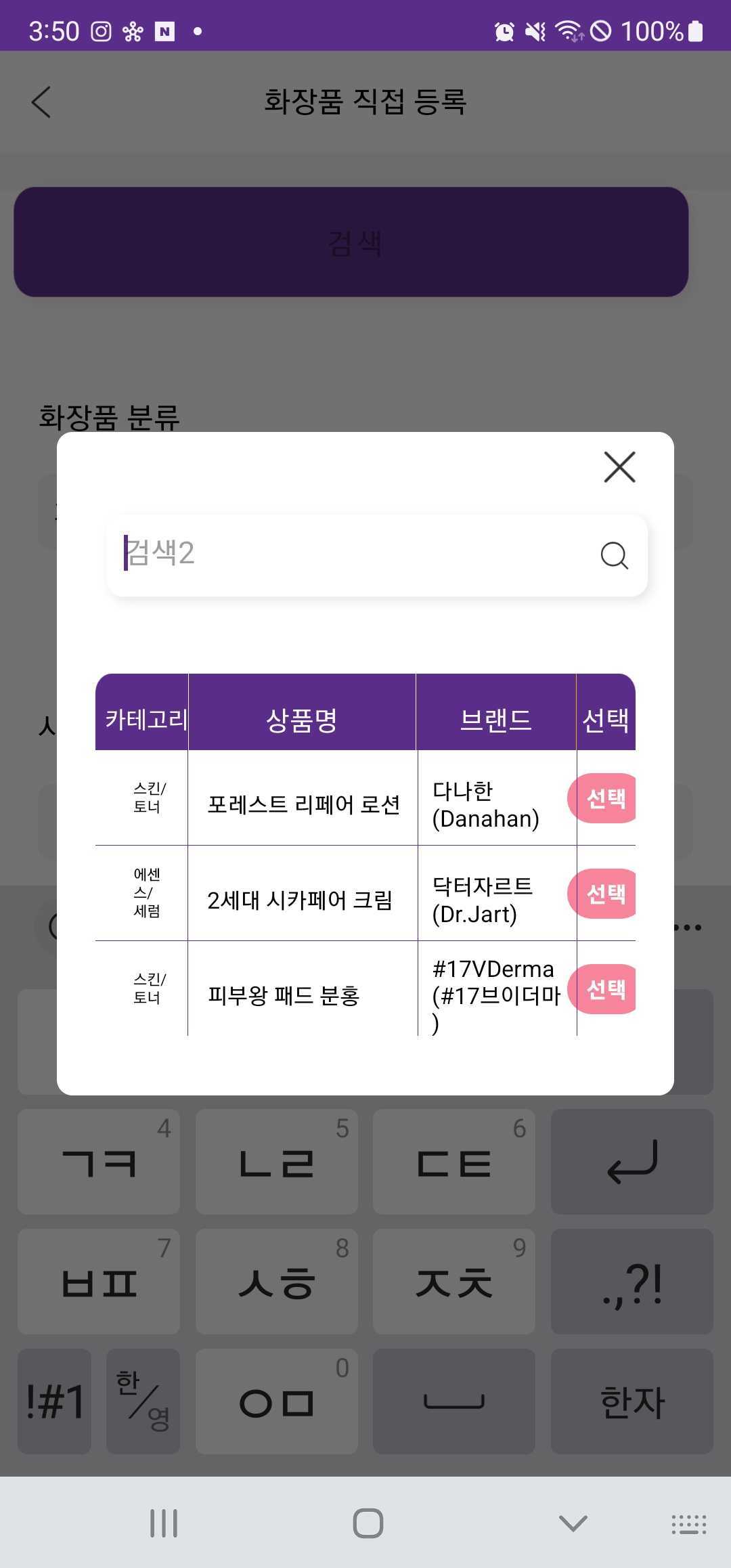
I inflated popup view with below code but the problem is keyboard is shown backof popup
val inflater = it.context?.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater?
val menuPopup = inflater!!.inflate(R.layout.popup_search_new_cosmetics,null)
val popup = PopupWindow(menuPopup, WindowManager.LayoutParams.MATCH_PARENT,
WindowManager.LayoutParams.MATCH_PARENT, false)
popup.showAtLocation(menuPopup, Gravity.CENTER,0,0)
val imgClose = menuPopup.findViewById<ImageView>(R.id.imageClose)
menuPopup.findViewById<ImageView>(R.id.imageClose)
recycler = menuPopup.findViewById(R.id.editProductPage)
showKeyboard(menuPopup.findViewById(R.id.editTextSearch),this)
private fun showKeyboard(mEtSearch: EditText, context: Context) {
mEtSearch.requestFocus()
val imm = context.getSystemService(Activity.INPUT_METHOD_SERVICE) as InputMethodManager
imm.toggleSoftInput(InputMethodManager.HIDE_IMPLICIT_ONLY, 0)
}
CodePudding user response:
I suggest to use Alert dialog...
Use this code. Your problem will be solved
popupWindow.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);