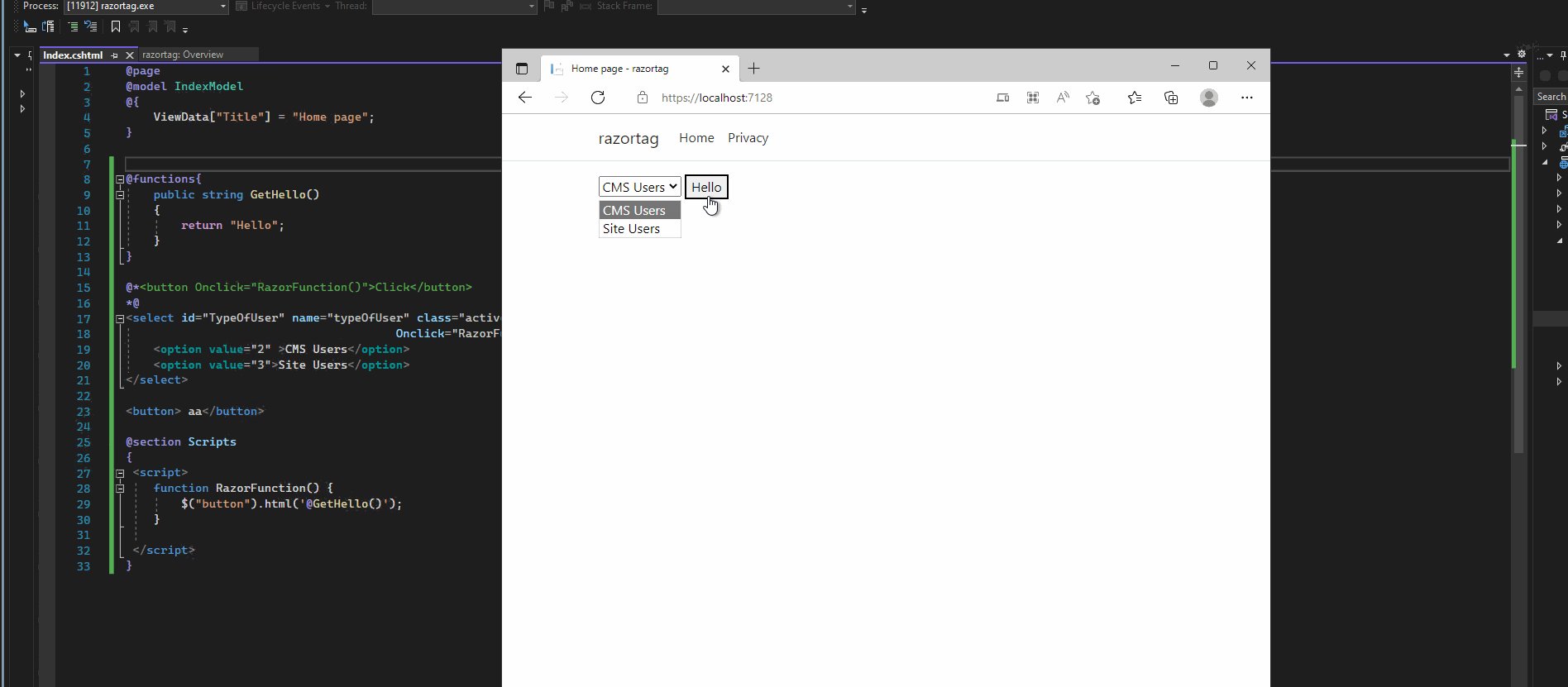
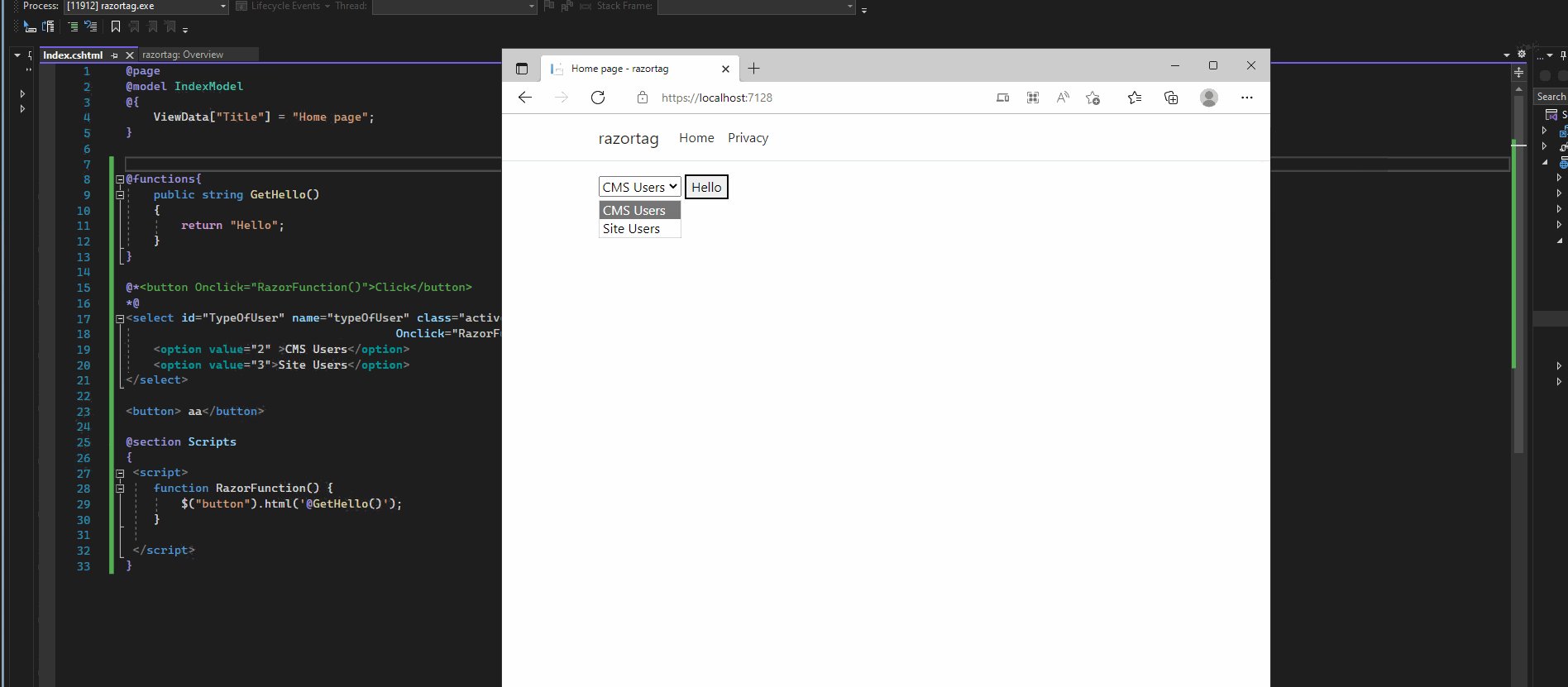
