I have been new to SVG and trying to figure out how can I make different paths in an SVG in a single axis/single line.
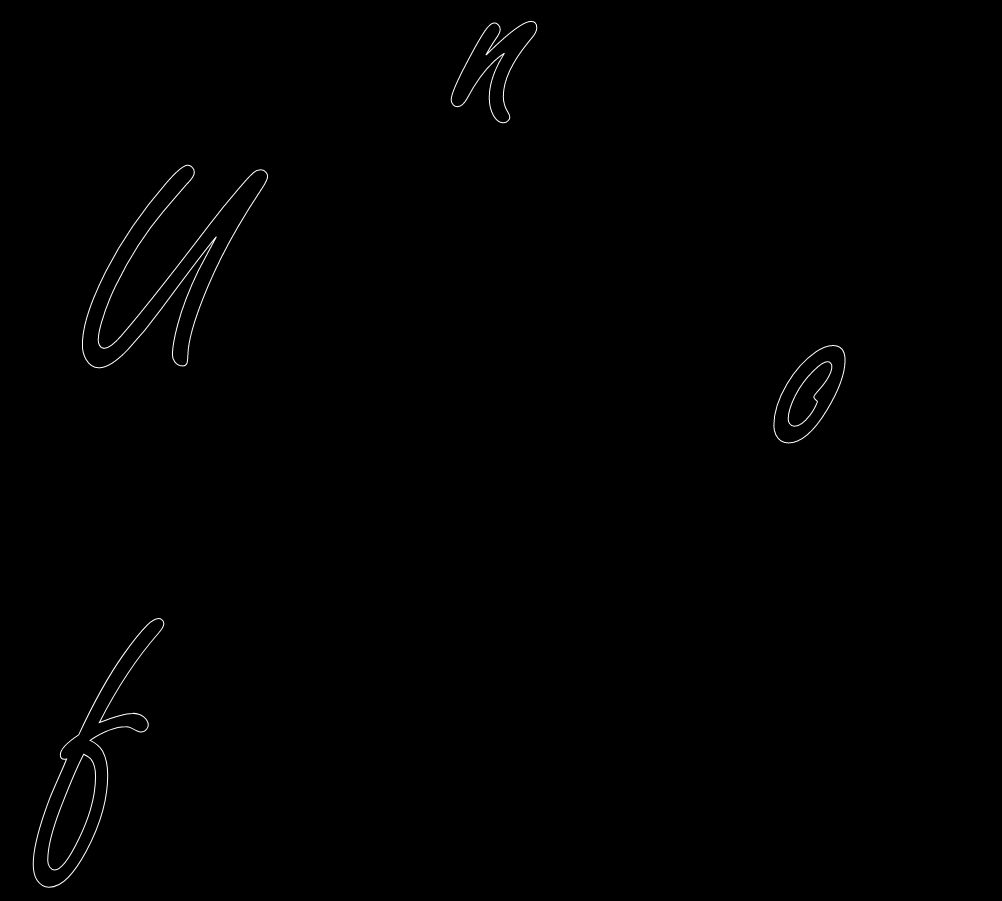
Now what I want is that these words align to one single line like UNFO (Their Y-axis should be same) Now this is the code to generate these words.
