I am trying to display a dropdown list in my View and I am able to generate the list items in the dropdown list and once an item is selected, I am trying to gather the details of the selected item and display it in the same View.
In my controller, I am getting a hit for the selected item and my jquery correctly redirects the item id to the ActionMethod and populating the model and returning the View, but the data is not getting displayed in the View.
My Index View:
@model PWBMS.WebUI_1.Viewmodels.CustomerViewModel
<div >
<h3 >
<i ></i>
<strong>
Customer
<span id="cidd"> @Html.DropDownListFor(model => model.CustomerId, new SelectList(ViewBag.Customers, "CustomerId", "ShortName"), "Select Customers", htmlAttributes: new { @class = "form-control rtscustomtextboxmiddle", @id = "custId" })</span>
</strong>
</h3>
</div>
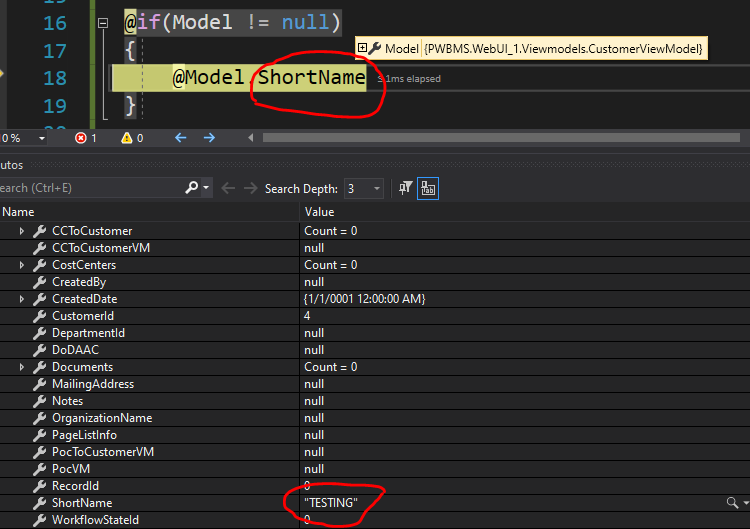
@if(Model != null)
{
@Model.ShortName
}
My jQuery to do the binding of the selected item in the dropdown list:
@section scripts
{
<script type="text/javascript">
$(document).ready(function () {
$("#cidd").change(function () {
var y = $("#custId option:selected").val();
$.ajax({
url: "@Url.Action("Index", "Customer3")",
method: "get",
async: "false",
data: { id: y }
});
});
});
</script>
}
My Controller:
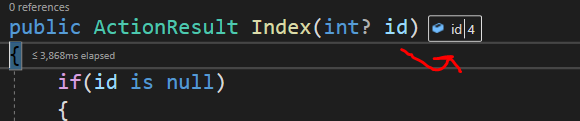
public ActionResult Index(int? id)
{
if(id is null)
{
ViewBag.Customers = db.Customers.OrderByDescending(o => o.CustomerId).ToList();
return View();
}
var vm1 = db.Customers.SingleOrDefault(x => x.CustomerId == id);
ViewBag.Customers = db.Customers.OrderByDescending(o => o.CustomerId).ToList();
CustomerViewModel cvm = new CustomerViewModel
{
CustomerId = vm1.CustomerId,
ShortName = vm1.ShortName
};
return View( cvm);
}
The screenshot that are hitting the data: My second screenshot for model value
My second screenshot for model value

I hope this does not get closed for duplicate since i searched for a solution for my unique situation and I could not find.
I even tried placing the result set in a partial view, which is obtaining the correct result, but still not displaying it.
I know i am doing something wrong, but not sure what I am doing wrong. Please help me point out my error. Thanks.
CodePudding user response:
Actually you are making an ajax request that you do not handle on view, there are two method to solve it, one simply post the form on change event or redirect to same view
document.location.href = '/controllerName/actionName/' y;
If you really want to use ajax then update your code like below
<div ></div>
$.ajax({
url: "@Url.Action("Index", "Customer3")",
method: "get",
async: "false",
data: { id: y }
})
.done(function(r) {
$('.result').html(r.ShortName);
})
you also need to update action
if(id.HasValue)
{
var vm1 = db.Customers.SingleOrDefault(x => x.CustomerId == id.Value);
ViewBag.Customers = db.Customers.OrderByDescending(o => o.CustomerId).ToList();
CustomerViewModel cvm = new CustomerViewModel
{
CustomerId = vm1.CustomerId,
ShortName = vm1.ShortName
};
return Json(cvm, JsonRequestBehavior.AllowGet);
}
else
{
ViewBag.Customers = db.Customers.OrderByDescending(o => o.CustomerId).ToList();
return View();
}
Please note that things related to ViewBag will not work while using the Ajax request, above code is just to give you idea, if you also want to update those values just create a ViewModel accordingly and return as json.