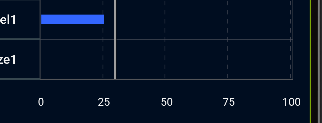
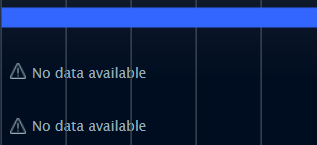
Need to show no data available text in place of bar which has zero value , y axis labels are string and x axis are integers please refer below for the 1st image is acutal result and 2nd image is expected result . 1st image in which empty place which has zero value instead of empty place need to show no data available text
SfCartesianChart(
crosshairBehavior: _crosshairBehavior,
primaryXAxis: CategoryAxis(
majorTickLines: MajorTickLines(size: 20, width: 0),
axisBorderType: AxisBorderType.withoutTopAndBottom,
labelAlignment: LabelAlignment.center,
borderWidth: 2.0,
labelStyle: TextStyle(
fontFamily: 'Roboto',
fontSize: 14,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.w500),
//maximumLabelWidth: 100,
labelPosition: ChartDataLabelPosition.outside,
borderColor: Colors.blueGrey[800]),
primaryYAxis: CategoryAxis(
plotBands: <PlotBand>[
PlotBand(
isVisible: widget.isFleetAverageVisible,
start: 30,
end: 29,
borderWidth: 0.3,
borderColor: Colors.black,
)
],
interval: 25,
maximumLabels: 4,
maximum: 100,
minimum: 0,
majorTickLines: MajorTickLines(size: 15, width: 0),
majorGridLines: MajorGridLines(dashArray: [5, 5]),
),
series: stackedWidget(sortSelected != null
? sortSelected == true
? SortingOrder.ascending
: SortingOrder.descending
: SortingOrder.none),
legend: Legend(
isVisible: true,
position: LegendPosition.bottom,
overflowMode: LegendItemOverflowMode.wrap,
),
onLegendTapped: (LegendTapArgs args) {
},
),
List<ChartSeries> stackedWidget(SortingOrder sortingOrder) {
return <ChartSeries>[
StackedBarSeries<ChartData, String>(
sortingOrder: sortingOrder,
legendIconType: LegendIconType.horizontalLine,
legendItemText: "series1",
width: 0.3,
spacing: 0.2,
dataSource: chartData,
//list of data
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y1,
sortFieldValueMapper: (ChartData sales, _) => sales.y1,
color: Color.fromRGBO(51, 102, 255, 1))
];
}
CodePudding user response:
Try giving the DataLabelSettings() to the dataLabelSettings: property on StackedBarSeries():
List<ChartSeries> stackedWidget(SortingOrder sortingOrder) {
return <ChartSeries>[
StackedBarSeries<ChartData, String>(
dataLabelSettings: DataLabelSettings(
builder: (
data,
point,
series,
pointIndex,
seriesIndex,
) {
if (chartData[pointIndex].y == 0 || chartData[pointIndex].y == null) {
return Row(children: const [
Icon(Icons.warning_amber_outlined),
Text("No data available"),
]);
} else {
return const SizedBox();
}
},
isVisible: true,
),
sortingOrder: sortingOrder,
legendIconType: LegendIconType.horizontalLine,
legendItemText: "series1",
width: 0.3,
spacing: 0.2,
dataSource: chartData,
//list of data
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y1,
sortFieldValueMapper: (ChartData sales, _) => sales.y1,
color: Color.fromRGBO(51, 102, 255, 1))
];
}