import * as React from "react";
import { styled } from "@mui/material/styles";
import MuiButton from "@mui/material/Button";
import Slider from "@mui/material/Slider";
interface Props {
type: "primary" | "secondary";
}
export const MySlider = styled(Slider)<Props>(
(props) => `
color: ${props.type === "primary" ? "red" : "blue"};
`
);
export const MyButton = styled(MuiButton)<Props>(
(props) => `
color: ${props.type === "primary" ? "green" : "gold"};
`
);
export default function App() {
return <MyButton type="primary">hello</MyButton>;
}
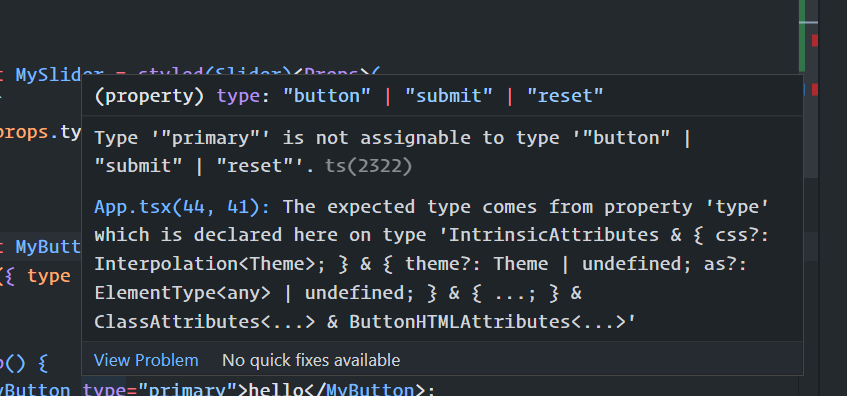
props is getting typed properly for the Slider component, but props gets typed to never for the Button component - anyone knows why?
Component
import * as React from "react";
import { styled } from "@mui/material/styles";
import MuiButton from "@mui/material/Button";
import Slider from "@mui/material/Slider";
interface Props {
typeprops: "primary" | "secondary";
}
export const MySlider = styled(Slider)<Props>(
(props) => `
color: ${props.typeprops === "primary" ? "red" : "blue"};
`
);
export const MyButton = styled(MuiButton)<Props>(
(props) => `
color: ${props.typeprops === "primary" ? "green" : "gold"};
`
);
export default function App() {
return <MyButton typeprops="primary">hello</MyButton>;
}