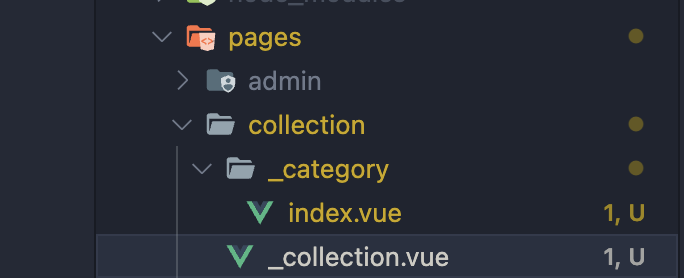
On _collection.vue I have something like
<div>
This is a collection
<NuxtChild />
</div>
And inside of category > index.vue I have content like
<div>
This is a Bicycle Page
</div>
If I go to http://localhost:3000/collection/bicycle It will only show This is a Bicycle page but it will not show the parent layout.
What am I doing wrong?
Isn't _collection.vue the parent of anything inside of the _category folder? Shouldn't everything _collection.vue show in addition to the child components?
CodePudding user response:
I think you have mixed up the concepts of pages, components and layouts here.
If you are trying to set up a layout that is applied to each page in pages/collection, you could make use of an actual layout.
If you are trying to display a particular piece of content on multiple pages, you should use components.
Further information around nested route handling.
CodePudding user response:
Just change a _collection.vue to index.vue If you want to have collection path as dynamic value, change folder name to _collection. And as kissu wrote you in a comment, you have two routes at the same level, so it reads just one. All you need to do is change _collection.vue file name if you don't need a flexible route.