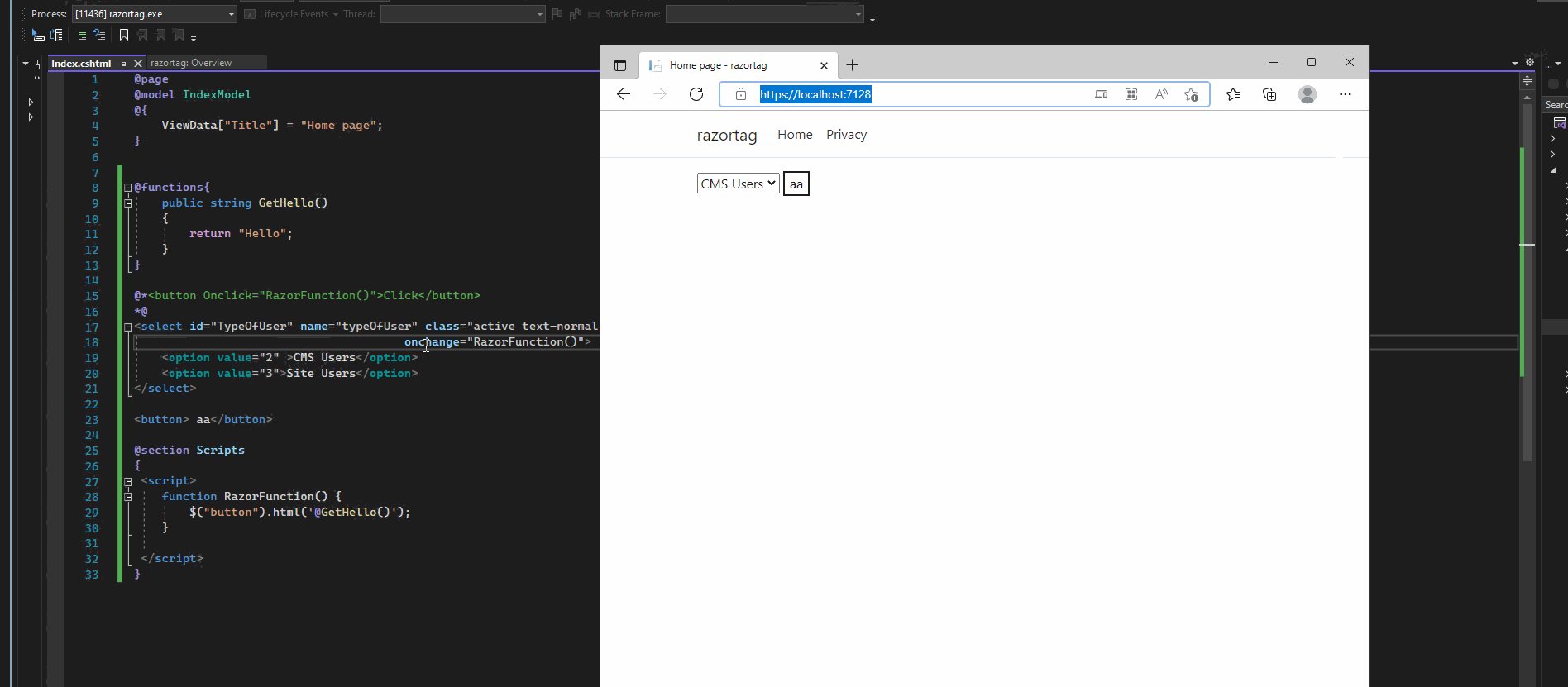
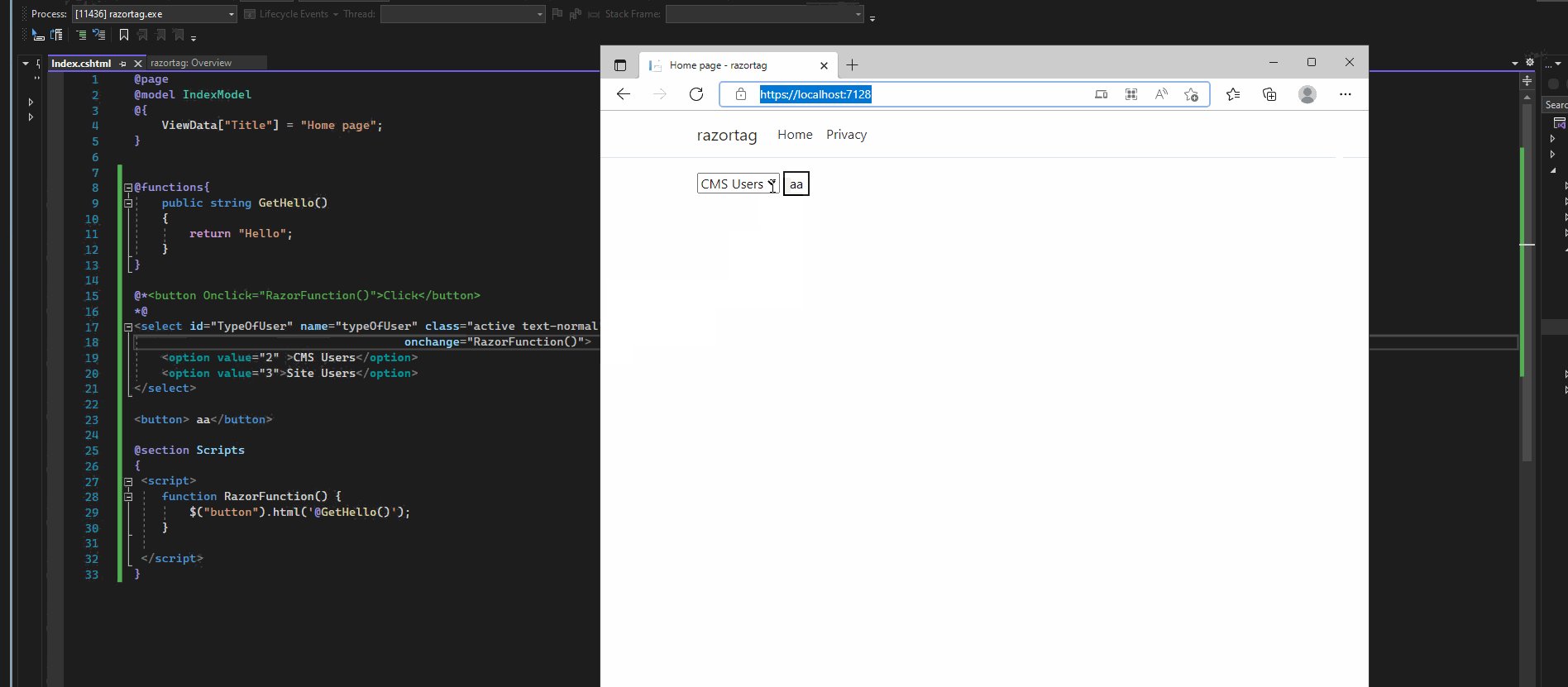
Below is a demo to use onclick in <Select>, you can refer to it.
