Thank you to read me at least :)
I'm trying to make a login and register system. It was working before but it breaks at somepoint. I can't figure out what is going on here. My backend is doing his work, generate the token. But when the response comeback to the front again it enter directly in the .catch. I have a headache with this because I don't see nothing wrong...
Could you sir iluminate my way please?
This is my endpoint, it works good.
@api.route('/login' , methods=['POST'])
def login_user():
body = request.get_json()
user_check_email = body['email']
user_check_password = body['password']
user = User.query.filter_by(email=user_check_email).first()
if user is None:
raise APIException('Usuario no encontrado /routes login l 89')
# la funcion checkpw usa BYTES no STRINGS por eso hay que hacer enconde !!!!!!!
passwordCheck = bcrypt.checkpw(user_check_password.encode('utf-8'), user.password.encode('utf-8'))
print('esto es passwordCheck', passwordCheck)
if passwordCheck is False:
raise APIException('Clave incorrecta /routes login l 95')
data = {
"id": user.id,
'email': user.email,
'nickname': user.nickname,
'name': user.name,
'surname': user.surnames
}
token = create_access_token(identity=data)
return jsonify(token), 201
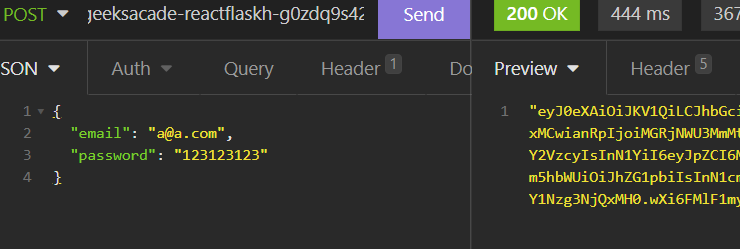
Response of this is the token: 
My fetch function:
login: (email, password) => {
fetch(`${config.hostname}/api/login`, {
method: 'POST',
body: JSON.stringify({email, password}),
headers: {
'Content-Type': 'application/json'
}
})
.then(res => {
console.log("esto es res", res)
if (res.status == 200 || res.status == 201){
setStore({nombre: res.nickname})
setStore({userVotes: true})
setStore({loginEmailPassMatch: false})
alert("esto es el res 200")
} else {
setStore({loginEmailPassMatch: true})
return "Usuario o clave incorrectas"
}
return res.json()
})
.then(data => {
console.log("esto es data l 137", data)
localStorage.setItem("token", data)
setStore({token: data})
})
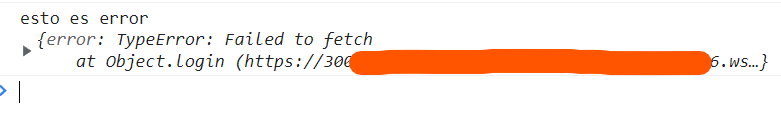
.catch(error => {
console.log("esto es error", {error})
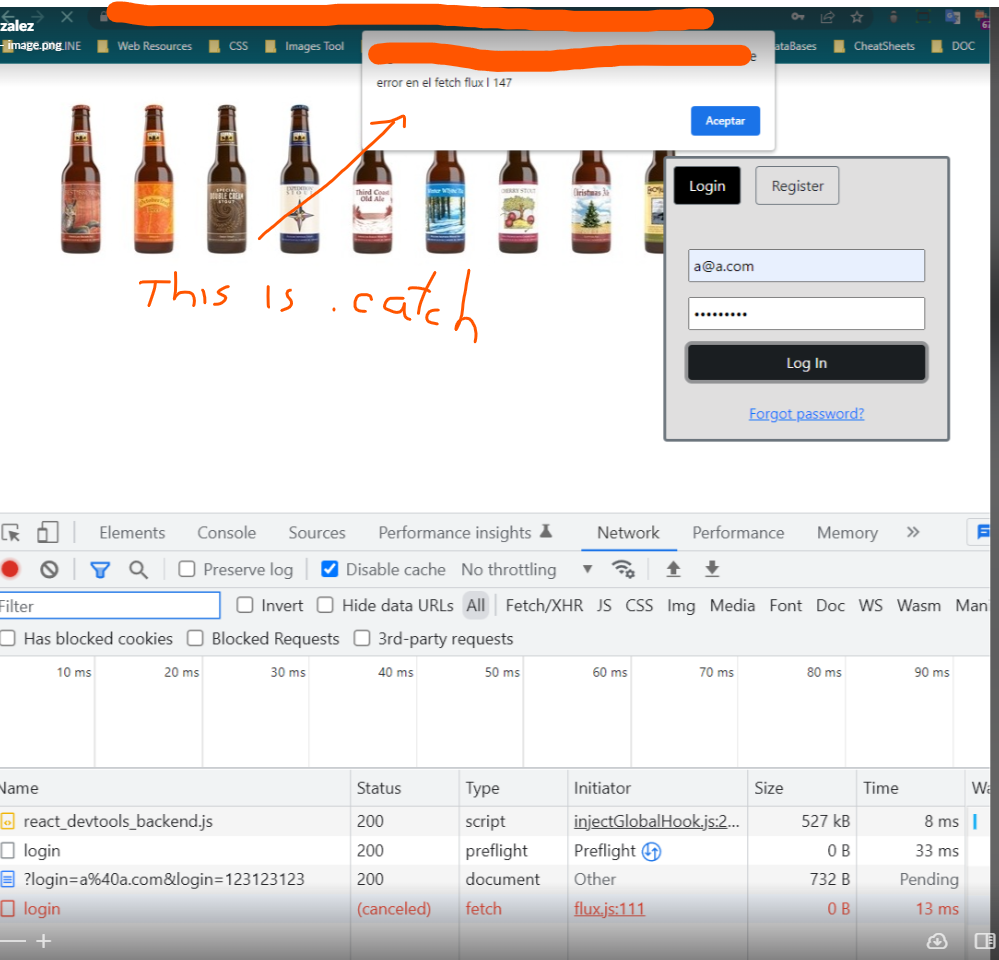
alert("error en el fetch flux l 147", error)
})
},
This is what happens, the response enters directly in .catch:

Any idea of what is going on here? Thank you!! :D
CodePudding user response:
Change body: JSON.stringify({email, password}),
to :
body: JSON.stringify({
email: this.state.email,
password: this.state.password
}),
CodePudding user response:
I dont know but maybe you are using setStore the wrong way? like i think you have to return old values too. The way i see here you are asigning new values everytime in the setStore. You should return old values too. like setStore({nombre: res.nickname,userVotes:True})