I am a newbie and need help. I have created a class and i want to initialize my data property 'Filters' on created function with the value returned from the constructor of the class 'Filters' However as i am calling an async webapi it does not return anything into my property. How can i achieve this using class
<script>
export default {
data() {
return {
Filters : [];
};
},
methods: {},
created () {
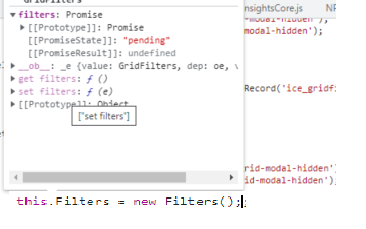
this.Filters = new Filters(); // returns promise pending
}
};
class Filters
{
constructor()
{
this.filters = this.loadFilters();
}
async loadFilters ()
{
const query = `?$select=*&$filter=_new_table_value eq ${window.parent.Xrm.Page.data.entity.getId().replace(/[{}]/g, "")}&$orderby=ice_name asc`;
var result = await window.parent.Xrm.WebApi.retrieveMultipleRecords('ice_filterstable', query);
console.log(result); // this does return values
return result;
}
}
CodePudding user response:
First, you shouldn't assign an async operation on the class constructor, it would be better to use loadFilters async function directly.
class Filters
{
constructor() {}
async loadFilters ()
{
const query = `?$select=*&$filter=_new_table_value eq ${window.parent.Xrm.Page.data.entity.getId().replace(/[{}]/g, "")}&$orderby=ice_name asc`;
var result = await window.parent.Xrm.WebApi.retrieveMultipleRecords('ice_filterstable', query);
console.log(result); // this does return values
return result;
}
}
And then in the created lifecycle, you can execute the loadFilters function.
async created () {
const filters = new Filters(); // returns promise pending
this.Filters = await filters.loadFilters()
}