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
@functions{
public string GetHello()
{
return "Hello";
}
}
<select id="TypeOfUser" name="typeOfUser"
Onclick="RazorFunction()">
<option value="2" >CMS Users</option>
<option value="3">Site Users</option>
</select>
<button> aa</button>
@section Scripts
{
<script>
function RazorFunction() {
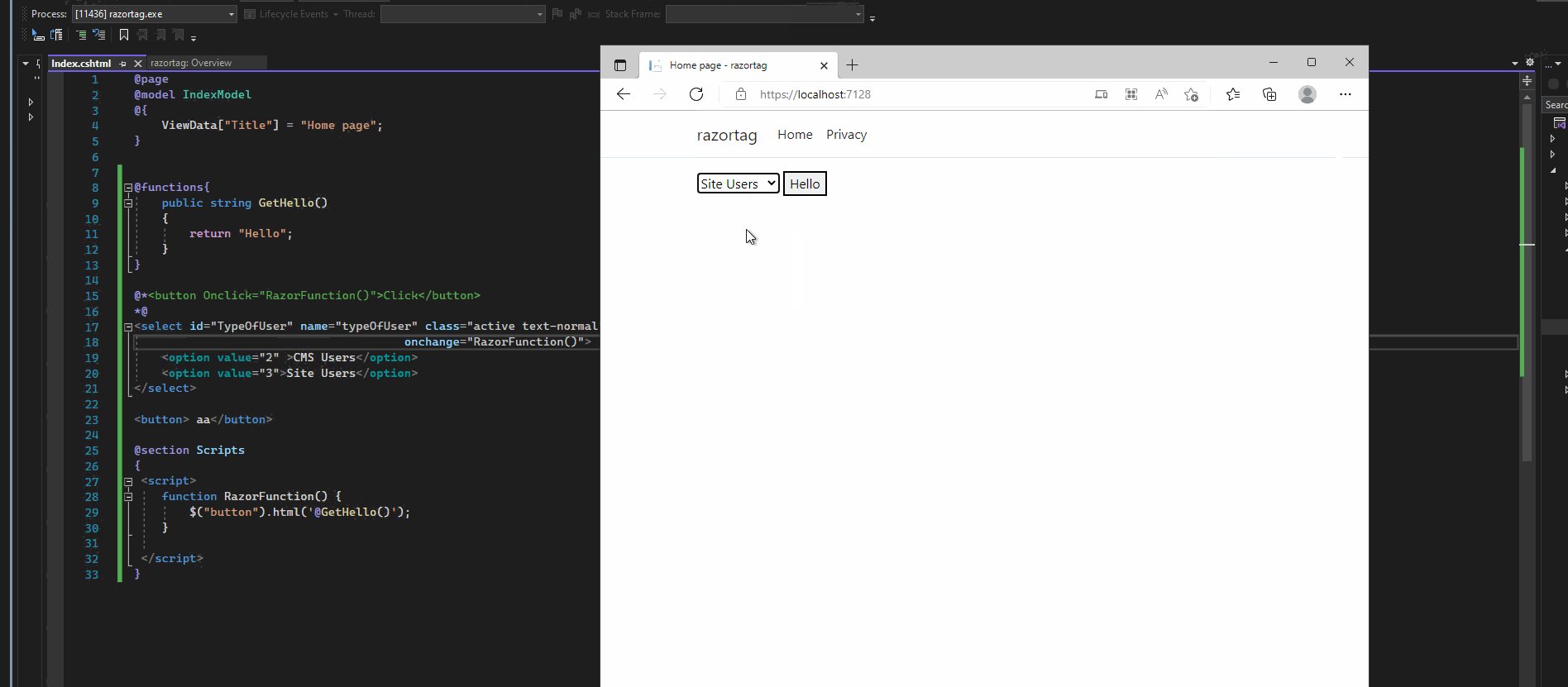
$("button").html('@GetHello()');
}
</script>
}
But I suggest you use onchange in <Select>.
