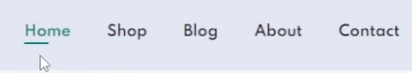
I am making a navbar of an e-commerce website and I want this little line to display like it is displayed below "Home", when the user is in that particular page.
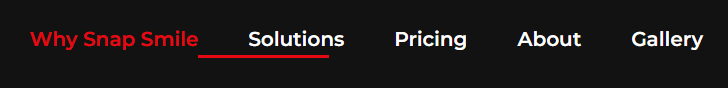
When I write the code, this happens-
For some reason, that little bar, starts just after that Nav button ends.
body {
font-family: 'Montserrat', sans-serif;
width: 100%;
margin: 0;
background-color: #121212;
}
#header {
display: flex;
align-items: center;
justify-content: space-between;
padding: 20px 80px;
background: #121212;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.6);
}
#navbar {
display: flex;
align-items: center;
justify-content: space-between;
}
#navbar li {
list-style: none;
padding: 0 20px;
position: relative;
}
#navbar li a {
text-decoration: none;
font-size: 1rem;
font-weight: 600;
color: #ffffff;
transition: 200ms ease-in-out;
}
#navbar li a:hover,
#navbar li a.active {
color: #e50914;
}
#navbar li a.active::after {
content: "";
width: 60%;
height: 3px;
background: #e50914;
position: absolute;
bottom: -6px;
position: 0;
}
.logo {
width: 10rem;
}<body>
<section id="header">
<a href="#"><img src="images/logo.png" ></a>
<div>
<ul id="navbar">
<li><a href="why.html">Why Snap Smile</a></li>
<li><a href="solutions.html">Solutions</a></li>
<li><a href="pricing.html">Pricing</a></li>
<li><a href="about.html">About</a></li>
<li><a href="gallery.html">Gallery</a></li>
<li><a href=""><i ></i></a></li>
</ul>
</div>
</section>
</body>CodePudding user response:
position: 0 is not a valid CSS property:value pair. You have the position set to absolute which is correct, but then you overwrite it with an invalid property. So I deleted it.
Next step is to give the ::after element the same left value as the padding on the #navbar li, et voila you have aligned active underline.
In order to get proper alignment with the text, you have to remember that the underline is taken out of the document flow with position: absolute, so it won't take account for the padding that the text is in. We have to manually add the same left-side padding value the text has as a left position on the underline.
#navbar li {
list-style: none;
padding: 0 20px; /* has left padding of 20px */
position: relative;
}
#navbar li a.active::after {
content: "";
width: 60%;
left: 20px; /* aligning manually with the same value */
height: 3px;
background: #e50914;
position: absolute;
bottom: -6px;
}
body {
font-family: 'Montserrat', sans-serif;
width: 100%;
margin: 0;
background-color: #121212;
}
#header {
display: flex;
align-items: center;
justify-content: space-between;
padding: 20px 80px;
background: #121212;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.6);
}
#navbar {
display: flex;
align-items: center;
justify-content: space-between;
}
#navbar li {
list-style: none;
padding: 0 20px;
position: relative;
}
#navbar li a {
text-decoration: none;
font-size: 1rem;
font-weight: 600;
color: #ffffff;
transition: 200ms ease-in-out;
}
#navbar li a:hover,
#navbar li a.active {
color: #e50914;
}
#navbar li a.active::after {
content: "";
width: 60%;
left: 20px;
height: 3px;
background: #e50914;
position: absolute;
bottom: -6px;
}
.logo {
width: 10rem;
}<body>
<section id="header">
<a href="#"><img src="images/logo.png" ></a>
<div>
<ul id="navbar">
<li><a href="why.html">Why Snap Smile</a></li>
<li><a href="solutions.html">Solutions</a></li>
<li><a href="pricing.html">Pricing</a></li>
<li><a href="about.html">About</a></li>
<li><a href="gallery.html">Gallery</a></li>
<li><a href=""><i ></i></a></li>
</ul>
</div>
</section>
</body>CodePudding user response:
if you want a quick fix.
#navbar li a.active::after{
content: "";
width: 60%;
height: 3px;
background: #e50914;
position: absolute;
bottom: -6px;
position: 0;
transform:translate(-135px); // x and y controls
}