HTML Code
<svg style="background:black;" viewBox="0 0 1900 1400">
<path stroke="white" fill="none" stroke-width="1" id="Color_Fill_2" data-name="Color Fill 2" d="M214.066,479.666q-14.21,29.444-20.508,53.613-5.128,19.484-5.127,29.3a11.726,11.726,0,0,0,2.344,7.324,9.709,9.709,0,0,0,7.764,3.955,4.257,4.257,0,0,0,4.248-2.636q0.73-1.758,1.025-9.522,0.879-21.677,19.776-66.5,19.04-45.263,52.441-95.361,6.591-9.812,6.592-13.476a6.047,6.047,0,0,0-1.9-4.395,6.408,6.408,0,0,0-4.834-2.2,10.365,10.365,0,0,0-7.177,2.783,92.63,92.63,0,0,0-8.35,8.643q-19.335,21.972-34.717,42.187-61.083,79.98-88.037,110.889-10.693,12.161-16.406,12.158a5.448,5.448,0,0,1-4.834-2.783,10.56,10.56,0,0,1-1.318-5.274q0-6.883,3.516-18.6a226.082,226.082,0,0,1,13.769-35.3q20.655-42.479,47.9-74.414,21.238-24.9,22.852-26.513,7.03-7.032,7.031-11.28a6.794,6.794,0,0,0-2.637-5.42,5.925,5.925,0,0,0-3.808-1.611q-6.009,0-21.24,17.578-36.771,42.334-59.619,87.012Q99.368,526.1,99.369,552.762a28.884,28.884,0,0,0,3.369,14.355q4.978,8.645,12.891,8.643,11.569,0,28.711-18.018a431.678,431.678,0,0,0,32.666-39.7q41.748-56.541,54.931-72.07-16.994,32.081-17.871,33.691h0Z"/>
<path stroke="white" fill="none" stroke-width="1" id="Color_Fill_2" data-name="Color Fill 2" d="M508.564,250.1q4.248-6,4.248-9.228a6.46,6.46,0,0,0-2.05-4.688,5.189,5.189,0,0,0-3.662-1.757q-3.956,0-9.522,8.056-5.568,8.205-15.234,26.367Q464.326,302.4,464.326,310.3a7.142,7.142,0,0,0,2.051,5.274,5.323,5.323,0,0,0,4.1,1.758q4.982,0,9.375-7.764,17.137-32.372,37.06-45.117-14.942,24.026-14.941,43.8,0,10.254,3.955,17.431,4.1,7.615,10.107,7.617a5.993,5.993,0,0,0,4.541-2.05,4.615,4.615,0,0,0,1.758-3.37q0-1.9-2.051-5.273a29.441,29.441,0,0,1-4.394-15.381q0-24.9,27.978-57.568,5.126-6,5.127-10.4,0-6.3-5.713-6.3-10.4,0-41.015,29.883-1.758,1.757-3.663,3.515a156.849,156.849,0,0,1,9.961-16.26h0Z"/>
<path stroke="white" fill="none" stroke-width="1" id="Color_Fill_2" data-name="Color Fill 2" d="M77.51,958.75q0,4.395,3.955,4.395a9.069,9.069,0,0,0,2.2-.293Q81.317,969,78.828,974.424q-9.668,21.828-11.719,27.1-16.4,43.515-16.406,65.19,0,10.11,3.662,15.97,4.542,7.02,11.865,7.03,9.668,0,18.9-9.52,8.641-8.79,17.871-25.79,21.385-39.84,21.387-75.728,0-13.916-4.981-23.438-3.663-6.735-12.451-10.839,20.506-13.329,35.156-13.33a11.828,11.828,0,0,1,5.274,1.025q7.323,4.1,9.814,4.1a6.938,6.938,0,0,0,5.713-2.783,6.416,6.416,0,0,0,1.611-4.248q0-4.539-4.541-8.056a17.77,17.77,0,0,0-11.132-3.37q-9.23,0-32.666,8.936,26.218-51.559,58.593-88.476,5.126-6.006,5.127-9.229a4.618,4.618,0,0,0-2.051-3.955,4.491,4.491,0,0,0-3.076-1.172q-4.689,0-11.279,6.592-9.524,9.377-24.023,29.883-21.39,30.323-43.8,78.662Q77.509,950.987,77.51,958.75h0Zm30.615,4.688q4.246,5.568,4.248,16.552,0,28.274-16.7,62.26-14.8,30.465-23.877,30.46c-1.854,0-3.465-.97-4.834-2.93a12.086,12.086,0,0,1-1.9-6.73q0-19.485,13.916-54.79,13.475-34.566,21.679-50.1,5.858,3.077,7.471,5.274h0Z"/>
