I've found several posts that are similar but not quite what I'm trying to do. I have a Save button in my aspx. I have some logic in the event handler to check for certain conditions and if they're met, then I need a popup asking for confirmation to continue. As this is happening after some processing and not immediately following a button click, I'm calling it on the backend.
cs
Page.ClientScript.RegisterStartupScript(this.GetType(), "CallMyFunction", "MyFunction()", true);
JavaScript
<script type="text/javascript">
function MyFunction() {
if (confirm("Do you want to continue?") == true) {
document.getElementById('<%=HiddenField1.ClientID %>').value = "True";
} else {
document.getElementById('<%=HiddenField1.ClientID %>').value = "False";
}
}
</script>
aspx
<asp:HiddenField ID="HiddenField1" runat="server"/>
This all works mostly fine. What I need to do next is on the backend I need to additional processing based on the HiddenField:
if (HiddenField1.Value == "True")
{
FinishProcessing();
}
else
{
// Do nothing
}
The issue is I have to click the button twice to get the results, like I need to do a postback to get the HiddenValue. I'd prefer not to do a postback such as with Server.Transfer as I need to retain several elements on the form, though I thought an UpdatePanel would solve that problem.
Alternate code I have tried:
JavaScript (Shows the correct values in the alert, but the same behavior as above is present)
<script type="text/javascript">
function MyFunction() {
if (confirm("Do you want to continue?") == true) {
document.getElementById('<%=HiddenField1.ClientID %>').value = "True";
alert(document.getElementById('<%=HiddenField1.ClientID%>').value);
document.getElementById('form1').submit();
} else {
document.getElementById('<%=HiddenField1.ClientID %>').value = "False";
alert(document.getElementById('<%=HiddenField1.ClientID%>').value);
document.getElementById('form1').submit();
}
}
</script>
aspx
<asp:UpdatePanel ID="UpdatePanelHidden" runat="server">
<ContentTemplate>
<asp:HiddenField ID="HiddenField1" runat="server"/>
</ContentTemplate>
</asp:UpdatePanel>
Both sets of code yield the same issue. What am I doing wrong?
CodePudding user response:
the best way to approach this is to drop a plane jane asp.net button on the page.
You can then have the button click (server side code) conditional run WHEN the js routine returns true.
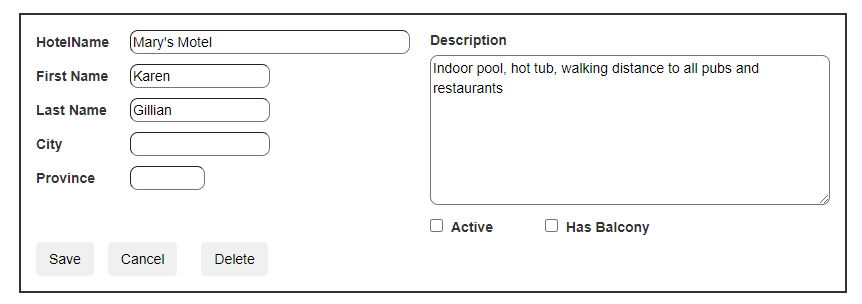
so, say some markup, and a button that looks like this:
The 3 buttons are:
<asp:Button ID="cmdSave" runat="server" Text="Save" CssClass="btn" />
<asp:Button ID="cmdCancel" runat="server" Text="Cancel" CssClass="btn" style="margin-left:10px" />
<asp:Button ID="cmdDelete" runat="server" Text="Delete" CssClass="btn" style="margin-left:20px" ClientIDMode="Static"
OnClick="cmdDelete_Click" />
<asp:Button ID="cmdDelete2" runat="server" Text="Delete" CssClass="btn" style="margin-left:20px" ClientIDMode="Static"
OnClientClick="return confirm('Delete this reocrd');" OnClick="cmdDelete2_Click"
/>
Note the on-client click event. If the js code return false, then the code behind stub does not run.
