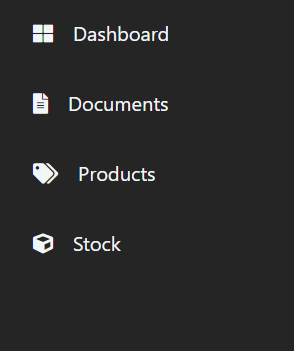
I'm using Tailwind CSS along with Font Awesome Icons. Here the icons show like this,
Is it not suitable to adjust every div's width. Here is my code (For an element),
<!-- Navigation Link-->
<div >
<div >
<div>
<i ></i>
</div>
<div>Products</div>
</div>
</div>
<!-- End Navigation Link-->
My question is how to adjust this without changing every single element.
CodePudding user response:
FontAwesome has a class for this fa-fw which will make an icon square, this is applied to each icon along with the variant and name class, so like fa-solid fa-fw fa-file-lines for example
<script src="https://cdn.tailwindcss.com"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/js/all.min.js"></script>
<div style="--fa-animation-duration: 1.5s; --fa-animation-iteration-count: 3; --fa-animation-timing: ease-in-out">
<div >
<div >
<i ></i>
Dashboard
</div>
</div>
<div >
<div >
<i ></i>
Documents
</div>
</div>
<div >
<div >
<i ></i>
Products
</div>
</div>
<div >
<div >
<i ></i>
Stock
</div>
</div>
</div>CodePudding user response:
Add fa-fw class to the icon, see more info about Fixed Width Icons
Add a class of fa-fw on the HTML element referencing your icon to set one or more icons to the same fixed width.
console.clear()<script src="https://cdn.tailwindcss.com"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/js/all.min.js"></script>
<div >
<div >
<div>
<i ></i>
</div>
<div>Products</div>
</div>
<div >
<div>
<i ></i>
</div>
<div>Dashboard</div>
</div>
</div>CodePudding user response:
<script src="https://cdn.tailwindcss.com"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/js/all.min.js" integrity="sha512-6PM0qYu5KExuNcKt5bURAoT6KCThUmHRewN3zUFNaoI6Di7XJPTMoT6K0nsagZKk2OB4L7E3q1uQKHNHd4stIQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<div >
<div >
<div>
<i ></i>
</div>
<div>Dashboard</div>
</div>
<div >
<div>
<i ></i>
</div>
<div>Documents</div>
</div>
<div >
<div>
<i ></i>
</div>
<div>Products</div>
</div>
<div >
<div>
<i ></i>
</div>
<div>Stock</div>
</div>
</div>