Widget myPost(double screenH, BuildContext context, double screenW) {
String sampleSrc =
"https://images.unsplash.com/photo-1475924156734-496f6cac6ec1?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2070&q=80";
return Container(
margin: const EdgeInsets.symmetric(vertical: 10),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
constraints: BoxConstraints(minWidth: screenW * 0.1),
height: screenH * 0.1,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 12.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(
children: [
const CircleAvatar(
radius: 30,
),
SizedBox(
width: screenW * 0.01,
),
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text(
"QWE QWE",
),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text(
"27 min",
),
const Icon(
Icons.enhanced_encryption_sharp,
size: 12,
),
],
),
],
),
],
),
const Icon(Icons.more_vert_sharp),
]),
),
),
ReadMoreText(
"text" * 800,
trimCollapsedText: "Read More...",
trimExpandedText: "Read less",
trimLines: 3,
style: const TextStyle(fontSize: 20),
trimMode: TrimMode.Line,
moreStyle: const TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold,
),
lessStyle: const TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold,
),
),
InkWell(
onTap: () {},
child: Container(
constraints: BoxConstraints.loose(Size.fromHeight(screenH * 0.5)),
child: Image.network(
sampleSrc,
fit: BoxFit.fitWidth,
width: double.infinity,
),
),
),
],
),
);
}
My design

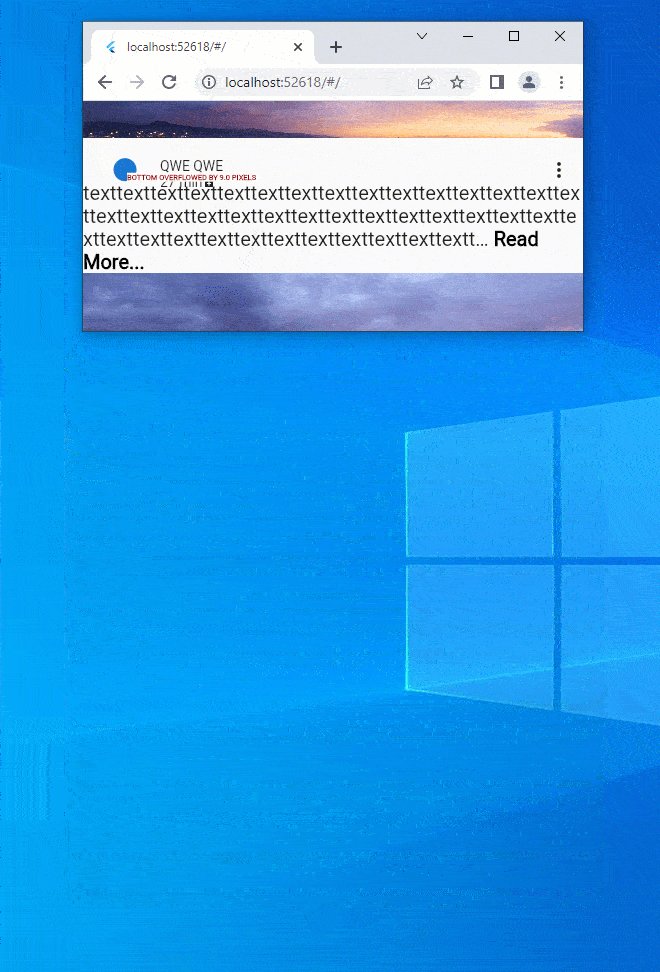
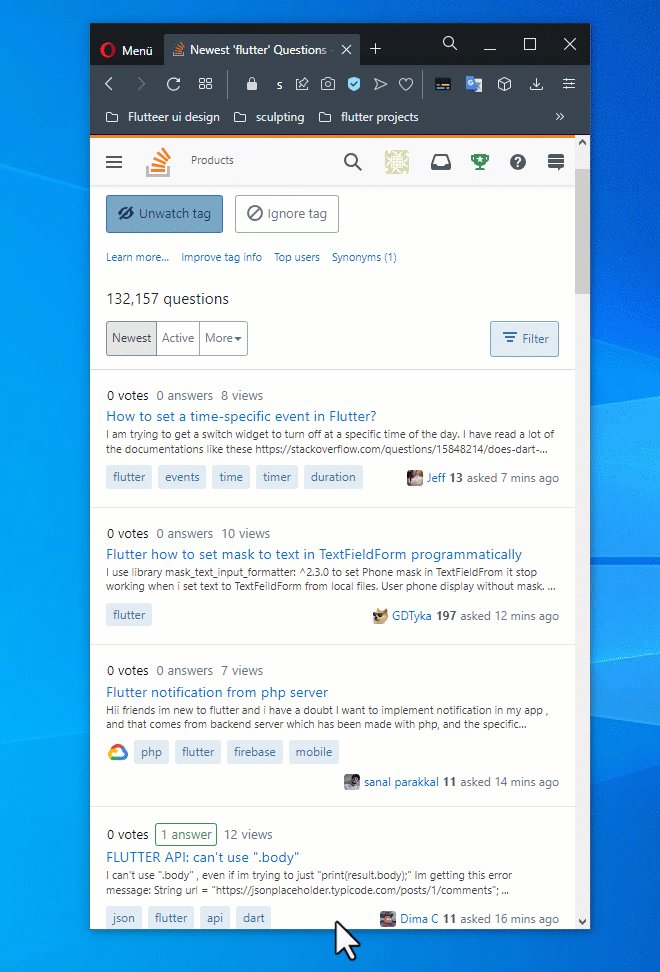
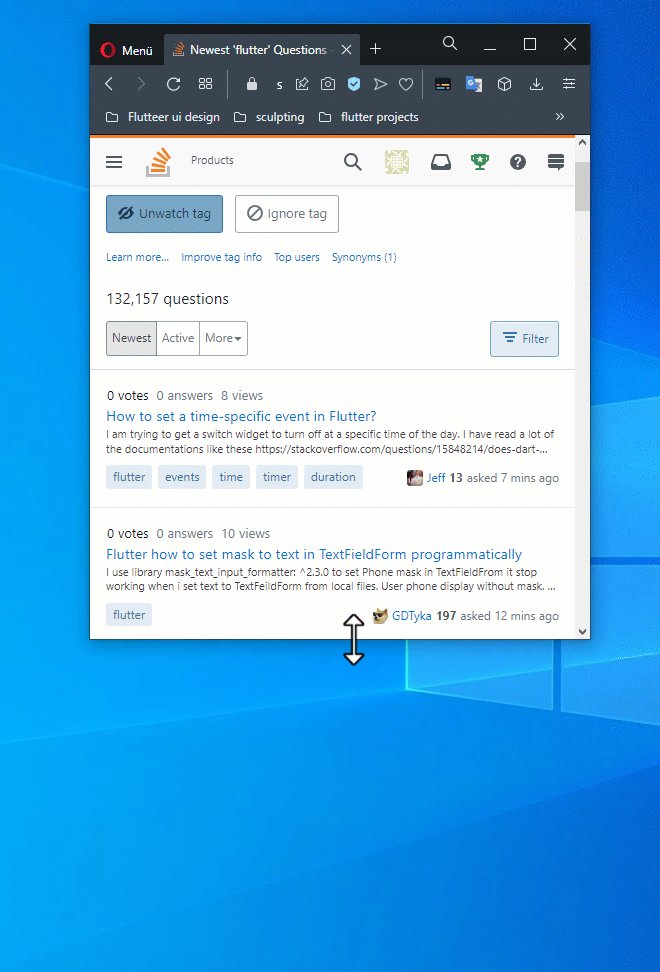
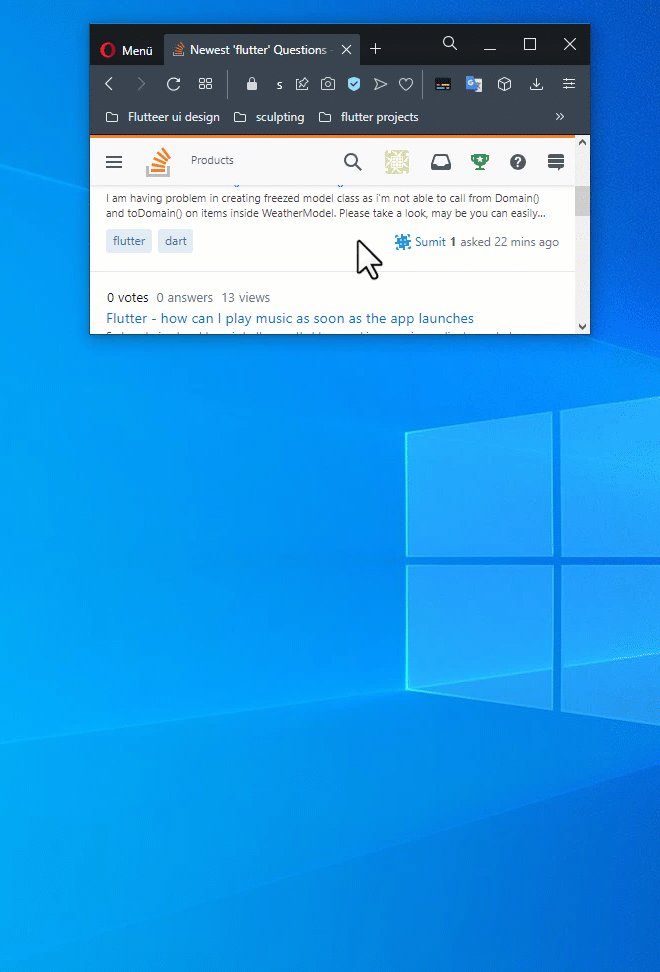
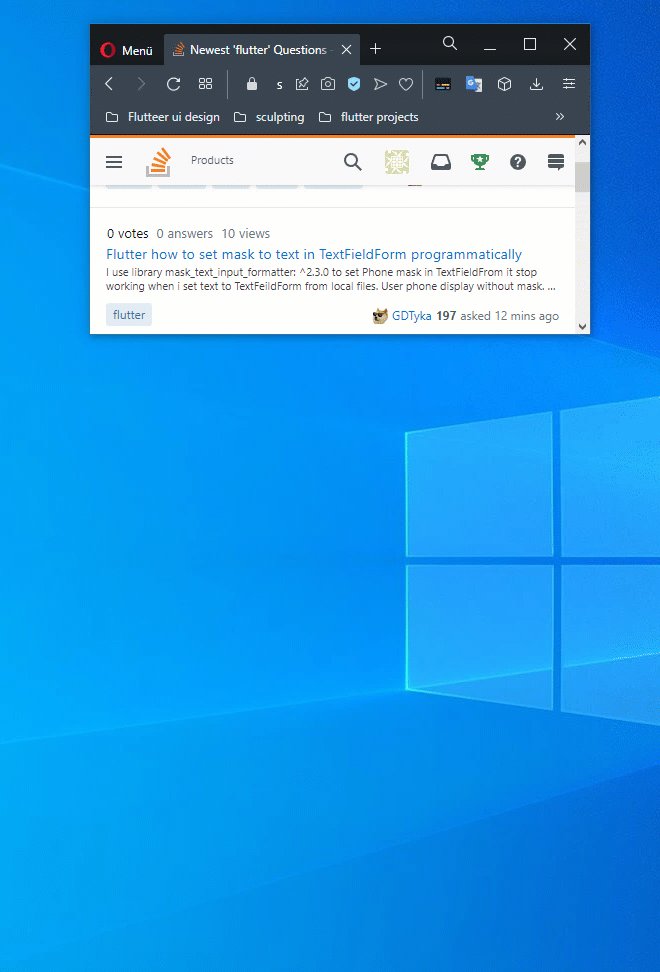
I'm using the responsive_framework package, but when I reduce the height, all the widgets resizing, and I get overflows. The design I'm trying to make is like the following GIF the design that I want

Just like in responsive sites, I want the widgets to be fixed and only scrollable, no matter how much the height decreases. Any trick or document to do this ?
CodePudding user response:
The overall height on shrink is greater than height: screenH * 0.1, you can include extra pixels like height: 10 (screenH * 0.1) But you can just include fixed height here. Like on item, you can choose minimum fixed height like 64, and you don't to have to worry about making larger. You can also check your attached GIF row height doesn't change.
Second option is wrapping Text with FittedBox widget, or using auto_size_text.