This suggests that if you can do the checking client side, and then have your js code return true, or false, then that controls if the server side code behind runs.
Now, if you MUST have the server side button code run, and THEN do a confirm? That is more difficult, but suggests then you need to have two buttons. First button click, server side code runs, checks conditions, and then pops up a confirm dialog in js - if they accept yes, then that 2nd button code can/will trigger.
(so, 2nd button can be hidden, style=display:none).
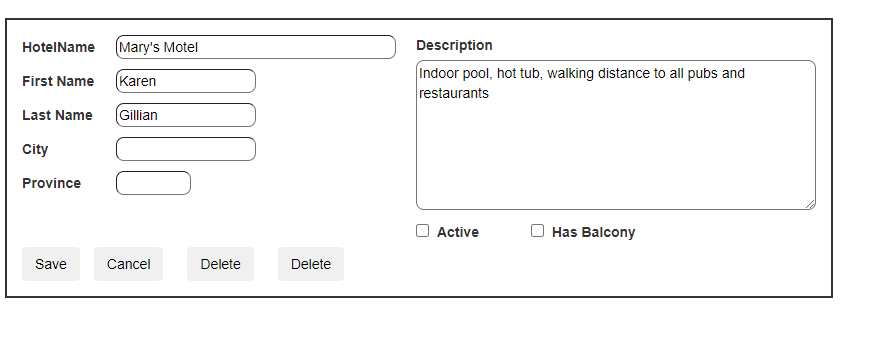
So, in above, we would add a 2nd delete button
So, click on first button, this code might run:
So, we now have this:
And code for the two buttons is thus this:
protected void cmdDelete_Click(object sender, EventArgs e)
{
// do whatever checking you like, then
// prompt user
string strJs = "$('#cmdDelete2').click();";
Page.ClientScript.RegisterStartupScript(this.GetType(), "myprompt", strJs, true);
}
protected void cmdDelete2_Click(object sender, EventArgs e)
{
Debug.Print("delete code will run");
}
So, if possbile, I would try and do that testing client side - that way we only need one button.
but, as a above shows, user clicks on first delete button. We can now run code to walk the dog - do whatever, and THEN condidtional popup a dialog. that dialog will click on the 2nd buttion, and if the user hits ok to the confrirm, then the code will contnue to run in that 2nd routine.
As noted, if you can do your testing in the first button click, then have its on-client click return true or false, which then will conditional run that server side code.
But, if you can't do client side testing, then we need use two buttons as per above, and as noted, we can once working hide the 2nd button with style=display:none.
CodePudding user response:
I was able to figure this out. To recap, I was looking for a way to click a button that would run some server side processing, then switch to client side script, then switch back to server side to finish processing, all with only a single button click. Here is how I did it:
javascript
<script type="text/javascript">
function MyFunction() {
if (confirm("Press a button!") == true) {
document.getElementById('<%=HiddenField1.ClientID %>').value = "True";
__doPostBack("<%=UpdatePanel1.UniqueID %>", "");
} else {
document.getElementById('<%=HiddenField1.ClientID %>').value = "False";
__doPostBack("<%=UpdatePanel1.UniqueID %>", "");
}
}
</script>
Below in the aspx, I used a hidden TextBox instead of a HiddenField as it was not retaining the values after AutoPostBack when JavaScript was called via RegisterStartupScript.
aspx
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:TextBox ID="HiddenField1" runat="server" style="display:none;"></asp:TextBox>
</ContentTemplate>
</asp:UpdatePanel>
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
In the cs, I have some processing after the Button1_Click event handler. At the point I'm ready to call the JavaScript, I use RegisterStartupScript. cs
Page.ClientScript.RegisterStartupScript(this.GetType(), "CallMyFunction", "MyFunction()", true);
Then I can use the input from JavaScript and finish up the processing on the server side by using the following in Page_Load.
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack)
{
if (HiddenField1.Text == "True")
{
Process();
}
else
{
// Do nothing
}
}
}