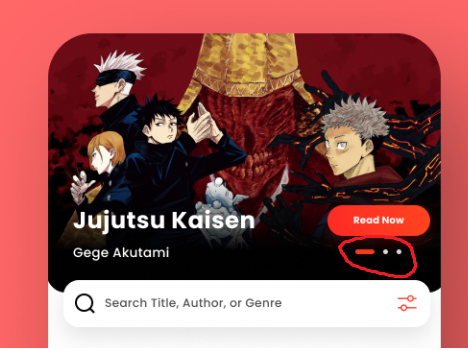
I am trying to build this UI component :
Specifically the top curved container with a PageView (I'm guessing) that switches the images after 2 seconds. I don't want the entire container to move, rather just the text, the image and the dot indicator should change. The Read Now button shouldn't change. What is the correct way to do this?
CodePudding user response:
Maybe you could try this package : https://pub.dev/packages/carousel_slider for the image and the dot. (See custom indicator for the dots)
To make sure that the read now button doesn't change you could try with a Stack like :
Stack(
alignment: Alignment.bottomRight,
children: [
myCarouselSlider(),
readNowButton()
]
)
CodePudding user response:
You can use smooth_page_indicator or dots_indicator.
Expanding Dots from smooth_page_indicator provide your desire UI look,
SmoothPageIndicator(
controller: controller,
count: pages.length,
effect: ExpandingDotsEffect(
dotHeight: 16,
dotWidth: 16,
),
),
More about smooth_page_indicator.