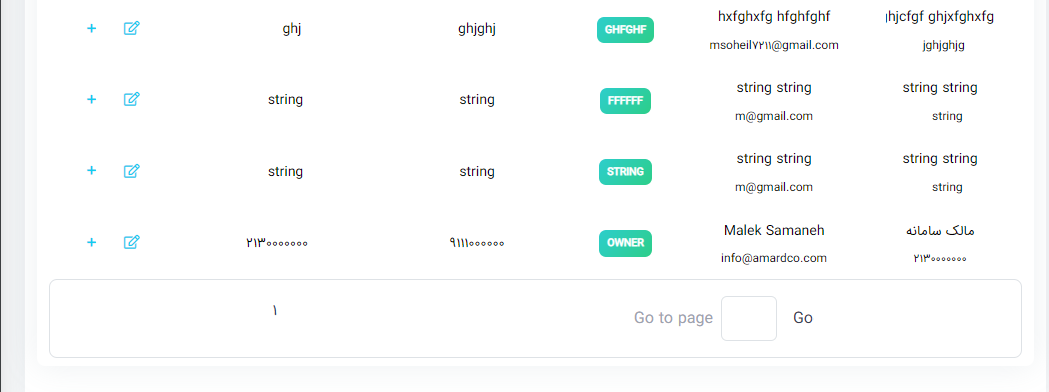
I'm using Tailwind Pagination for my vue app. I'm currently getting all the data from axios get, and it also gets page: 1 and pageSize: 200 from api.
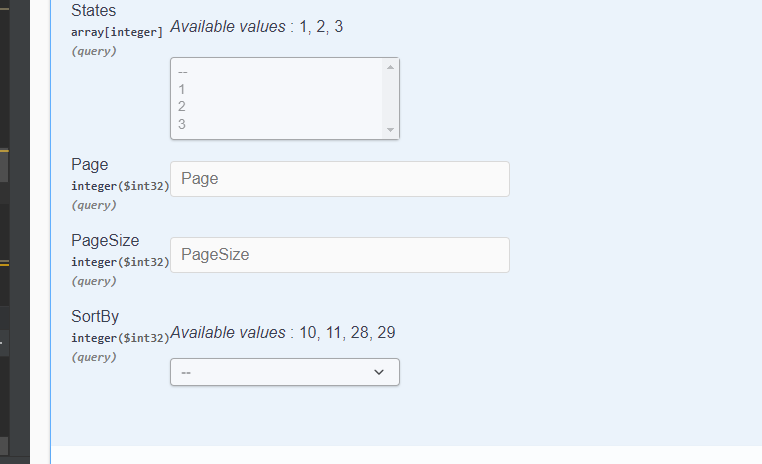
 but they've told me that I have to send the numbers myself and I'm stuck in the middle of it...
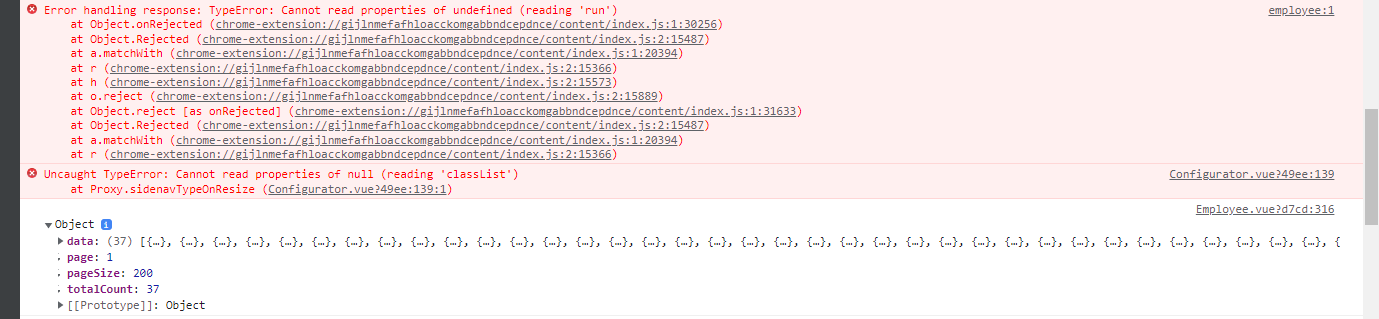
I'm getting data like:
but they've told me that I have to send the numbers myself and I'm stuck in the middle of it...
I'm getting data like:
in Employee page: async getUser() { await this.$store.dispatch("axiosGet", {url: 'identity/api/employees'}).then(response => { if (response.status === 'error') return this.userList = response.data.data.data this.page = response.data.data.page this.pageSize = response.data.data.pageSize this.totalCount = response.data.data.totalCount console.log(response.data.data) }) },
and then, in Tailwind component passed data through:
in Table component:
then, inside the VPagination component it's what's happening:
<VueTailwindPagination
:current="page"
:total="totalCount"
:per-page="pageSize"
@page-changed="pageChange($event)">
</VueTailwindPagination>
then:
props: {
userList: {type: Object},
page: {type: Number},
pageSize: {type: Number},
totalCount: {type: Number}
},
methods:
pageChange(pageNumber) {
this.currentPage= pageNumber
},
so, there's only one page and no pagination is possible.
Can anyone help me with the problem?
CodePudding user response:
You can get your data like this:
async getUser() {
await this.$store.dispatch("axiosGet",
{url: `identity/api/employees?page=${1}&pageSize=${10}`})
.then(response => {})
},
but you need to replace the constant value with your local variables...