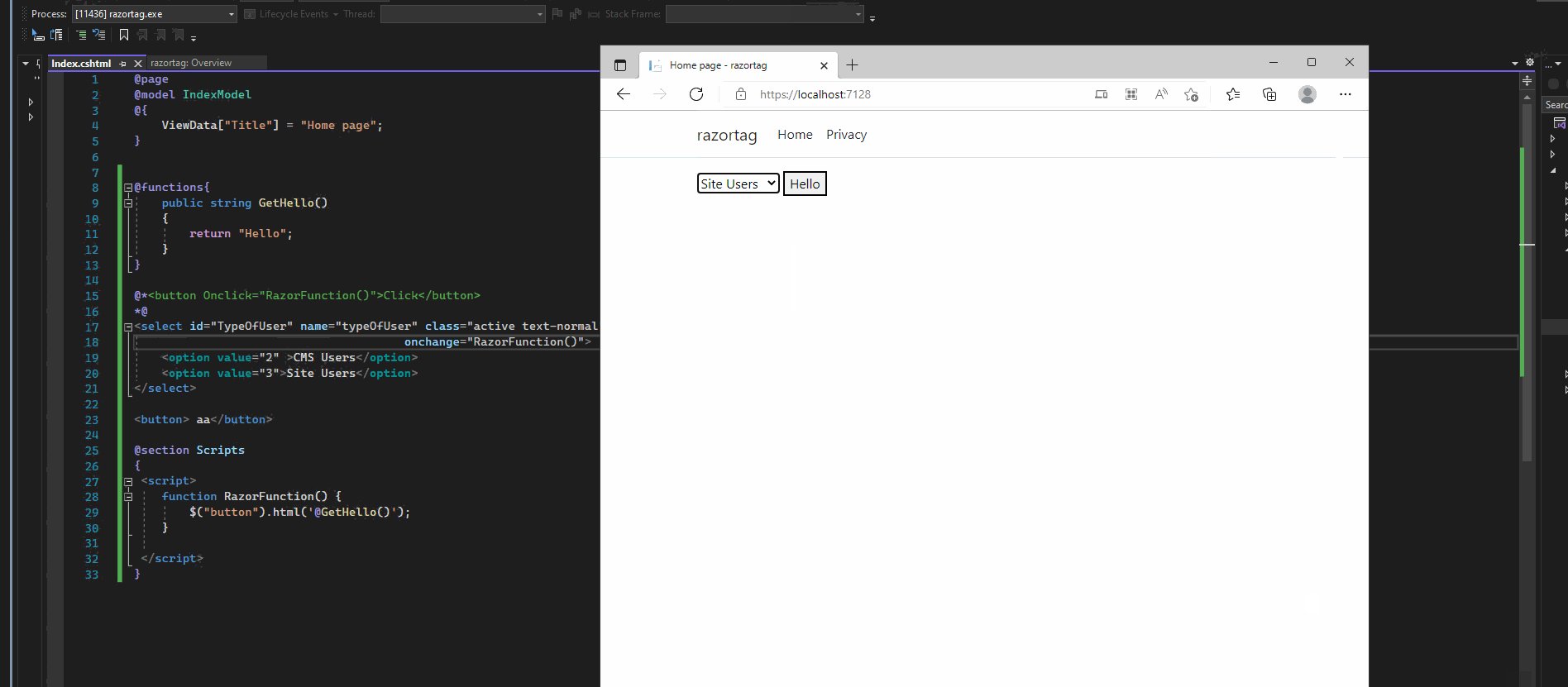
result:
CodePudding user response:
no we cant use this function becuase in my project I want when click the tag get record Id and get value of that Id
i want when i click the select (black area) get Id record Red area and get all record value from table
[enter image description here][1] [1]: https://i.stack.imgur.com/vjBGJ.png