<path stroke="white" fill="none" stroke-width="1" id="Color_Fill_2" data-name="Color Fill 2" d="M824.762,560.3q-16.26,11.282-28.272,31.64Q783.6,613.912,783.6,632.662a20.468,20.468,0,0,0,2.05,9.521q3.956,7.911,12.452,7.91,18.309,0,37.939-32.373,18.018-29.882,18.017-49.365,0-14.646-12.011-14.648-7.767,0-17.285,6.592h0Zm0,53.613a45.37,45.37,0,0,1-5.713,9.082q-8.058,10.546-15.088,10.547a5.744,5.744,0,0,1-4.834-2.637,7.524,7.524,0,0,1-1.318-4.395q0-9.372,7.177-23.583a92.43,92.43,0,0,1,17.871-24.17q9.081-9.081,13.77-9.082a3.881,3.881,0,0,1,3.662,2.2,4.408,4.408,0,0,1,.732,2.344q0,9.084-13.183,23.877-4.69,5.272-4.688,6.445,0,1.614,3.662,4.541,0.145,0.147-2.05,4.834h0Z"/>
</svg>Can anyone tell me how to align each path. Thanks in advance
CodePudding user response:
Your first move command in each path specifies the starting y position. Each path shows a different y position. All four paths should probably have their first y value be the same say 150; however, some of the commands that follow are using absolute positioning. Changing the Y value will distort your shapes. If you are using an editor see if you can change it to use relative values rather than absolute. You can see them in the paths. Where ever there is an uppercase letter it is a absolute position. If it's a lower case letter then it is a relative position. The first M command in each svg is probably fine but the remaining commands in your SVG should probably be relative. That way you could just change the y value in each to be the same. You could change the first svg paths first M command to read something like M214.066,250 the second path to read M508.564,250 and the last two to use 250 as the second parameter also.
I used Inkscape and imported your path using its XML editor. Once I created a new svg:path element and pasted your path data in I just moved it a little and Inkscape automatically converted the data to be relative. Then I just copied it back out and made adjustments to the first M command's x an y parameters for each svg path.
<svg style="background:black;" viewBox="0 0 1900 1400">
<path stroke="white" fill="none" stroke-width="1" id="Color_Fill_2" data-name="Color Fill 2" d="M214.066,150 q -14.21,29.444 -20.508,53.613 -5.128,19.484 -5.127,29.3 a 11.726,11.726 0 0 0 2.344,7.324 9.709,9.709 0 0 0 7.764,3.955 4.257,4.257 0 0 0 4.248,-2.636 q 0.73,-1.758 1.025,-9.522 0.879,-21.677 19.776,-66.5 19.04,-45.263006 52.441,-95.361006 6.591,-9.812 6.592,-13.476 a 6.047,6.047 0 0 0 -1.9,-4.395 6.408,6.408 0 0 0 -4.834,-2.2 10.365,10.365 0 0 0 -7.177,2.783 92.63,92.63 0 0 0 -8.35,8.643 q -19.335,21.972 -34.717,42.187 -61.082996,79.980006 -88.036996,110.889006 -10.693,12.161 -16.406,12.158 a 5.448,5.448 0 0 1 -4.834,-2.783 10.56,10.56 0 0 1 -1.318,-5.274 q 0,-6.883 3.516,-18.6 a 226.082,226.082 0 0 1 13.769,-35.3 q 20.655,-42.479006 47.9,-74.414006 21.237996,-24.9 22.851996,-26.513 7.03,-7.032 7.031,-11.28 a 6.794,6.794 0 0 0 -2.637,-5.42 5.925,5.925 0 0 0 -3.808,-1.611 q -6.009,0 -21.239996,17.578 -36.771,42.334 -59.619,87.012006 -23.444001,46.277 -23.443001,72.939 a 28.884,28.884 0 0 0 3.369001,14.355 q 4.978,8.645 12.891,8.643 11.569,0 28.711,-18.018 a 431.678,431.678 0 0 0 32.666,-39.7 q 41.747996,-56.541 54.930996,-72.070006 -16.994,32.081006 -17.871,33.691006 v 0 z"/>
