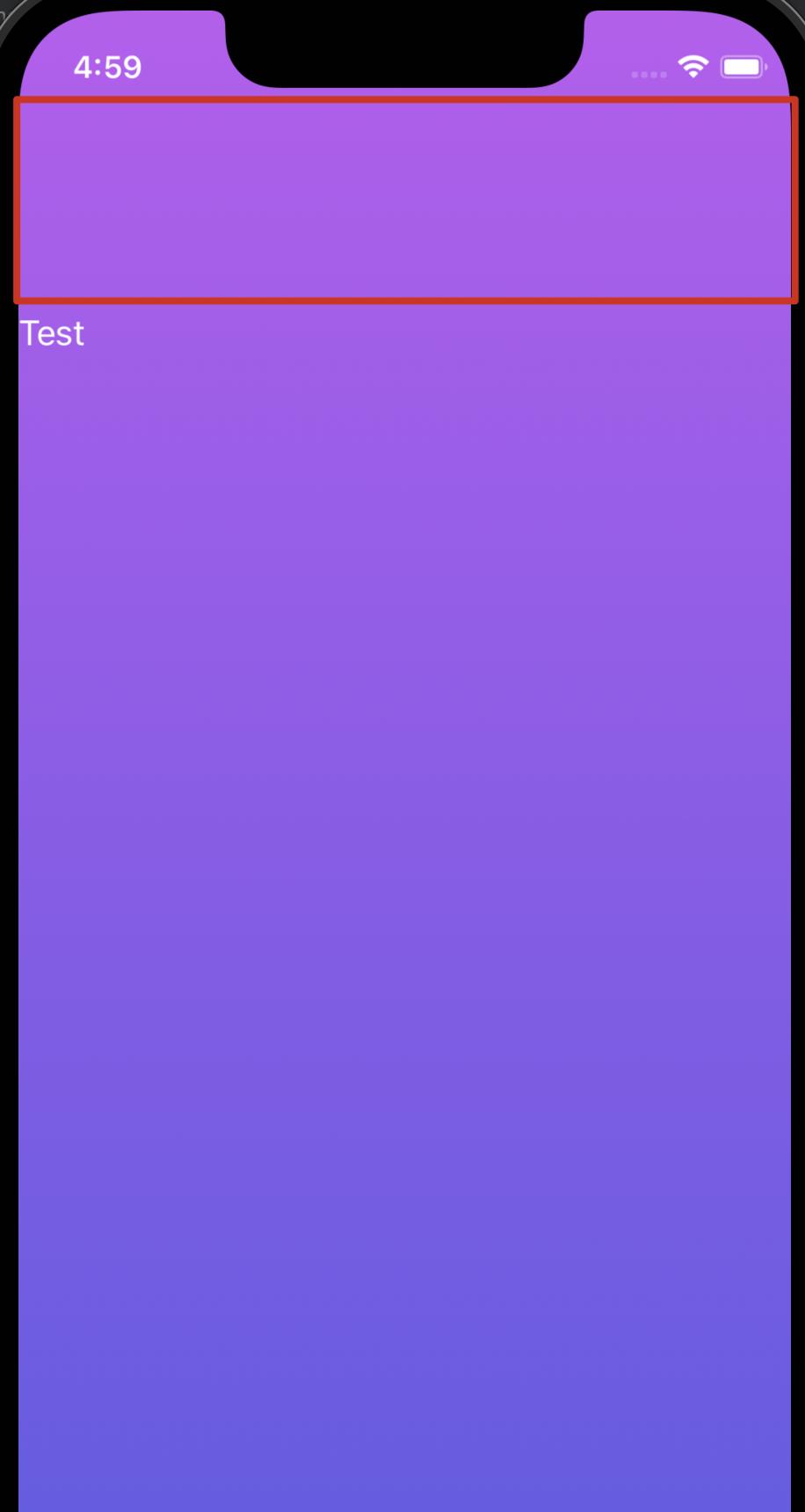
I have a very simple view, a background color and some text. But when I wrap it in a NavigationView I'm getting unwanted spacing at the top of the view. How can I eliminate this? (I want the Navigation as I will be adding NavigationLinks)
e.g.
var body: some View {
NavigationView {
ZStack(alignment: .leading) {
Rectangle()
.fill(
LinearGradient(gradient: Gradient(colors: [.indigo, .purple]),
startPoint: .bottom,
endPoint: .top))
.ignoresSafeArea()
VStack {
Text("Test")
Spacer()
}
}
}
}
CodePudding user response:
The space is reserved for the title, so if you set the navigation bar title display mode to .inline, then it should reduce that space.
NavigationView {
ZStack {
/* ... */
}
.navigationBarTitleDisplayMode(.inline)
}
CodePudding user response:
You can fix this by using .navigationBarHidden(true).
However, .navigationBarHidden(true) will be deprecated in the new version of iOS, so you can use .toolbar(.hidden) instead.