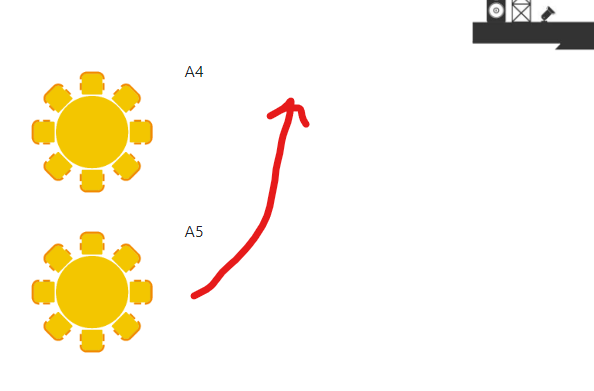
I have checkboxes that i need to show right after each element. When I removed the position: absolute it shows on top of each other. .
what I want is to show these in one line(row)
.
what I want is to show these in one line(row)
Code
<div className='checkbox-container left2'>
<input id='a4' name='A4' type='checkbox' onChange={(e) =>handleChecked(e)}
className={'table-seats'}/>
<label htmlFor='a4' className='btn'>A4</label>
</div>
<div className='checkbox-container left2'>
<input id='a5' name='A5' type='checkbox' onChange={(e) =>handleChecked(e)}
className={'table-seats'}/>
<label htmlFor='a5' className='btn'>A5</label>
</div>
CSS
.checkbox-container{
display:flex;
flex-direction:column;
}
.table-seats{
display:flex;
cursor: pointer;
-webkit-appearance: none;
appearance: none;
background: url(./img/table_default.png);
background-size: cover;
border-radius: 1px;
box-sizing: border-box;
position: relative;
box-sizing: content-box ;
width: 160px;
height: 160px;
border-width: 0;
transition: all .3s linear;
}
.table-seats:checked{
background: url(./img/table_selected.png);
background-size: contain;
background-repeat: no-repeat;
width: 160px;
height: 160px;
}
.left2{
position: absolute;
/* border: 1px solid red; */
/* top: 250px;
right: 235px; */
}
CodePudding user response:
Remove display:flex; from .table-seats
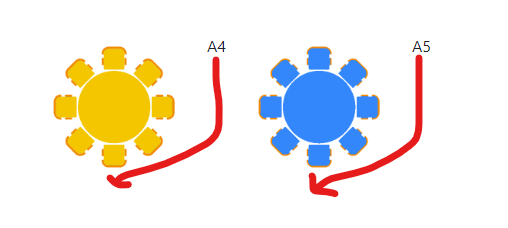
UPDATE (based on OP comment)
updated code with your answer but i need both in 1 line
ADD a wrapper and set to display: flex
section {
display: flex;
}
.checkbox-container {
display: flex;
flex-direction: column
}
.table-seats {
cursor: pointer;
appearance: none;
background: url('https://picsum.photos/200?id=1');
background-size: cover;
border-radius: 1px;
box-sizing: border-box;
box-sizing: content-box;
width: 160px;
height: 160px;
border-width: 0;
transition: all .3s linear;
}
.table-seats:checked {
background: url('https://picsum.photos/200?id=2');
background-size: contain;
background-repeat: no-repeat;
}<section>
<div class='checkbox-container left2'>
<input id='a4' name='A4' type='checkbox' />
<label for='a4' class='btn'>A4</label>
</div>
<div class='checkbox-container left2'>
<input id='a5' name='A5' type='checkbox' />
<label for='a5' class='btn'>A5</label>
</div>
</section>