<path stroke="white" fill="none" stroke-width="1" id="Color_Fill_2" data-name="Color Fill 2" d="M300,150 q 4.248,-6 4.248,-9.228 a 6.46,6.46 0 0 0 -2.05,-4.688 5.189,5.189 0 0 0 -3.662,-1.757 q -3.956,0 -9.522,8.056 -5.568,8.205 -15.234,26.367 -18.018,33.55 -18.018,41.45 a 7.142,7.142 0 0 0 2.051,5.274 5.323,5.323 0 0 0 4.1,1.758 q 4.982,0 9.375,-7.764 17.137,-32.372 37.06,-45.117 -14.942,24.026 -14.941,43.8 0,10.254 3.955,17.431 4.1,7.615 10.107,7.617 a 5.993,5.993 0 0 0 4.541,-2.05 4.615,4.615 0 0 0 1.758,-3.37 q 0,-1.9 -2.051,-5.273 a 29.441,29.441 0 0 1 -4.394,-15.381 q 0,-24.9 27.978,-57.568 5.126,-6 5.127,-10.4 0,-6.3 -5.713,-6.3 -10.4,0 -41.015,29.883 -1.758,1.757 -3.663,3.515 a 156.849,156.849 0 0 1 9.961,-16.26 v 0 z"/>
<path stroke="white" fill="none" stroke-width="1" id="Color_Fill_2" data-name="Color Fill 2" d="M360,150 q 0,4.395 3.955,4.395 a 9.069,9.069 0 0 0 2.2,-0.293 q -2.348,6.148 -4.837,11.572 -9.668,21.828 -11.719,27.1 -16.4,43.515 -16.406,65.18998 0,10.11 3.662,15.97 4.542,7.02 11.865,7.03 9.668,0 18.9,-9.52 8.641004,-8.79 17.871004,-25.78998 21.385,-39.84 21.387,-75.728 0,-13.916 -4.981,-23.438 -3.663,-6.735 -12.451,-10.839 20.506,-13.329 35.156,-13.33 a 11.828,11.828 0 0 1 5.274,1.025 q 7.323,4.1 9.814,4.1 a 6.938,6.938 0 0 0 5.713,-2.783 6.416,6.416 0 0 0 1.611,-4.248 q 0,-4.539 -4.541,-8.056 a 17.77,17.77 0 0 0 -11.132,-3.37 q -9.23,0 -32.666,8.936 26.218,-51.559 58.593,-88.476 5.126,-6.006 5.127,-9.229 a 4.618,4.618 0 0 0 -2.051,-3.955 4.491,4.491 0 0 0 -3.076,-1.172 q -4.689,0 -11.279,6.592 -9.524,9.377 -24.023,29.883 -21.39,30.323 -43.8,78.662 -18.167004,12.009 -18.166004,19.772 z m 30.615004,4.688 q 4.246,5.568 4.248,16.552 0,28.274 -16.7,62.26 -14.800004,30.46498 -23.877004,30.45998 c -1.854,0 -3.465,-0.97 -4.834,-2.93 a 12.086,12.086 0 0 1 -1.9,-6.73 q 0,-19.48498 13.916,-54.78998 13.475004,-34.566 21.679004,-50.1 5.858,3.077 7.471,5.274 v 0 z"/>
<path stroke="white" fill="none" stroke-width="1" id="Color_Fill_2" data-name="Color Fill 2" d="M460,150 q -16.26,11.282 -28.272,31.64 -12.89,21.972 -12.89,40.722 a 20.468,20.468 0 0 0 2.05,9.521 q 3.956,7.911 12.452,7.91 18.309,0 37.939,-32.373 18.018,-29.882 18.017,-49.365 0,-14.646 -12.011,-14.648 -7.767,0 -17.285,6.592 v 0 z m 0,53.613 a 45.37,45.37 0 0 1 -5.713,9.082 q -8.058,10.546 -15.088,10.547 a 5.744,5.744 0 0 1 -4.834,-2.637 7.524,7.524 0 0 1 -1.318,-4.395 q 0,-9.372 7.177,-23.583 a 92.43,92.43 0 0 1 17.871,-24.17 q 9.081,-9.081 13.77,-9.082 a 3.881,3.881 0 0 1 3.662,2.2 4.408,4.408 0 0 1 0.732,2.344 q 0,9.084 -13.183,23.877 -4.69,5.272 -4.688,6.445 0,1.614 3.662,4.541 0.145,0.147 -2.05,4.834 v 0 z"/>
</svg>Or you may want to just move each path like in this answer: https://stackoverflow.com/a/62637147/2218425