I am trying to target specific iPads using CSS Media Queries The three that I want to target are:
- iPad 9.7" = 1024px x 768
- iPad Pro 10.5" = 1112px x 834px
- iPad Pro 12.9" = 1366px x 1024px
I only need to target landscape mode.
This is how I have set up my Media Queries:
//iPad 9.7"
@media screen and (max-width: 1024px) {
body {
background-color: green;
}
}
//iPad 10.5"
@media screen and (min-width: 1112px) and (max-width: 1112px) {
body {
background-color: red;
}
}
//iPad 12.9"
@media screen and (min-width: 1366px) and (max-width: 1366px) {
body {
background-color: orange;
}
}
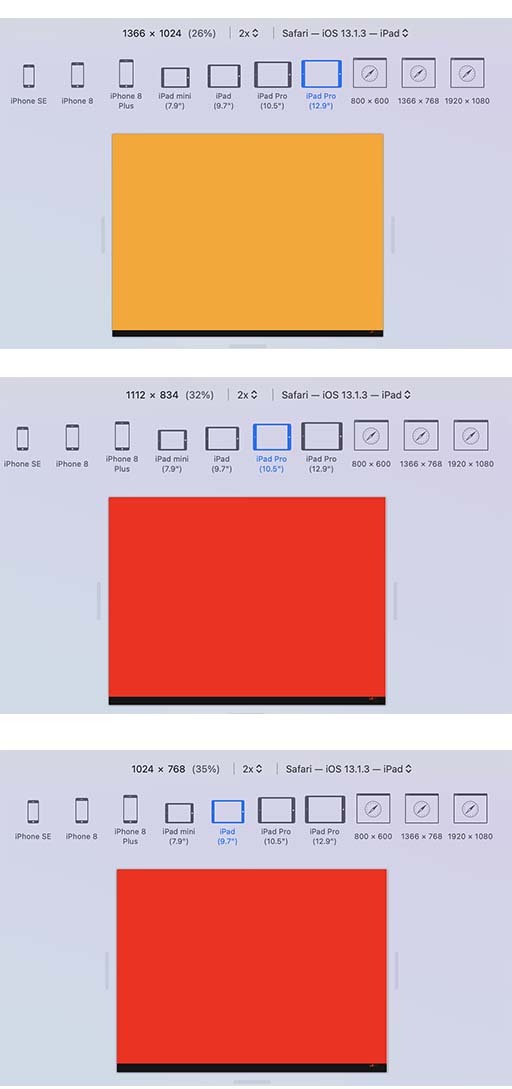
Both the iPad 12.9 and 10.5 Media Queries work, but the 9.7 also has a red background.
If I change the Media Query for the iPad 9.7 to include and (min-width: 1024px) then it works, but the 10.5 Media Query stops working.
What is the correct way to achieve this? Any suggestions will be greatly appreciated! TIA
CodePudding user response:
Get rid of the first media query then set the min-width just above the previous breakpoint -- see the code below
body { height: 100vh; margin: 0 }
/* iPad 9.7 */
body { background-color: green }
/* iPad 10.5 */
@media screen and (min-width: 1025px) {
body { background-color: red }
}
/* iPad 12.9 */
@media screen and (min-width: 1113px) {
body { background-color: orange }
}