I’m trying to change the font color of the “div” area to black by clicking on the button but none of the variations I’m trying work. Does anyone have any ideas? Could this be syntax related?
I guess it could be because I specify the div and the elements inside are not reached by the function. On the other hand it could be because I use document.getElementById("black").style.color="black"; and the font is not directly addressed there. These are just some guesses of mine.
function black() {
document.getElementById("black").style.color = "black";
}<h1 >Farben</h1>
<p >1. blau</p>
<p >2. pink</p>
<h1 >Sonnenfarben</h1>
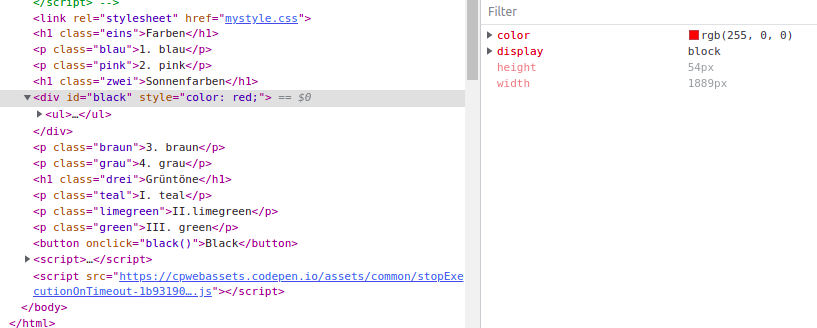
<div id="black">
<ul>
<li >rot</li>
<li >orange</li>
<li >gelb</li>
</ul>
</div>
<p >3. braun</p>
<p >4. grau</p>
<h1 >Grüntöne</h1>
<p >I. teal</p>
<p >II.limegreen</p>
<p >III. green</p>
<button onclick="black()">Black</button>