I am trying to add some SVG image icons to my dropdown list, I tried a few different approaches but none of them seems to be working.
appt-status option[value="0"] {
background-image: url(../icons/not_confirmed-icon.svg);
}
.appt-status option[value="1"] {
background-image: url(../icons/confirmed-icon.svg);
}
.appt-status option[value="2"] {
background-image: url(../icons/reschedule-icon.svg);
}
.appt-status option[value="3"] {
background-image: url(../icons/pending-icon.svg);
} <select data-bind="value: selectedAppointmentStatus">
<option value="1" style="color: #3EA47B">Confirmed</option>
<option value="2" style="color: #FF0000">Reschedule</option>
<option value="3" style="color: #FFA927">Pending</option>
<option value="0" style="color: #3EA47B">Not opted-in</option>
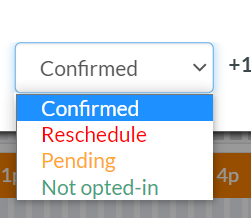
</select>With the above code, in inspect window, I can see icons are being loaded but I cannot see them in the dropdown.
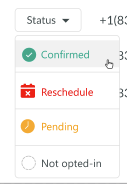
Below is the design mockup I would like to achieve
CodePudding user response:
you could try to use a pseudo element to add the icons to your status-list class, something like this might work
.status-list:before {
content: url('../icons/reschedule-icon.svg');
}
CodePudding user response:
you can't directly achieve it with the HTML alone. To display the images in the select drop-down we have to use javascript libraries or pure javascript. you can add an image in select options using the "select2" jQuery library.