I've spent like 10 hours on customization to understand it perfectly but it makes me headache as I go on.
I'm styling outlined TextField, specifically its label and border.
I thought it wouldn't be problematic if I use sx prop to customize but it didn't work well as I had expected.
const One = () => (
<div>
<TextField
id="outlined-basic"
label="One"
variant="outlined"
sx={{
"& .MuiOutlinedInput-root": {
borderRadius: 0
},
"& .MuiInputLabel-root": {
color: "orange"
},
"& .Mui-focused .MuiOutlinedInput-notchedOutline": {
borderColor: "orange"
}
}}
/>
</div>
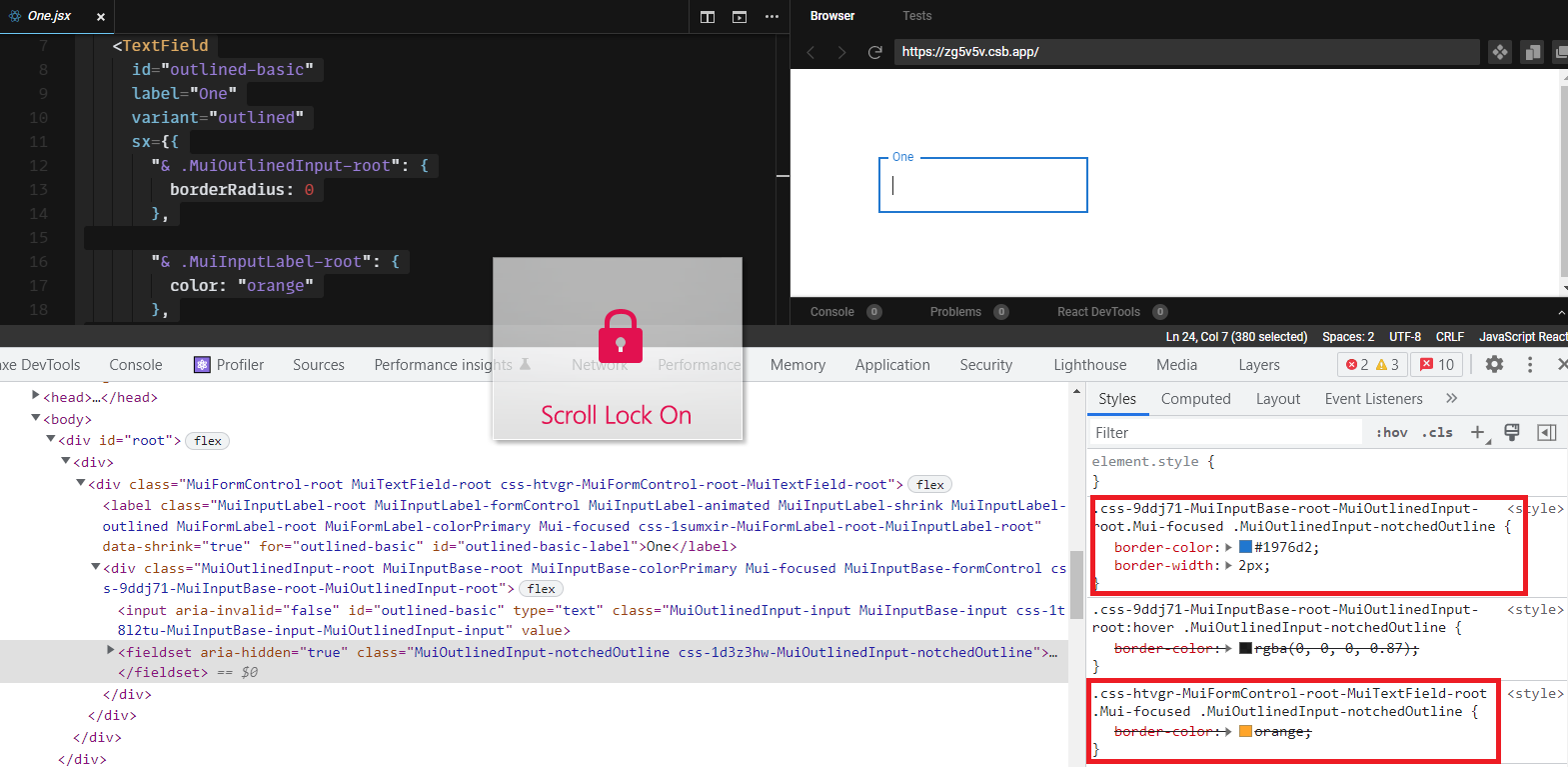
I want label to be orange always, and border to be orange when focused. But when I focus on the TextField, label and border go back to blue. But border-radius works well.
I inspected the result and it seemed like default style was inserted again when the component was focused. I don't get it because I think it should have been inserted earlier, like when the TextField mounted. Why is sx prop not overriding the default style?
https://codesandbox.io/s/material-ui-customization-zg5v5v?file=/src/components/One.jsx
CodePudding user response:
You can increase the specificity of the focused class selector by adding it to the root.
const One = () => (
<div>
<TextField
id="outlined-basic"
label="One"
variant="outlined"
sx={{
'& .MuiOutlinedInput-root': {
borderRadius: 0,
},
'& .MuiInputLabel-root': {
color: 'orange',
},
'& .MuiOutlinedInput-root.Mui-focused .MuiOutlinedInput-notchedOutline': {
borderColor: 'orange',
},
}}
/>
</div>
);
This oughta do it for ya!
CodePudding user response:
You can nest your last style in your first style
Here is a sandbox
<TextField
id="outlined-basic"
label="One"
variant="outlined"
sx={{
"& .MuiOutlinedInput-root": {
borderRadius: 0,
"&.Mui-focused .MuiOutlinedInput-notchedOutline": {
borderColor: "orange",
color: "inherit"
}
},
"& .MuiInputLabel-root": {
color: "orange"
}
}}
/>;