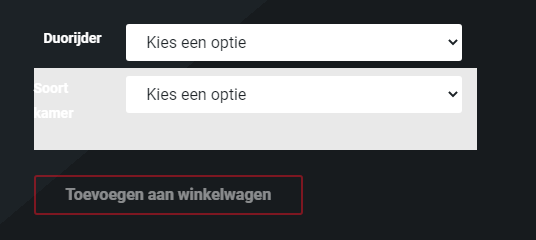
I have been asked to fix some problems on a Wordpress website using regular CSS, JS & HTML. One of the problems is a weird hover effect that shows on a product page:
If you are willing to help it is probably best that you see the website for yourself, but I will also explain the problem here.
I have confirmed that this is actually a hover effect on a <tr> element, by forcing the element state in the devtools to hover and seeing the change. I am also sure this is not Javascript as the element does not change classes and no style is applied to the element on hover.
I believe the only option left is that it is a CSS hover effect. Usually in devtools the hover effect appears on top of the list of styles if you force the state. In this case however, it does not appear. Also creating my own CSS hover styling with the most specific selector possible and !important does not override this grey hover effect.
#bookTravelCheckout > div > div > form > table > tbody > tr:nth-child(2):hover {
background: blue !important;
background-color: blue !important;
}
At this point I do not know whether JS or CSS is the cause. If it was CSS it should show up in the devtools. If it was JS I would be able to see the style tag change or a class/id/data attribute, but I see nothing change. Is there something I am missing here? It seems to me the answer should be obvious, but I am over complicating it or something.
Thanks for the help in advance
CodePudding user response:
Looks like it was a child of your tr that the styling was being applied to, so changing the tr style doesn't show when the children are taking up all the space.
I used this lil css snippet to overwrite the styling:
tr:hover > th, tr:hover > td {
background-color: unset !important;
}
There are probably more specific selectors that would work, but this did the job for me :) good luck!