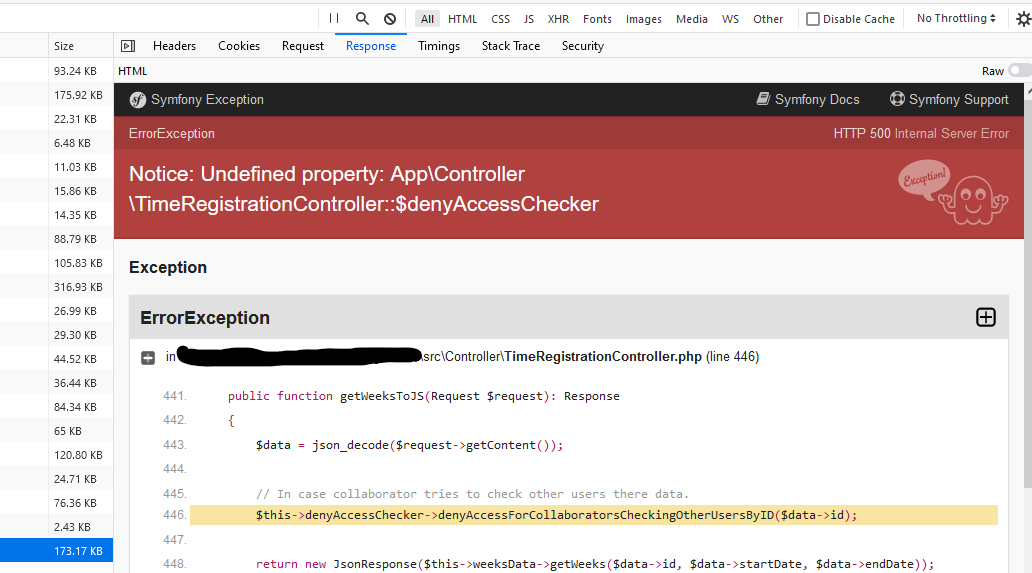
Since quite some time ago (probably months) I noticed that Chrome dev tools does not render the html/css correctly anymore. It does render something, but it's not looking great, making it hard to use. This is how it looks in Firefox and how it looked like in Chrome too:
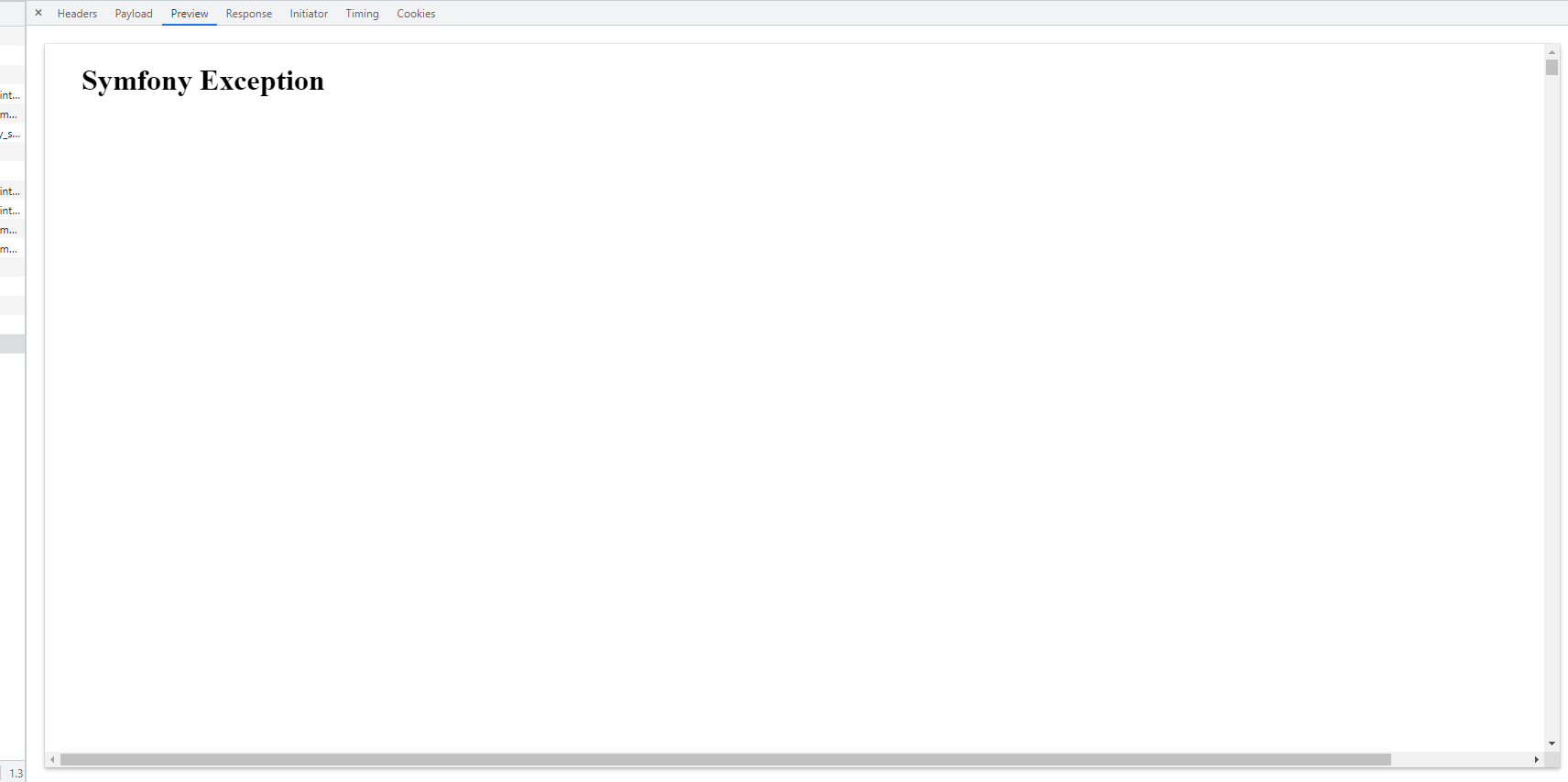
But currently in chrome it looks like this:
I know in Firefox the tab is called Response, but if I go there in chrome you just get raw HTML. An option you can switch in the Firefox tab.
I didn't have a lot of errors I had to debug trough the network tab but currently im back to it and starts to get annoying so I checked some Github issues and other pages on internet but I can't find anything similar that might help solve this question. I couldn't find any settings either. Am I doing something wrong?
Im using Chrome: 103.0.5060.66. Symfony version: 4.4.
CodePudding user response:
This happens because of the improved security on the network preview tab introduced in Chrome 102:
https://developer.chrome.com/blog/new-in-devtools-102/#network-preview