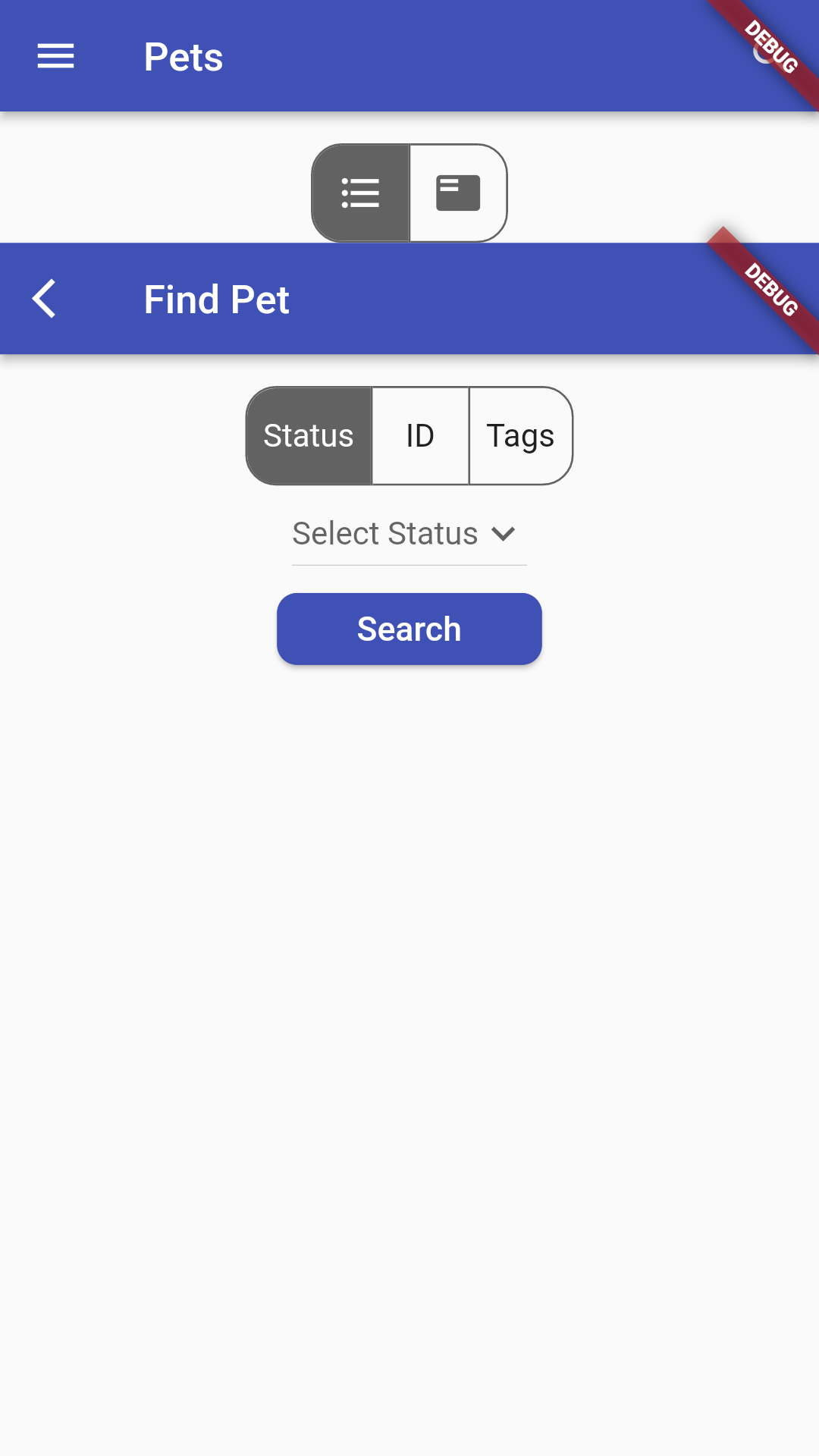
I have an issue with the navigation process in my Flutter app. First, I have a home page that has a button. When I press search, I go to the search page, obviously, and the results will appear on the home page again. If no results were found, a dialog would appear that says "Try again" and has an OK button. I want to press the OK button to navigate to the search page again. But there is a problem with the scaffolds like the image below. How can I fix this? And my home page code, for alert dialog is like this:
Widget build(BuildContext context) {
print(widget.selectedURL);
return MaterialApp(
home: Center(
child: FutureBuilder<List<Pet>>(
future: API.get_pets(widget.selectedURL),
builder: (context, snapshot) {
if (snapshot.hasData) {
List<Pet>? pet_data = snapshot.data;
print(pet_data?.length);
return Padding(
padding: const EdgeInsets.all(8.0),
child:(pet_data?.length == 0)
? AlertDialog(
title: const Text("Failed"),
alignment: Alignment.topCenter,
content: const Text(
'No Pets Found. Please try different search options.'),
actions: [
TextButton(
child: const Text("OK"),
onPressed: () => Navigator.pushReplacement(context, MaterialPageRoute(builder: (context) => const Search())),
)
],
)
: ListView.builder(
//showing the list of results
)
CodePudding user response:
The problem is you are wrapping everything inside a MaterialApp.
MaterialApp defines a Navigator property, which means it should be at the top-level of your application and it should be unique. If you have two different MaterialApp they will use their own Navigator, hence they will not share routes. See more informations here MaterialApp.
The usual design is:
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: YourWidgets(
[...]
)//YourWidgets
)//Scaffold
);//MaterialApp
}
Try removing MaterialApp, or changing your MaterialApp to something else, like Material if you really need additional customization.