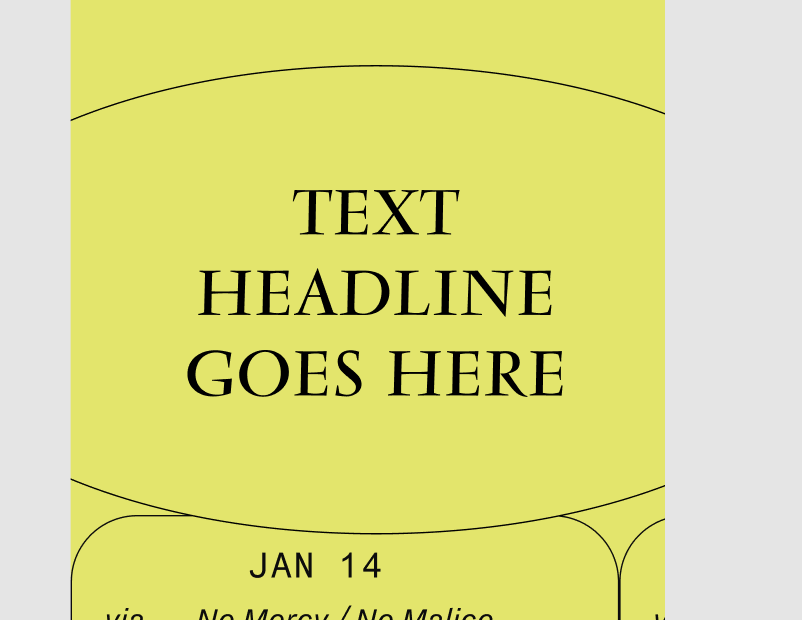
I am struggling to imagine the best way to accomplish a layout I am trying to achieve which includes a static sized oval that is cropped for smaller screens and which contains text inside it that will respond based on the breakpoint.
I'm trying to achieve this by creating the Oval outside my container div then putting on negative margin on the text to give it the appearance it is inside the oval. I feel like this isn't the right approach.
Currently set up (using Tailwind):
<section id="reading">
<div ></div>
<div >
<div >Text Headline Goes Here</div>
</div>
</section>
In my head, for the oval, I would just do margin:auto; overflow:hidden, and width:100% on the div, but that isn't working.
Any pointers on how you would approach this from a better practice perspective? Thanks!
CodePudding user response:
The approach you're taking separates the oval from the content within. A better way would be to keep them together by wrapping them both in a relatively positioned div and making the oval absolutely positioned to the top and center (then using a transform to center again which is a common pattern) and adding overflow-hidden to the relatively positioned element.
Not sure what your text-ts3 class is meant to do since you did not share your config. But this example uses a few breakpoints with text size classes defined for each and some negative top margin on the text to make things look more vertically centered. Here is the example running on Tailwind Play https://play.tailwindcss.com/3zWymGzXPn
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<section id="reading" >
<div >
<div ></div>
<div >
<div >Text Headline Goes Here</div>
</div>
</div>
</section> CodePudding user response:
You can set the width of the oval to 120% (or a fixed with per breakpoint) and the shrink to 0, so it does not shrink.
<section id="reading">
<div >
<div >
<div >text goes here.</div>
</div>
</div>
</section>