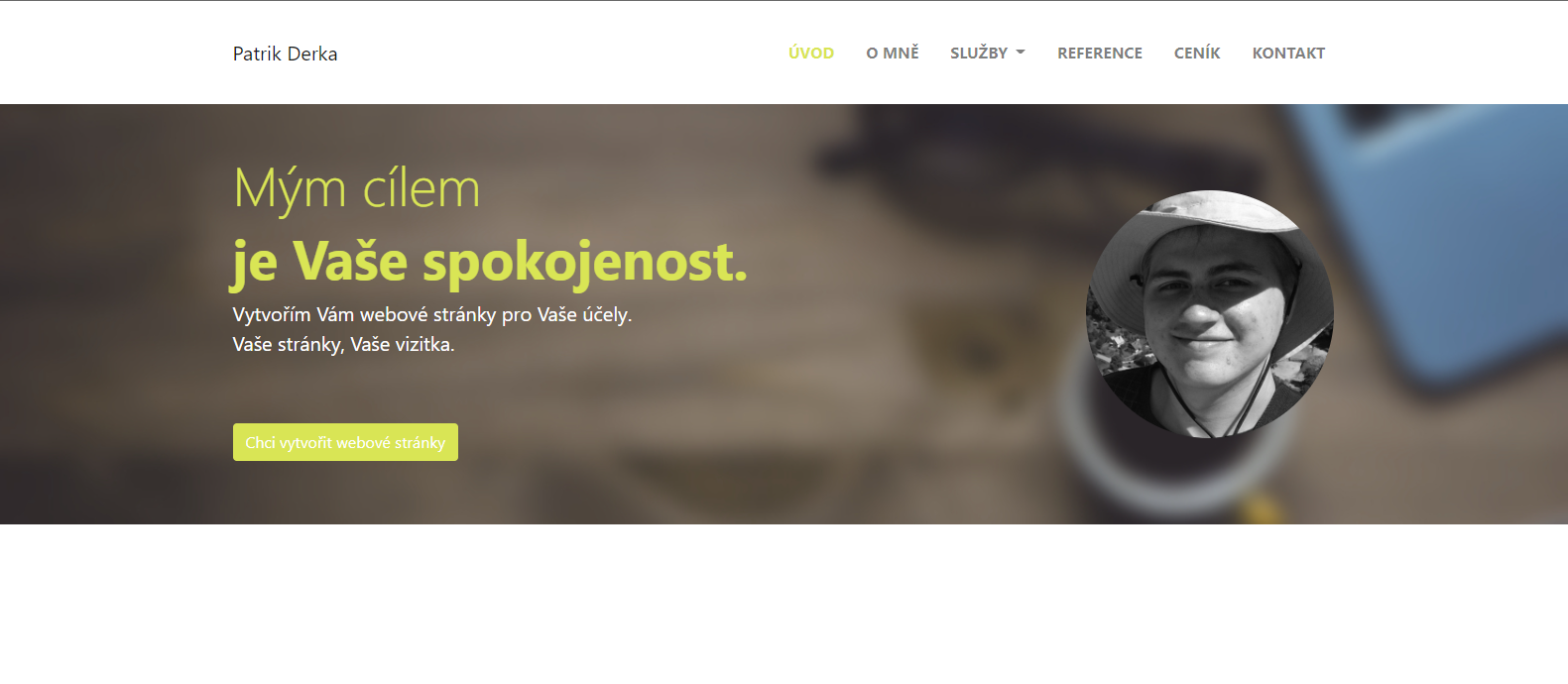
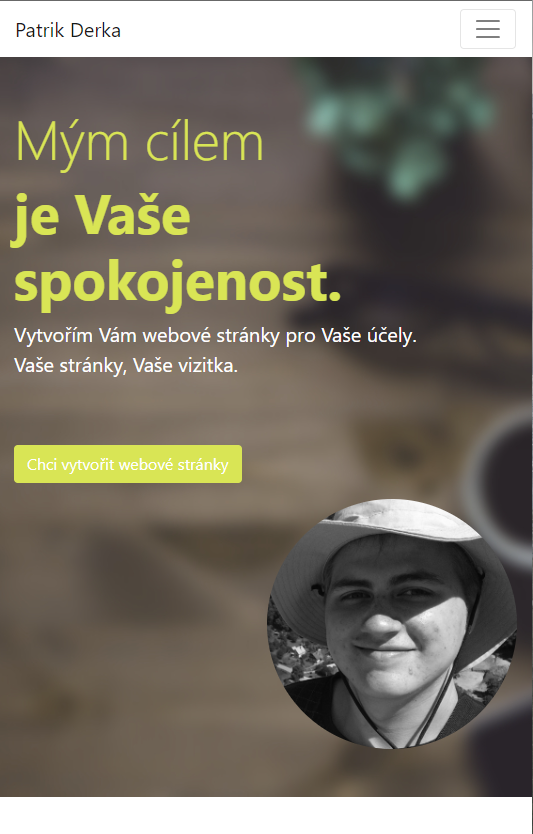
In fullscreen everything is okay. Image is on the right and in the middle. If I resize the window of browser the picture is out of place. I want it to be under the text in the middle.


Can you help me somehow?
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<section id="welcome" >
<div >
<div >
<div >
<h1 >
Mým cílem
</h1>
<h1>
<strong>je Vaše spokojenost.</strong>
</h1>
<p >
Vytvořím Vám webové stránky pro Vaše účely.
<br> Vaše stránky, Vaše vizitka.
</p>
<p>
<button type="button" ><a href="/cenik.html">Chci vytvořit webové stránky</a></button>
</p>
</div>
<div >
<img src="https://via.placeholder.com/250" alt="mme" width="250" height="250" />
</div>CodePudding user response:
You mostly just need to text-align the div around the image. The text-center class centers for mobile, and text-md-end aligns to the end of the parent on medium screens and up.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<section id="welcome" >
<div >
<div >
<div >
<h1 > Mým cílem </h1>
<h1> <strong>je Vaše spokojenost.</strong> </h1>
<p >
Vytvořím Vám webové stránky pro Vaše účely.
<br> Vaše stránky, Vaše vizitka.
</p>
<p>
<button type="button" ><a href="/cenik.html">Chci vytvořit webové stránky</a></button>
</p>
</div>
<div >
<img src="https://via.placeholder.com/250" alt="mme" width="250" height="250" />
</div>CodePudding user response:
add class mx-auto to the image tag
