To post photos on instagram using Google Apps Script, I follow these steps!
To generate a short-lived token I access the 
Like this:
const app_id = ...;
const app_secret = ...;
const url = 'https://graph.facebook.com/oauth/access_token'
'?client_id=' app_id
'&client_secret=' app_secret
'&grant_type=client_credentials'
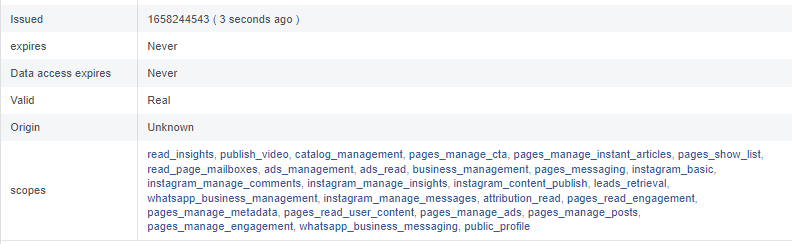
'&scope=pages_show_list,instagram_basic,instagram_manage_comments,instagram_manage_insights,instagram_content_publish,pages_read_engagement,pages_manage_posts,public_profile'
UrlFetchApp.fetch(url)
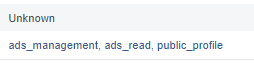
But when going through the debugger, the only existing scope is the public_profile.
Is there any way to get this token with all the necessary scopes without having to do it manually?
I've done a lot of research and I always come back to the same problem, because normally the use is aimed at customers, so they will always login and approve access, generating the scopes, but in my case I won't be logging in on the screen, I just want to automate the posts I make on my Instagram.
Additional information:
There are several questions/answears:

CodePudding user response:
I'm going to do a complete and definitive step-by-step to solve this problem in relation to posting photos on Instagram with access tokens from the Facebook Graph API.
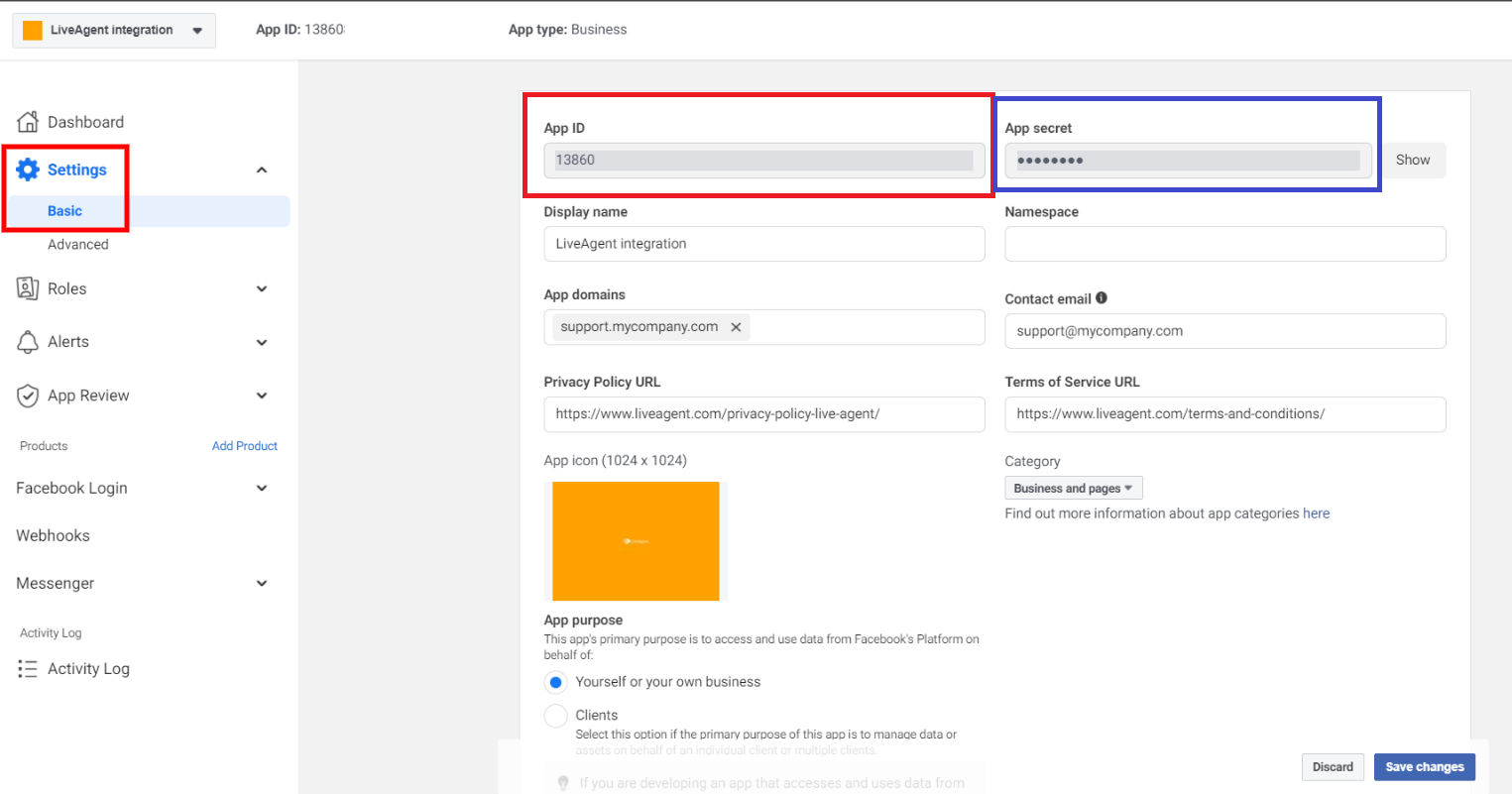
Assuming that you already have an application created here:

and linked to your account, access this page: