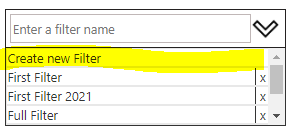
I have the below dropdown created using li and within the dropdown i want to provide the delete functionality as well. If 'X' is clicked the record must be deleted. However when i click on 'X' it also triggers 'changeFilter' which is also inside the same li. is there a way i can prevent the 'changeFilter' trigger?
<ul>
<li v-on:click="createNew">Create new Filter</li>
<li v-for="item in filters.entities" v-on:click="filter.changeFilter(item.id,item.name)">{{ item.name }}<div title="Delete filter" v-on:click="delete(item.id)">x</div></li>
</ul>
//Inside js file
delete: (itemId) => {
var result = window.parent.Xrm.WebApi.deleteRecord('ice_filters', itemId.toString());
}
CodePudding user response:
Try out to add the stop modifier to stop the event propagation from child to parent element :
<div title="Delete filter" v-on:click.stop="delete(item.id)">x</div>