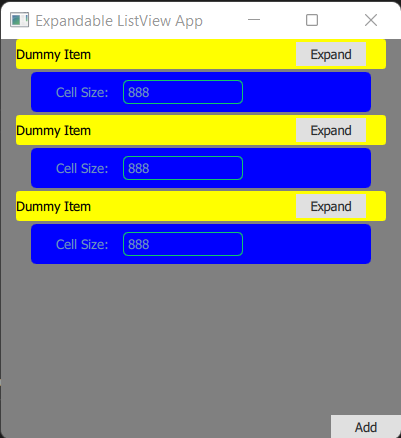
I want to create ListView which includes nested ListModel for expanding and collapsing submenu. (The topic that I use while I creating nested expandable listview in 
CodePudding user response:
You didn't emitted any signals while changing the collapsed state. Therefore was there was no way for properties that relay on that role to know that they need to synchronize with it.
Change:
@pyqtSlot(int, str)
def collapseEditInputsMenu(self, index, modelIndexName):
self.itemNames[index][modelIndexName] = not self.itemNames[index][modelIndexName]
print(f"From Backend: {self.itemNames}")
To:
@pyqtSlot(int, str)
def collapseEditInputsMenu(self, index, modelIndexName):
self.layoutAboutToBeChanged.emit()
self.itemNames[index][modelIndexName] = not self.itemNames[index][modelIndexName]
print(f"From Backend: {self.itemNames}")
self.layoutChanged.emit()
P.S: This is very messy code, I'll list you here a few severe mistakes:
First:
self.engine.rootObjects()[0].setProperty("backendObjectInQML", app_backend)
property QtObject backendObjectInQML
This is redundant you should use instead:
self.engine.rootContext().setContextProperty("backendObjectInQML", app_backend)
Second:
myApplicationWindow.backendObjectInQML.model
If you will use contextProperty as I said above you don't need to access it threw myApplicationWindow
Third:
The isCollapsed role from your model is probably redundant and you should have preferred creating a property for your myAppListElementDelegate component.
Something like this:
Component {
id: myAppListElementDelegate
Column {
id: listElementColumn
property bool isCollapsed: false // <<<---
width: myNestedListView.width
Rectangle {
id: listElementRectangle
height: 30
anchors {
left: parent.left
right: parent.right
rightMargin: 15
leftMargin: 15
}
color: "yellow"
radius: 3
Text {
height: 24
width: 100
text: assetName
anchors {
verticalCenter: parent.verticalCenter
left: parent.left
}
horizontalAlignment: Text.AlignLeft
verticalAlignment: Text.AlignVCenter
color: "black"
}
Button {
id: expandButton
width: 70
height: 24
text: "Expand"
anchors {
right: parent.right
rightMargin: 20
verticalCenter: parent.verticalCenter
}
onClicked: isCollapsed = !isCollapsed
}
}
Loader {
id: subSolutionEditItemLoader
visible: !isCollapsed
property variant subEditItemModel: subItems
sourceComponent: isCollapsed ? null: subItemEditInputsDelegate
onStatusChanged: {
// console.log(subItems)
if(status == Loader.Ready) item.model = subEditItemModel
}
}
}
}
