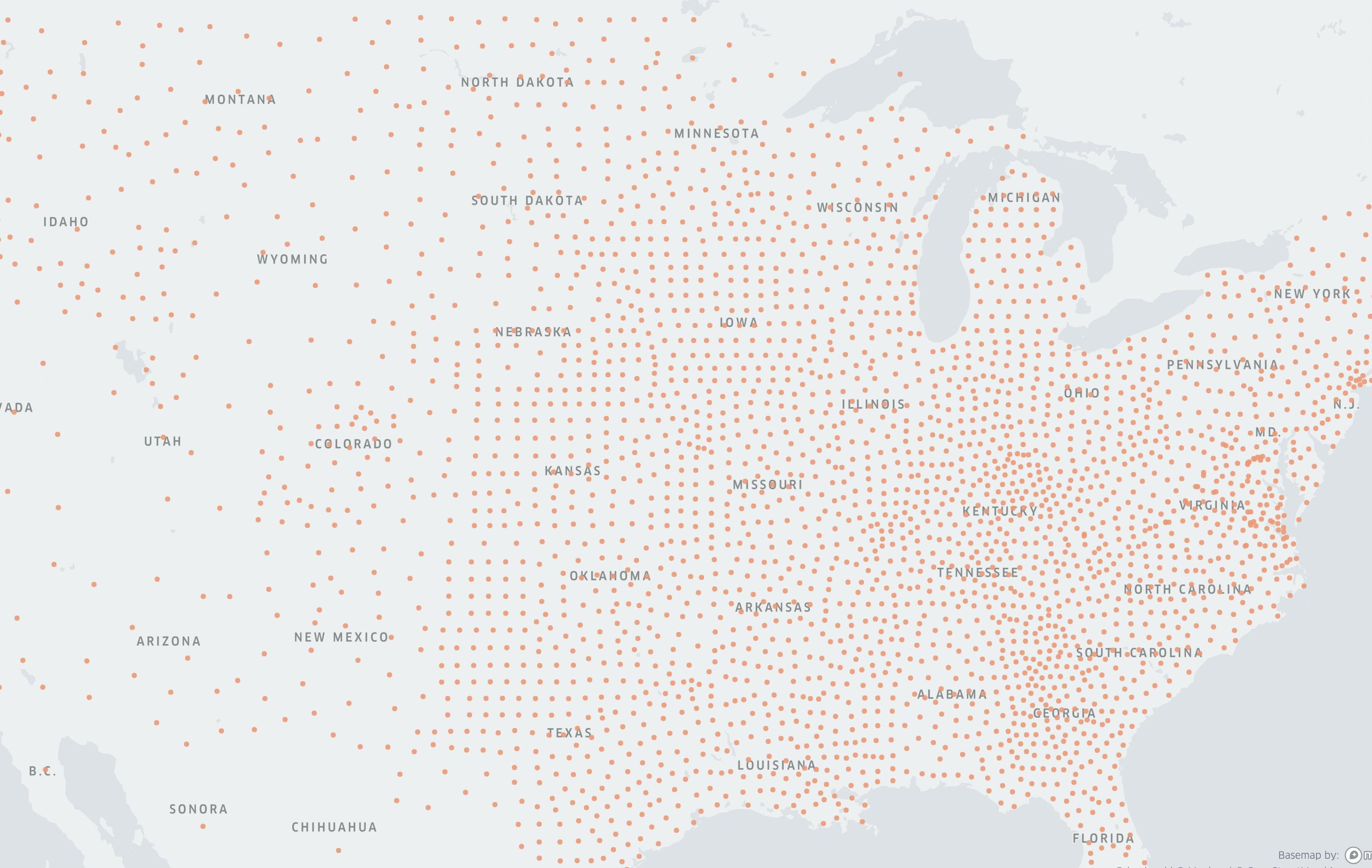
I am plotting thousands of data points on a map, and at any point I want to fetch the data points falling in a particular map bounding box. For example, attached below is the complete view of the available data points,

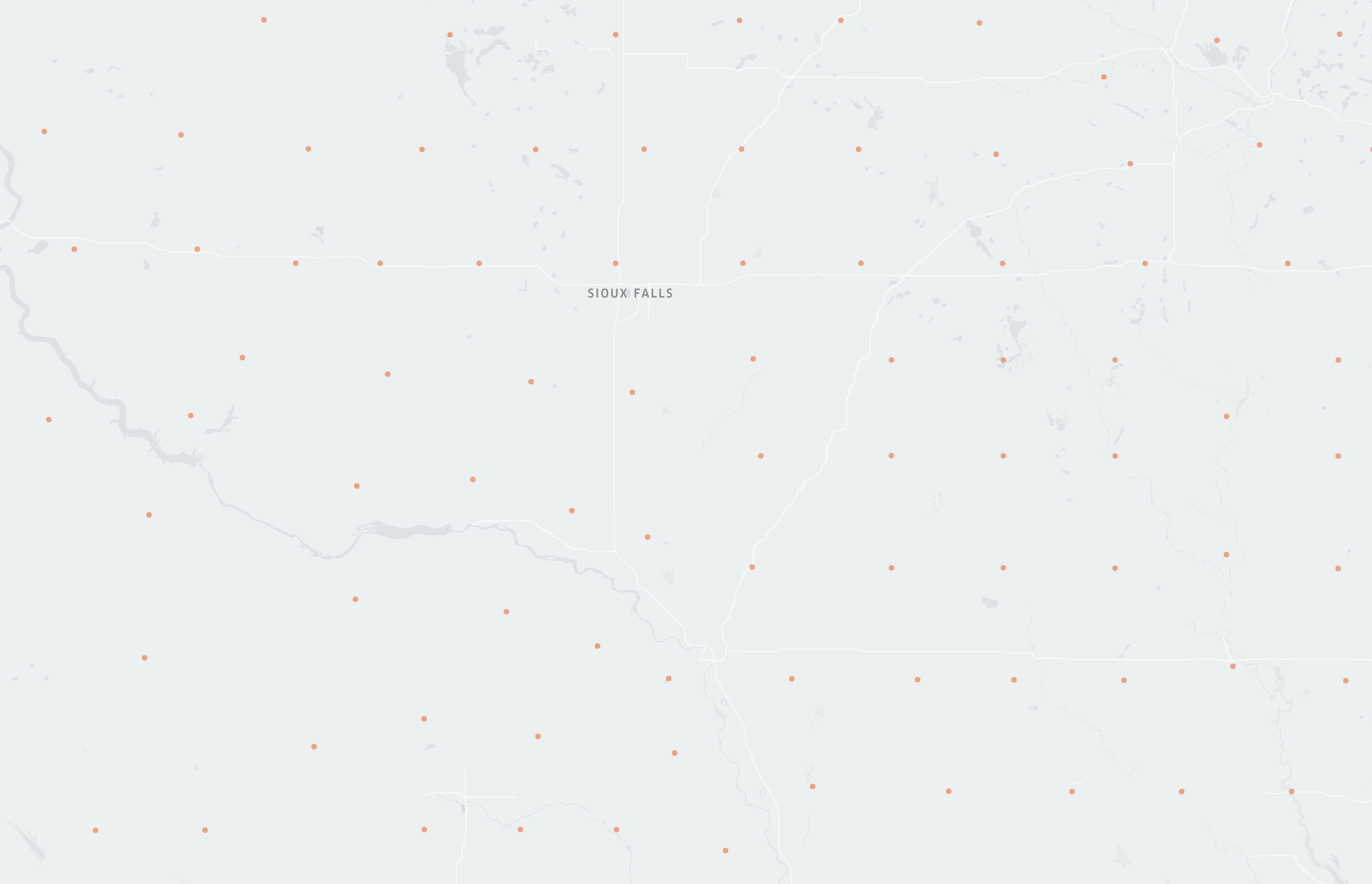
If I zoom in a bit, i will have fewer points and I want to fetch the data associated with those points.
How I am approaching this is fetching the bounding box of the map, and then checking the coordinates of each point if they belong in that bounding box. Sample code is below,
const data = [
{lat: 33.93911, lng: 67.709953},
{lat: -11.2027, lng: 17.8739},
{lat: -33.8688, lng: 151.2093},
{lat: -42.8821, lng: 147.3272},
{lat: 26.0275, lng: 50.55}
]
const boundingBox = window.map.getMapBounds();
const result = [];
for(let i = 0; i < data.length; i ) {
if(/* point lies within bounding box */) {
result.push(point);
}
}
How can I optimise it or is there a better solution? Thanks a lot.
CodePudding user response:
You can try using bbox-polygon and boolean-intersects from turf:
- Use
onViewStateChangefrom deck instance within adebouncefunction so it won't be executed too often - Create a polygon from the deck
viewStateusing@turf/bbox-polygon - Pass it to
@turf/boolean-intersectswith the whole features usingfilterJS method
import { WebMercatorViewport } from '@deck.gl/core';
import bboxPolygon from '@turf/bbox-polygon';
import intersects from '@turf/boolean-intersects';
function debounce(fn, ms) {
let timer;
return (...args) => {
clearTimeout(timer);
timer = setTimeout(() => {
timer = null;
fn.apply(this, args);
}, ms);
};
}
function getViewport(viewState) {
const bounds = new WebMercatorViewport(viewState).getBounds()
return bboxPolygon(bounds)
}
function getViewportFeatures({ viewState }) {
const viewport = getViewport(viewState)
const viewportFeatures = features.filter((f) => intersects(f, viewport))
console.log(viewportFeatures) // Your target
}
<DeckGL
...
onViewStateChange={debounce(getViewportFeatures, 500)}
/>
Advanced: if your data is really big, you can use Web Workers
