I'm using Bootstrap in an Angular project. I was using the Bootstrap mt-4 class in a number of elements on a page, each of them wrapping a form control and its label and validation messages. I decided to encapsulate that by replacing mt-4 with form-item throughout, and setting up styling for those items in the SCSS file:
@use '/node_modules/bootstrap/scss/bootstrap-grid.scss';
.form-item {
@extend .mt-4
}
This built and ran fine on my local machine. But when I built it on the build server, I got the following message:
Error: /app/src/app/views/xyz/xyz/xyz-edit.component.scss exceeded maximum budget. Budget 4.00 kB was not met by 47.68 kB with a total of 51.68 kB.
Is it that my budget (which I feel is settable) is unnecessarily low, or is it that the entirety of Bootstrap's SCSS is too large to import into a single SCSS file for such a purpose? Or am I supposed to be importing from the minified Bootstrap CSS file--does that even work? Or should I identify the smaller SCSS where mt-N is actually defined and import only that?
I see other questions have been asked here about similar situations, but they seem to be attempting something different from what I'm doing (generally, implementing a theme). I'm just trying to encapsulate a repeated reference to a measurement-bound class name in a class with a name meaningful in respect to its use.
CodePudding user response:
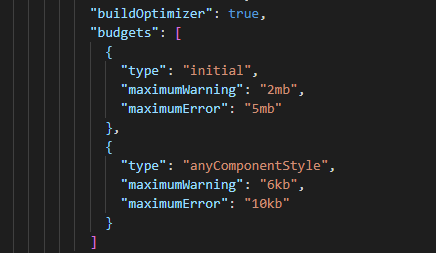
increasing the limit in angular.json will stop the warning but for production builds always include the minified version of the CSS file which will reduce significant the size.